1. Google Fonts 網路中文字型
Google Fonts https://fonts.google.com
Google 推出 5 款免費的中文網頁字型
1. cwTeXKai (Chinese Traditional) 楷體字體
@import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css);
font-family: "cwTeXKai", serif;
2. cwTeXYen (Chinese Traditional) 圓體字體
3. cwTeXFangSong (Chinese Traditional) 仿宋體字體
4. Noto Sans TC (Chinese Traditional) 黑體字體(思源黑體)
5. cwTeXMing (Chinese Traditional) 明體字體
不過,目前在 Google Fonts 網站上還找不到這 5 個字體 ,因為這 5 個字型目前是被放到 Google Fonts Early Access (測試版)的地方。
下載網址:https://fonts.google.com/earlyaccess
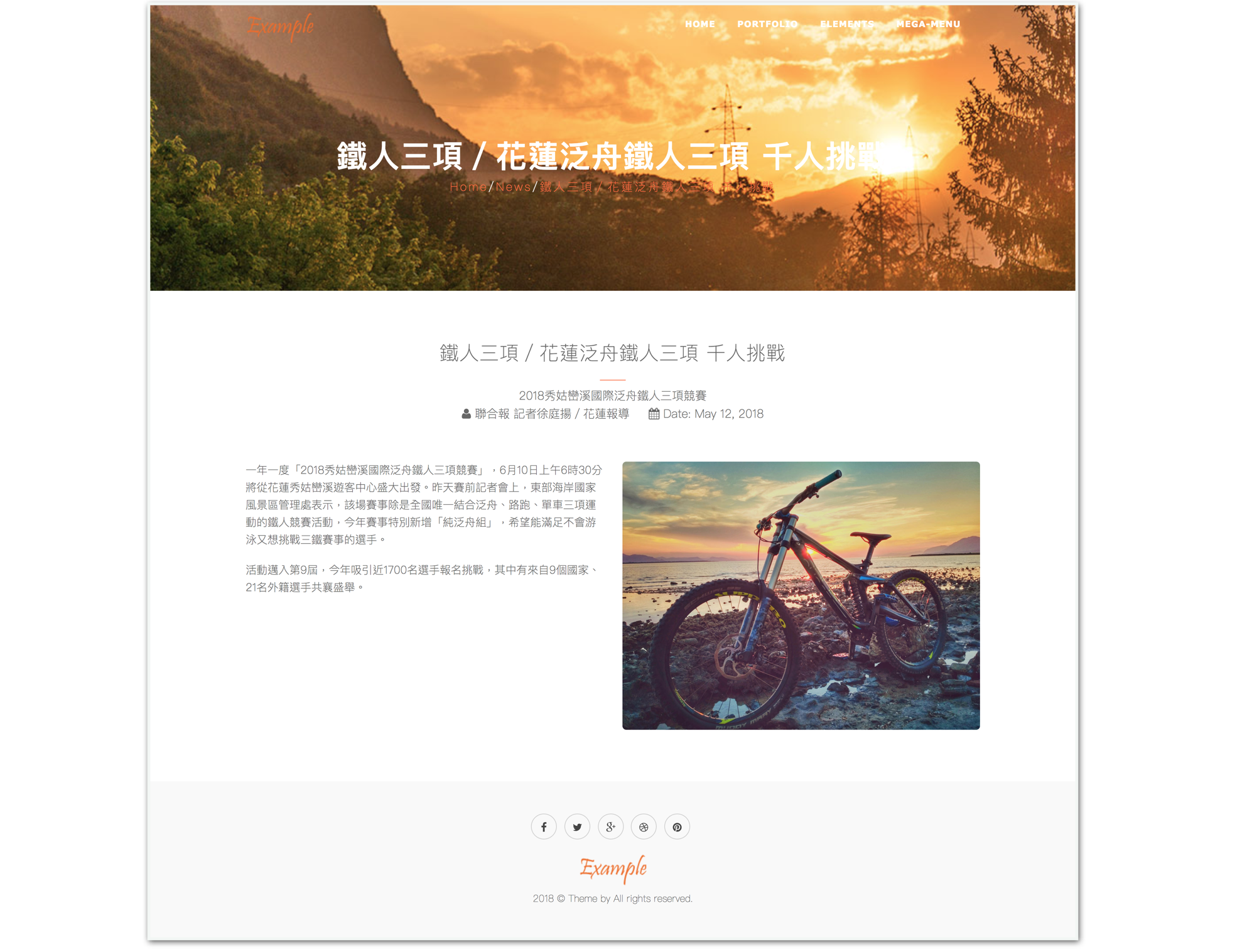
目前可以正常的在網頁上使用這些新的中文網路字型。
以下我們就為大家介紹如何使用這些 Google 推出的新的中文網路字型。
2. 使用Google fonts黑體(思源黑體)
思源黑體是 Adobe 和 Google 共同開發的開放原始碼字型,發佈時就已支援繁體中文、簡體中文、日文及韓文,因此深受許多使用者喜愛。
Google Fonts 本身不會對流量或次數額度有所限制,且無須註冊或下載檔案,只要依照服務提供的字型 CSS 程式碼,套入自己的網站後稍作調整即可使用,非常簡單!
