利用Div標籤與CSS建立基本網頁版型,以單純色塊為例
在早期瀏覽器以IE為主的網頁設計時代,大多以表格(TABLE)或頁框(FRAME),來製作網頁主要的定位與架構,但是隨著上網習慣的改變,網路速度的需求、網頁跨瀏覽器的問題以及行動上網的迅速發展等,目前網頁設計的架構,多半以DIV搭配CSS為設計主流,以Div標籤來建立網頁區塊,區分各個主要頁面做為主要的排版架構,搭配CSS語法來美化網頁,以往的網頁設計大多直接寫在HTML網頁本身,現在則分開以HTML為架構設定,CSS為風格設定,一個建築網頁架構,一個塑造網頁美感。
第一個利用Div標籤與CSS建立基本單欄網頁版型的例子,將單純色塊的網頁設計為例,作為輔助說明,使同學們更加輕鬆的進入網頁排版的世界。
利用色塊的配色,也可以輕鬆的設計具有質感的網頁,請大家發揮創意,但用單純的配色,完成一個具有不同DIV架構的網頁吧。
利用Div標籤與CSS建立單純色塊的網頁範例
http://mepopedia.com/~web100a/hw02/hw02-sample/
1.以DIV建構網頁基本架構
以下為最基本的網站排版架構
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-layout-06.jpg]()
利用Div標籤與CSS建立單純色塊的網頁範例的對照即為
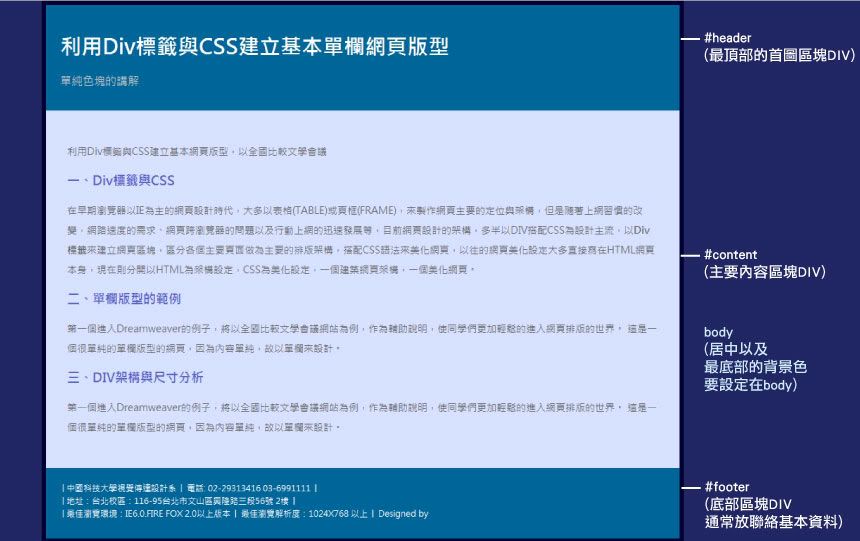
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-layout-color.jpg]()
2.尺寸規劃設定
做設計任何網頁之前,在規畫好版面之後,就必須設定版面尺寸,以做為後續設計的依據。
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-layout-05.jpg]()
以上的DIV架構,直接以HTML的語法可寫成以下語法
步驟如下:
<div id="wrapper">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
<title>視傳一AB-學號-以色塊建構的網頁單欄排版</title>
<link rel="stylesheet" href="style.css" media="screen">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div id="wrapper">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
範例內容僅供參考,主題及內文請自行設定後填入,不要跟範例內容一樣
<title>視傳一AB-學號-以色塊建構的網頁單欄排版</title>
<link rel="stylesheet" href="style.css" media="screen">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div id="wrapper">
<div id="header">
<h1>利用Div標籤與CSS建立基本單欄網頁版型</h1>
單純色塊的講解
</div>
<div id="content">
<p>利用Div標籤與CSS建立基本網頁版型,以全國比較文學會議</p>
<h3>一、Div標籤與CSS</h3>
<p>在早期瀏覽器以IE為主的網頁設計時代,大多以表格(TABLE)或頁框(FRAME),來製作網頁主要的定位與架構,但是隨著上網習慣的改變,網路速度的需求、網頁跨瀏覽器的問題以及行動上網的迅速發展等,目前網頁設計的架構,多半以DIV搭配CSS為設計主流,以<strong>Div標籤</strong>來建立網頁區塊,區分各個主要頁面做為主要的排版架構,搭配CSS語法來美化網頁,以往的網頁美化設定大多直接寫在HTML網頁本身,現在則分開以HTML為架構設定,CSS為美化設定,一個建築網頁架構,一個美化網頁。</p>
<h3>二、單欄版型的範例</h3>
<p>第一個進入Dreamweaver的例子,將以全國比較文學會議網站為例,作為輔助說明,使同學們更加輕鬆的進入網頁排版的世界。
這是一個很單純的單欄版型的網頁,因為內容單純,故以單欄來設計。</p>
<h3>三、DIV架構與尺寸分析</h3>
<p>第一個進入Dreamweaver的例子,將以全國比較文學會議網站為例,作為輔助說明,使同學們更加輕鬆的進入網頁排版的世界。
這是一個很單純的單欄版型的網頁,因為內容單純,故以單欄來設計。</p>
</div>
<div id="footer">
│中國科技大學 ‧ 視覺傳達設計系 │ 電話: 02-29313416 │ 03-6991111 │<br>
│地址:台北校區:116-95台北市文山區興隆路三段56號 2樓 │<br>
│最佳瀏覽環境:IE6.0.FIRE FOX 2.0以上版本 │ 最佳瀏覽解析度:1024X768 以上 │ Designed by
</div>
</div>
命名為 style.css
單欄網頁若為指定寬度,只要設定在最外層的 DIV (#wrapper)即可。
基本的尺寸設定為:
