請蒐集設計優良的網站,列出網址與下列資訊,並分析其網站的優劣
範例:
基本資料
1.網址:http://www.apple.com/tw/
2.名稱:Apple台灣官方網站
3.類型:科技類商業網站
4.族群:年輕,追求時尚與科技感
5.網站性質:科技產品介紹與產品販售
分析
1.色系:以白色、灰色系、黑色為主調,輔助色為藍色
![http://i556.photobucket.com/albums/ss1/whc915/apple-color.jpg]()
2.風格:科技與時尚感
一致的版面設計,用色與字型,可以立即感覺到網站經營的俐落風格
3.編排分析
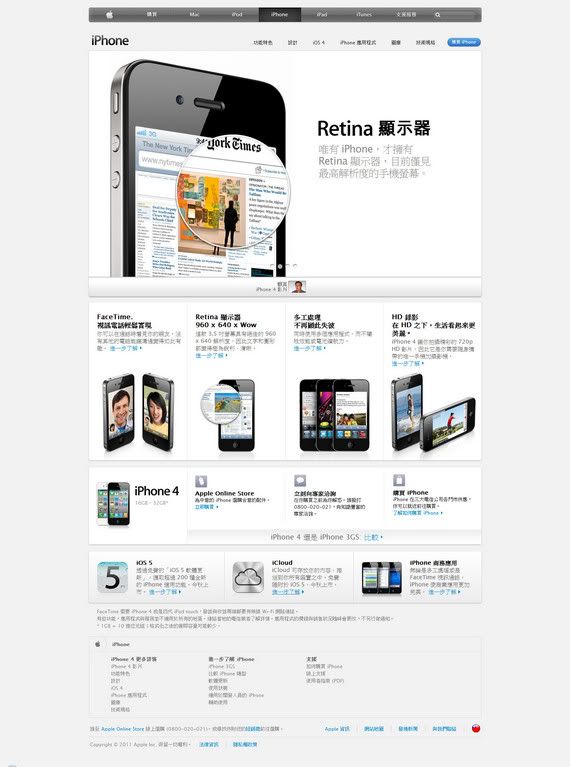
採用的是,導覽列於上方的一目瞭然簡單俐落的編排方式
以產品名及重要選項列於上方便於點擊
下方是產品分類
主商品出現在產品分類下以大張照片瀏覽方式呈現
其後是以棋盤式的分割方式,將產品介紹與相關資訊分別呈現
分割的區塊以淺灰色為外框,並賦予些微陰影,使不同區塊形成不同的重點
4.字體
主標題:粗體黑色
內文:灰色
連結:淺藍色
形成一目了然的三個重點
統一的黑體字設計,形成一致的設計感
4.整體分析
去除多餘顏色與複雜編排的俐落風格
展現屬於現代科技的冷冽形象
因為APPLE是主流時尚品牌
所以簡潔的設計也可以成為時尚的典範
附圖
![http://i556.photobucket.com/albums/ss1/whc915/apple-001-1.jpg]()
內政部機關網站評獎
www.moi.gov.tw/moisite/96/p5_4.asp
![http://i556.photobucket.com/albums/ss1/whc915/apple-002-1.jpg]()
範例:
基本資料
1.網址:http://www.apple.com/tw/
2.名稱:Apple台灣官方網站
3.類型:科技類商業網站
4.族群:年輕,追求時尚與科技感
5.網站性質:科技產品介紹與產品販售
分析
1.色系:以白色、灰色系、黑色為主調,輔助色為藍色

2.風格:科技與時尚感
一致的版面設計,用色與字型,可以立即感覺到網站經營的俐落風格
3.編排分析
採用的是,導覽列於上方的一目瞭然簡單俐落的編排方式
以產品名及重要選項列於上方便於點擊
下方是產品分類
主商品出現在產品分類下以大張照片瀏覽方式呈現
其後是以棋盤式的分割方式,將產品介紹與相關資訊分別呈現
分割的區塊以淺灰色為外框,並賦予些微陰影,使不同區塊形成不同的重點
4.字體
主標題:粗體黑色
內文:灰色
連結:淺藍色
形成一目了然的三個重點
統一的黑體字設計,形成一致的設計感
4.整體分析
去除多餘顏色與複雜編排的俐落風格
展現屬於現代科技的冷冽形象
因為APPLE是主流時尚品牌
所以簡潔的設計也可以成為時尚的典範
附圖

內政部機關網站評獎
www.moi.gov.tw/moisite/96/p5_4.asp