網站名稱:Google Fonts: Early Access
網站鏈結:https://fonts.google.com/earlyaccess
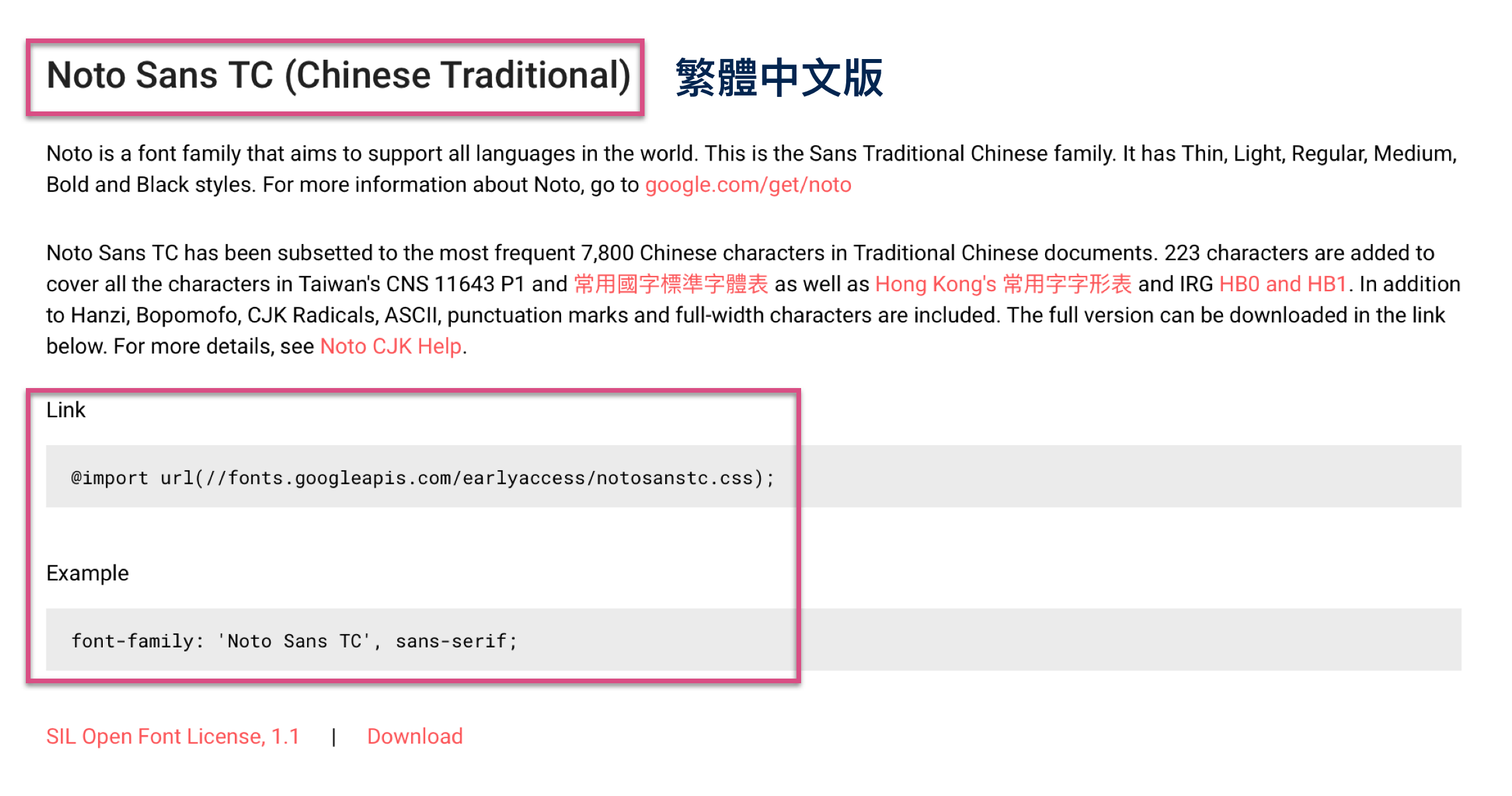
