18. 一、透過CSS,以清單 ul 及 li 製作網頁導覽列
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。
在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)。
以下為Dreamweaver搭配設計版面與程式碼的分割畫面,大家能更清楚的了解清單導覽列的製作方法
19. 二、以Dreamweaver搭配設計版面與程式碼的分割畫面的製作步驟
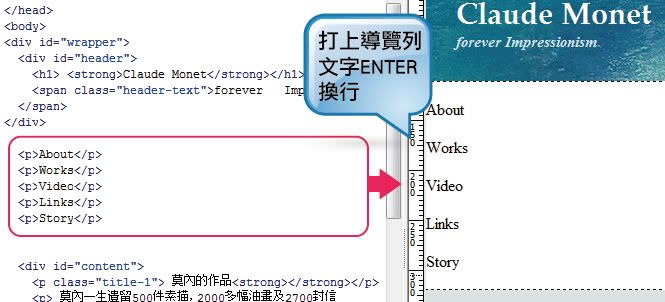
1. 1.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目
Image may be NSFW.
Clik here to view.

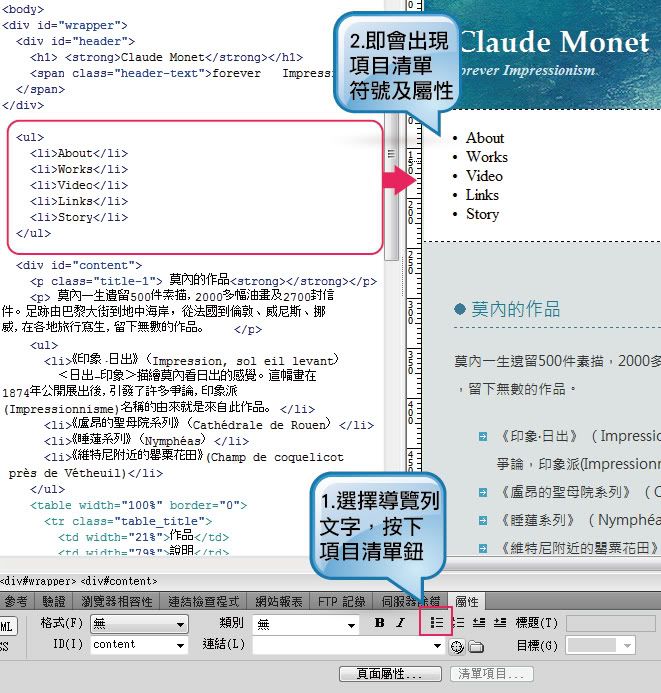
2. 2.清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目
Image may be NSFW.
Clik here to view.

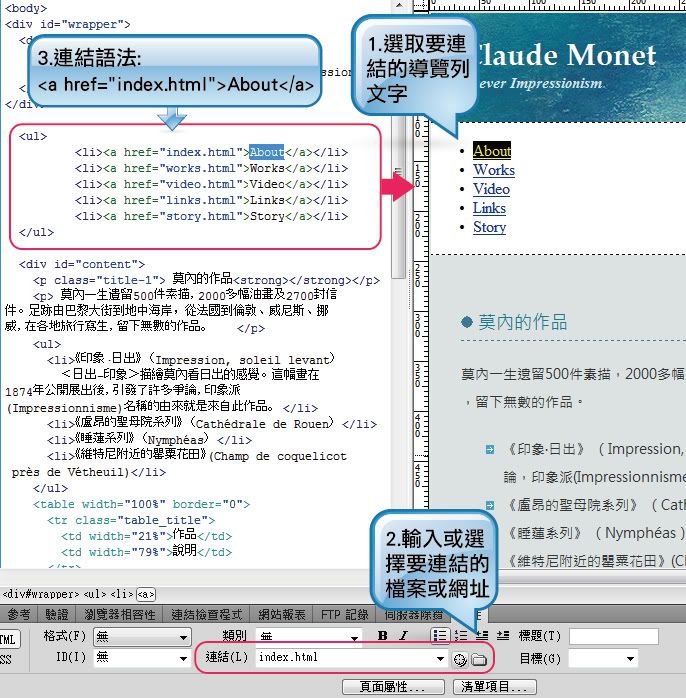
3. 3.接著,加入連結的語法
Image may be NSFW.
Clik here to view.

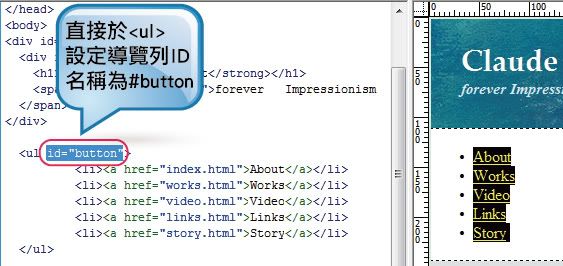
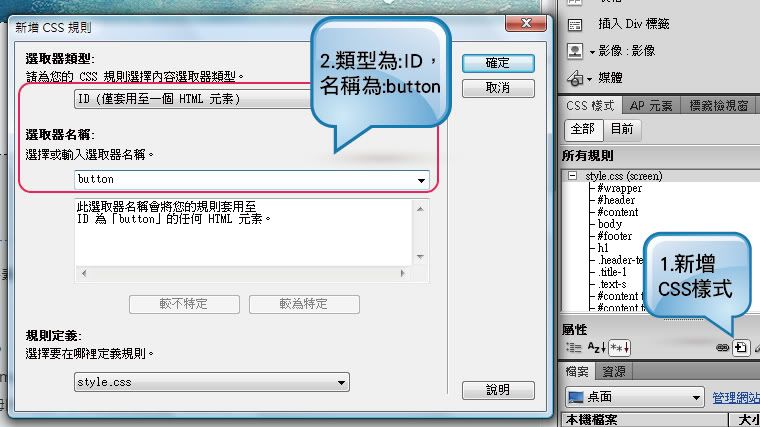
4. 4.接著設定導覽列的ID名稱為#button,直接設定於<ul>
Image may be NSFW.
Clik here to view.

5.
Image may be NSFW.
Clik here to view.

6.
Image may be NSFW.
Clik here to view.

7.
Image may be NSFW.
Clik here to view.

8.
Image may be NSFW.
Clik here to view.

9.
Image may be NSFW.
Clik here to view.

10.
Image may be NSFW.
Clik here to view.

11.
Image may be NSFW.
Clik here to view.

12.
Image may be NSFW.
Clik here to view.

13.
Image may be NSFW.
Clik here to view.

14.
Image may be NSFW.
Clik here to view.

15.
Image may be NSFW.
Clik here to view.

16.
Image may be NSFW.
Clik here to view.

17.
Image may be NSFW.
Clik here to view.

18.
Image may be NSFW.
Clik here to view.

19.
Image may be NSFW.
Clik here to view.

20.
Image may be NSFW.
Clik here to view.

21.
Image may be NSFW.
Clik here to view.