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
}
#header {
height: 150px; /*高度設定為150px*/
}
#content {
/* CSS 中 DIV 自己會長到上層 DIV100% 的寬度 (在這裡就是 #wrapper),所以可不用設定寬度*/
}
#footer {
/*可不用設定寬度和高度,由文字來決定*/
}
基本版面和尺寸設定好之後,可以開始做底色(background-color)的配置,以CSS的語法直接填入,我們就完成了一個基本的頁面設定,接下來就可以做內容的文字編排了。
設置底色(background-color)、文字與設定最外框的CSS語法:
body {
margin: 0px; /*緊貼頂部(上下左右),沒有空隙*/
background-color:#212663; /*背景色設定*/
}
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
}
#header{
background-color:#069;
height: 150px; /*高度設定*/
}
#content {
/*可不用設定寬度和高度,由文字來決定*/
background-color:#D7E1FF; /*背景色設定*/
}
#footer {
/*可不用設定寬度和高度,由文字來決定*/
background-color:#069;
}
body {
margin: 0px; /*緊貼頂部(上下左右),沒有空隙*/
background-color:#212663; /*背景色設定*/
}
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
font-family: "微軟正黑體", Arial, Helvetica, sans-serif;
color: #C6C6C6; /*文字顏色設定*/
border: 6px solid #003; /*網頁做外框的設定*/
}
#header{
background-color:#069;
height: 110px; /*高度設定,設定之高度加上下內距padding等時實際高度,110px+20px+20px=150px*/
padding:20px; /*內距設定*/
}
#content {
/*可不用設定寬度和高度,由文字來決定高度*/
background-color:#D7E1FF; /*背景色設定*/
font-size: 14px; /*字體大小*/
line-height: 2em; /*字體行間為兩個字距*/
color:#666; /*文字顏色設定*/
padding: 30px; /*文字與#content間的內距*/
}
#footer {
/*可不用設定寬度和高度,由文字來決定高度*/
background-color:#069;
font-size: 12px; /*文字尺寸設定*/
line-height: 1.5em; /*文字行高設定為1.5字高*/
color: #FFF; /*文字顏色設定*/
padding: 20px; /*內距設定*/
}
h1{
font-size:30px;
color:#FFF;
}
h3{
font-size:18px;
color:#5B63C4;
}
參考講義語法設定,如此就完成一個以DIV加CSS的單純色塊單欄的網頁設計
以下針對上面的講義
分成三個影片檔來說明,如果不清楚的部分可以參照搭配講義與影音研讀:
http://youtu.be/4T7yrtgy3us
http://youtu.be/PX50f0hkovA
http://youtu.be/jkzsZXfdjVU
完整看完課程說明後,是不是可以自己製作利用Div標籤與CSS建立基本單欄網頁版型呢?
製作完畢,請將檔案上傳,並回覆在[作業02] 利用Div標籤與CSS建立基本網頁版型--以單純色塊為例
還可以參考以前同學的範例喔!
http://mepopedia.com/~web100b/hw02/hw02-1001445055/
http://mepopedia.com/~web100b/hw02/hw02-1001445042/
http://mepopedia.com/~web100b/hw02/hw02-1001445022/
http://mepopedia.com/~web100b/hw02/hw02-1001445123/
http://mepopedia.com/~web100b/hw02/hw02-1001445083/
http://mepopedia.com/~web100b/hw02/hw02-1001445095/
http://mepopedia.com/~web100b/hw02/hw02-1001445077/
http://mepopedia.com/~web100a/hw02/hw02-1001445015/
http://mepopedia.com/~web100a/hw02/hw02-1001445118/
http://mepopedia.com/~web100a/hw02/hw02-1001445021/
大家一起加油囉!