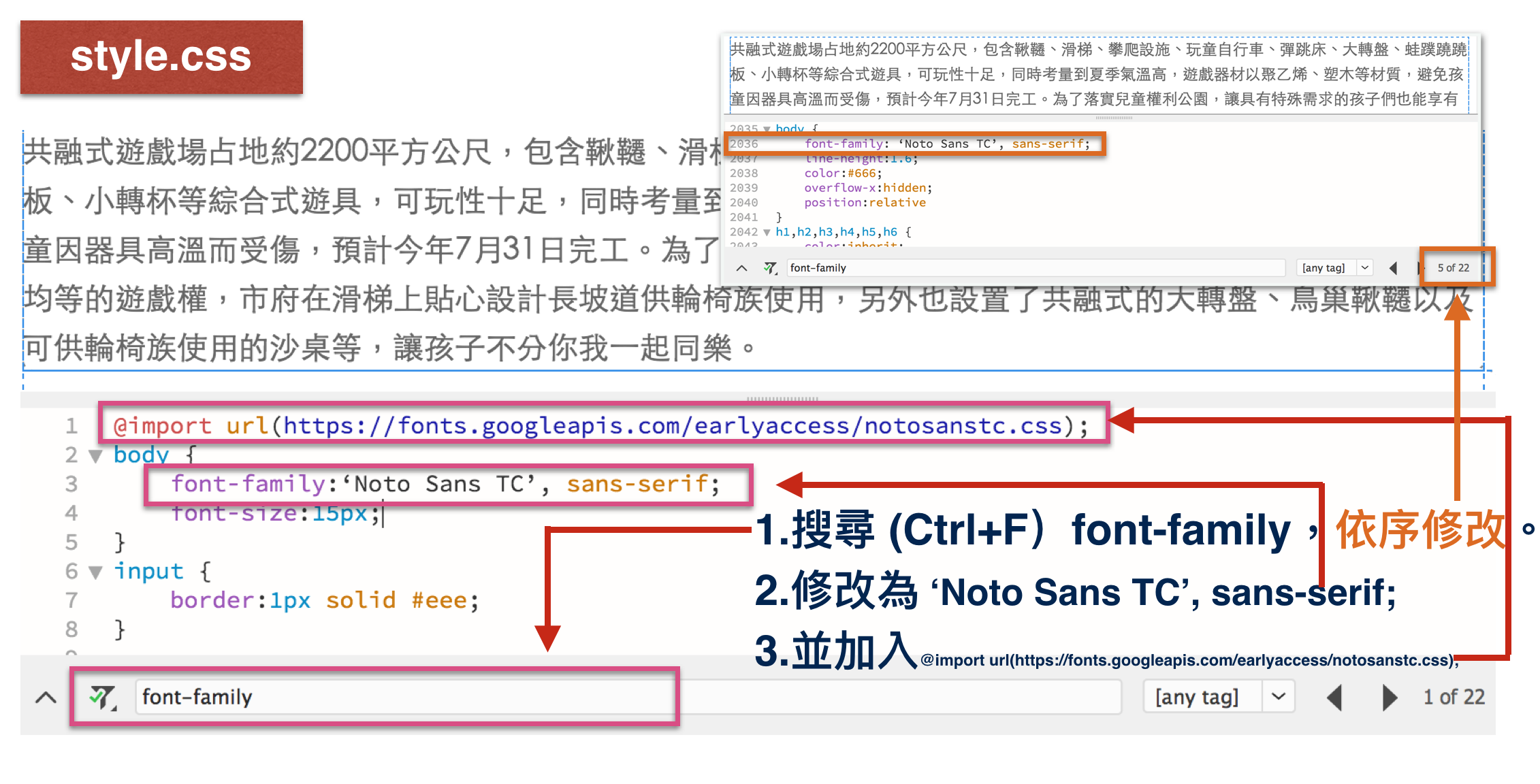
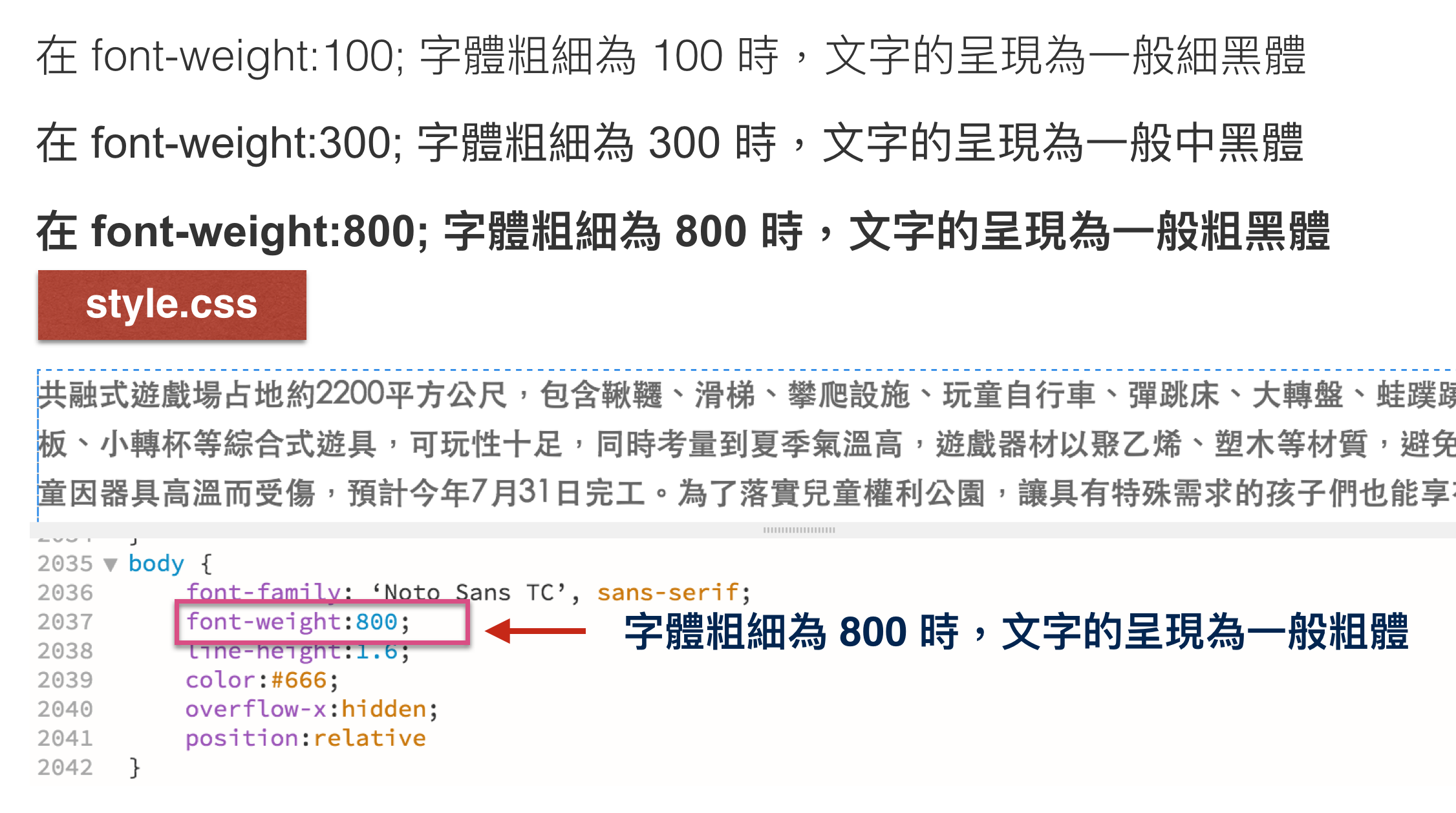
開啟 Google Fonts: Early Access 頁面,找到 Noto Sans TC(Chinese