34. 一、Div標籤與CSS
在早期瀏覽器以IE為主的網頁設計時代,大多以表格(TABLE)或頁框(FRAME),來製作網頁主要的定位與架構,但是隨著上網習慣的改變,網路速度的需求、網頁跨瀏覽器的問題以及行動上網的迅速發展等,目前網頁設計的架構,多半以DIV搭配CSS為設計主流,以Div標籤來建立網頁區塊,區分各個主要頁面做為主要的排版架構,搭配CSS語法來美化網頁,以往的網頁設計大多直接寫在HTML網頁本身,現在則分開以HTML為架構設定,CSS為風格設定,一個建築網頁架構,一個塑造網頁美感。
35. 二、單欄版型的範例
第一個利用Div標籤與CSS建立基本單欄網頁版型的例子,將單純色塊的網頁設計為例,作為輔助說明,使同學們更加輕鬆的進入網頁排版的世界。
利用色塊的配色,也可以輕鬆的設計具有質感的網頁,請大家發揮創意,但用單純的配色,完成一個具有不同DIV架構的網頁吧。
利用Div標籤與CSS建立單純色塊的網頁範例
http://mepopedia.com/~web100a/hw02/hw02-sample/
36. 三、DIV架構與尺寸分析
1.以DIV建構網頁基本架構
以下為最基本的網站排版架構

利用Div標籤與CSS建立單純色塊的網頁範例的對照即為

2.尺寸規劃設定
做設計任何網頁之前,在規畫好版面之後,就必須設定版面尺寸,以做為後續設計的依據。

37. 四、以單純的HTML與CSS架構的方法
以上的DIV架構,直接以HTML的語法可寫成以下語法
步驟如下:
1. [步驟1] 建立新的html檔,命名為 index.html 並加入下面內容:
2. [步驟2] 加入完整的HTML的架構語法則為
3. [步驟3] 加入文字之後的完整的HTML的架構語法
範例內容僅供參考,主題及內文請自行設定後填入,不要跟範例內容一樣
4. [步驟4] 為了設定尺寸,則需另開新的CSS檔案來設定
命名為 style.css
單欄網頁若為指定寬度,只要設定在最外層的 DIV (#wrapper)即可。
基本的尺寸設定為:
5. [步驟 5] 背景色background-color設定之後的語法:
基本版面和尺寸設定好之後,可以開始做底色(background-color)的配置,以CSS的語法直接填入,我們就完成了一個基本的頁面設定,接下來就可以做內容的文字編排了。
設置底色(background-color)、文字與設定最外框的CSS語法:
6. [步驟 6] 最後加入文字font和內距padding設定之後的語法:
參考講義語法設定,如此就完成一個以DIV加CSS的單純色塊單欄的網頁設計
38. 影音教學
以下針對上面的講義
分成三個影片檔來說明,如果不清楚的部分可以參照搭配講義與影音研讀:
1. 利用Div標籤與CSS建立基本單欄網頁版型--第一步驟-基本概念說明與html基本DIV標籤設定
http://youtu.be/4T7yrtgy3us
2. 利用Div標籤與CSS建立基本單欄網頁版型--第二步驟-Html架構及內容設定
http://youtu.be/PX50f0hkovA
3. 利用Div標籤與CSS建立基本單欄網頁版型--第三步驟-CSS美化設定
http://youtu.be/jkzsZXfdjVU
完整看完課程說明後,是不是可以自己製作利用Div標籤與CSS建立基本單欄網頁版型呢?
製作完畢,請將檔案上傳,並回覆在[作業02] 利用Div標籤與CSS建立基本網頁版型--以單純色塊為例
還可以參考以前同學的範例喔!
http://mepopedia.com/~web100b/hw02/hw02-1001445055/
http://mepopedia.com/~web100b/hw02/hw02-1001445042/
http://mepopedia.com/~web100b/hw02/hw02-1001445022/
http://mepopedia.com/~web100b/hw02/hw02-1001445123/
http://mepopedia.com/~web100b/hw02/hw02-1001445083/
http://mepopedia.com/~web100b/hw02/hw02-1001445095/
http://mepopedia.com/~web100b/hw02/hw02-1001445077/
http://mepopedia.com/~web100a/hw02/hw02-1001445015/
http://mepopedia.com/~web100a/hw02/hw02-1001445118/
http://mepopedia.com/~web100a/hw02/hw02-1001445021/
大家一起加油囉!