Traditional),就能看到網站提供的程式碼,使用方法很簡單,只要把 Google Fonts 提供的那段 CSS 程式碼放入網站的 ,或style.css檔案中,修改 CSS 來加入「Noto Sans TC」就能載入網頁字型。

Google fonts:Noto Sans TC (Chinese Traditional) 黑體(思源黑體)
@import url(https://fonts.googleapis.com/earlyaccess/notosanstc.css);
font-family:"Noto Sans TC", sans-serif;



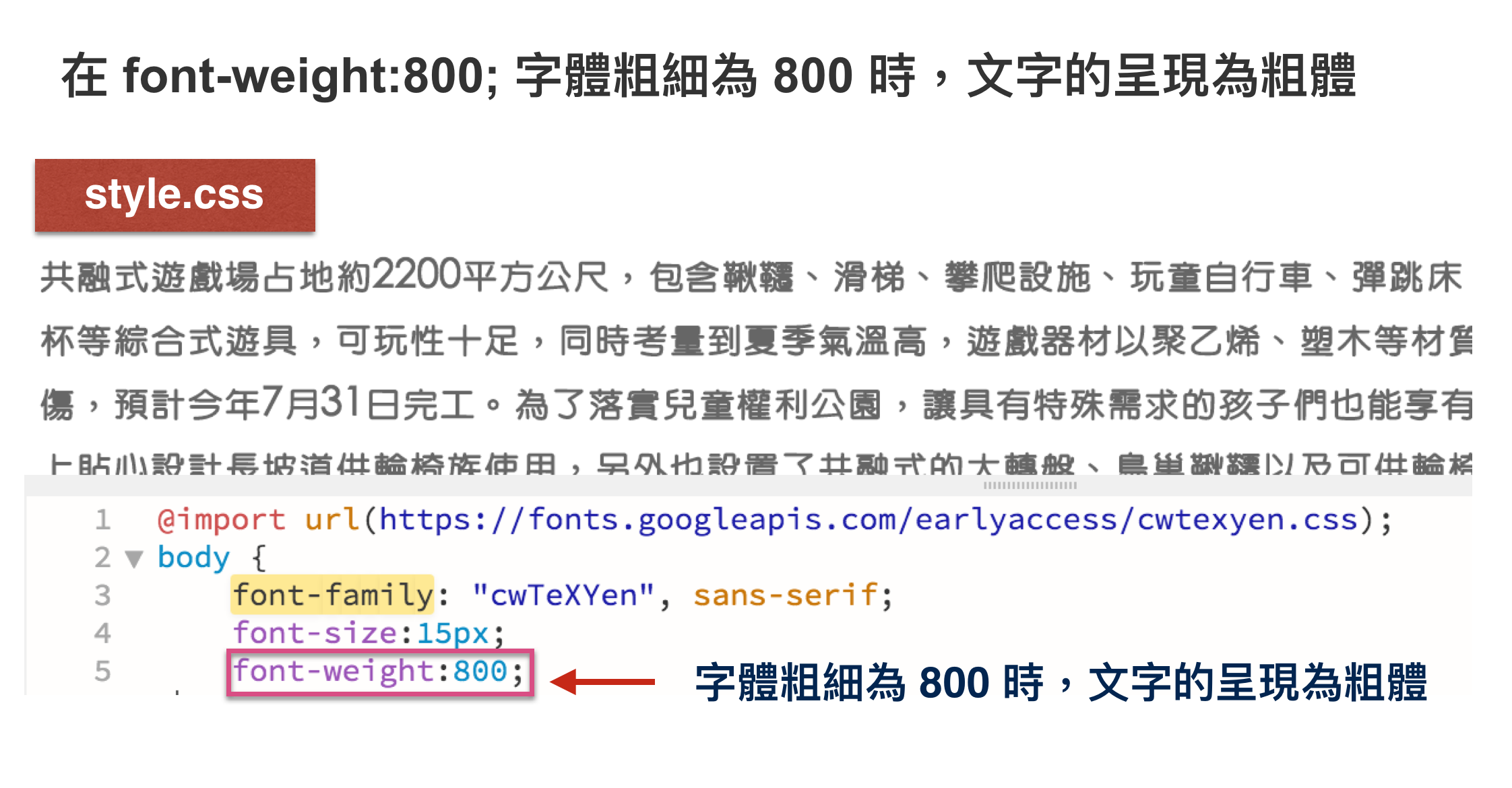
3. 使用Google fonts圓體字型
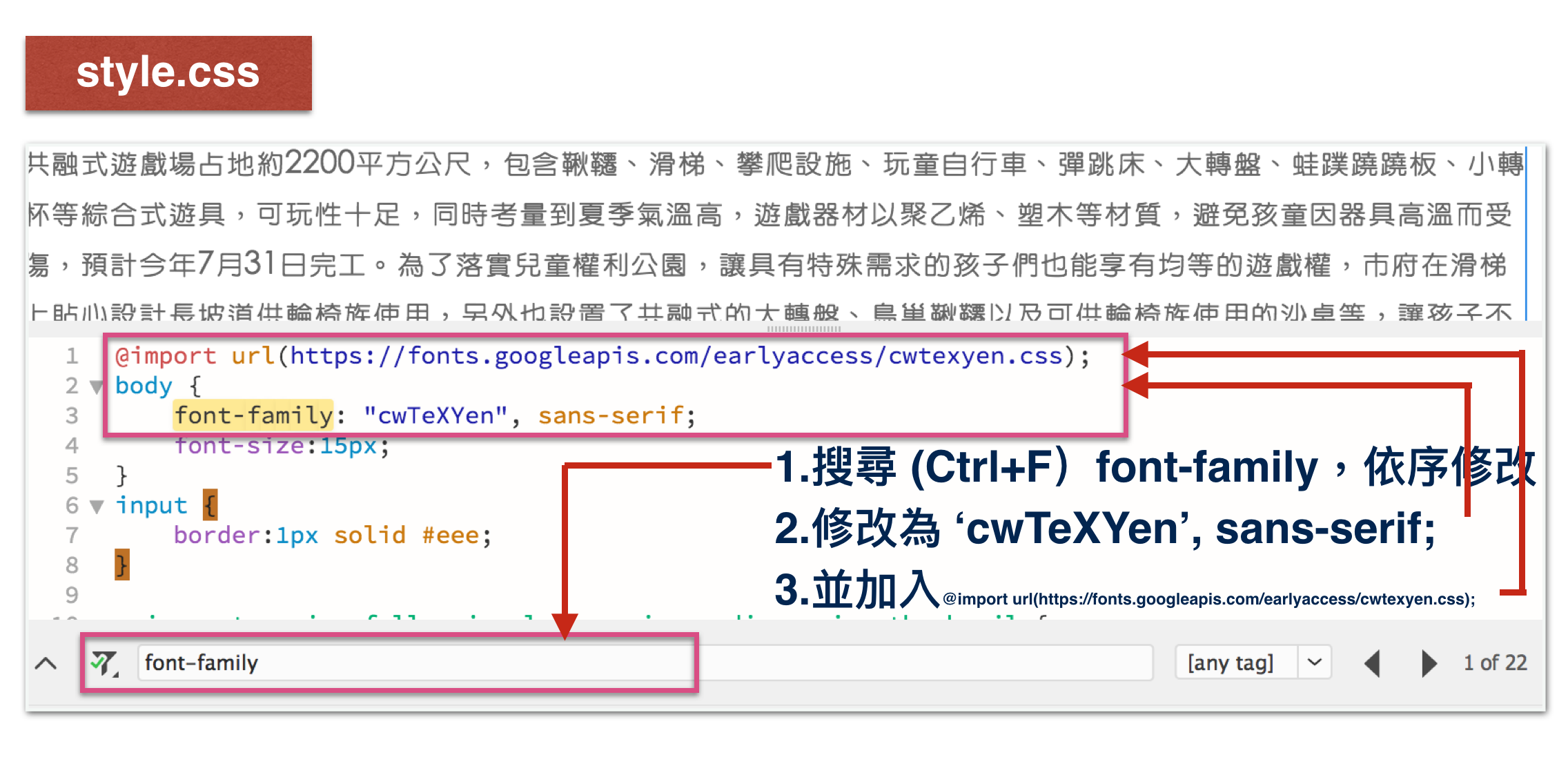
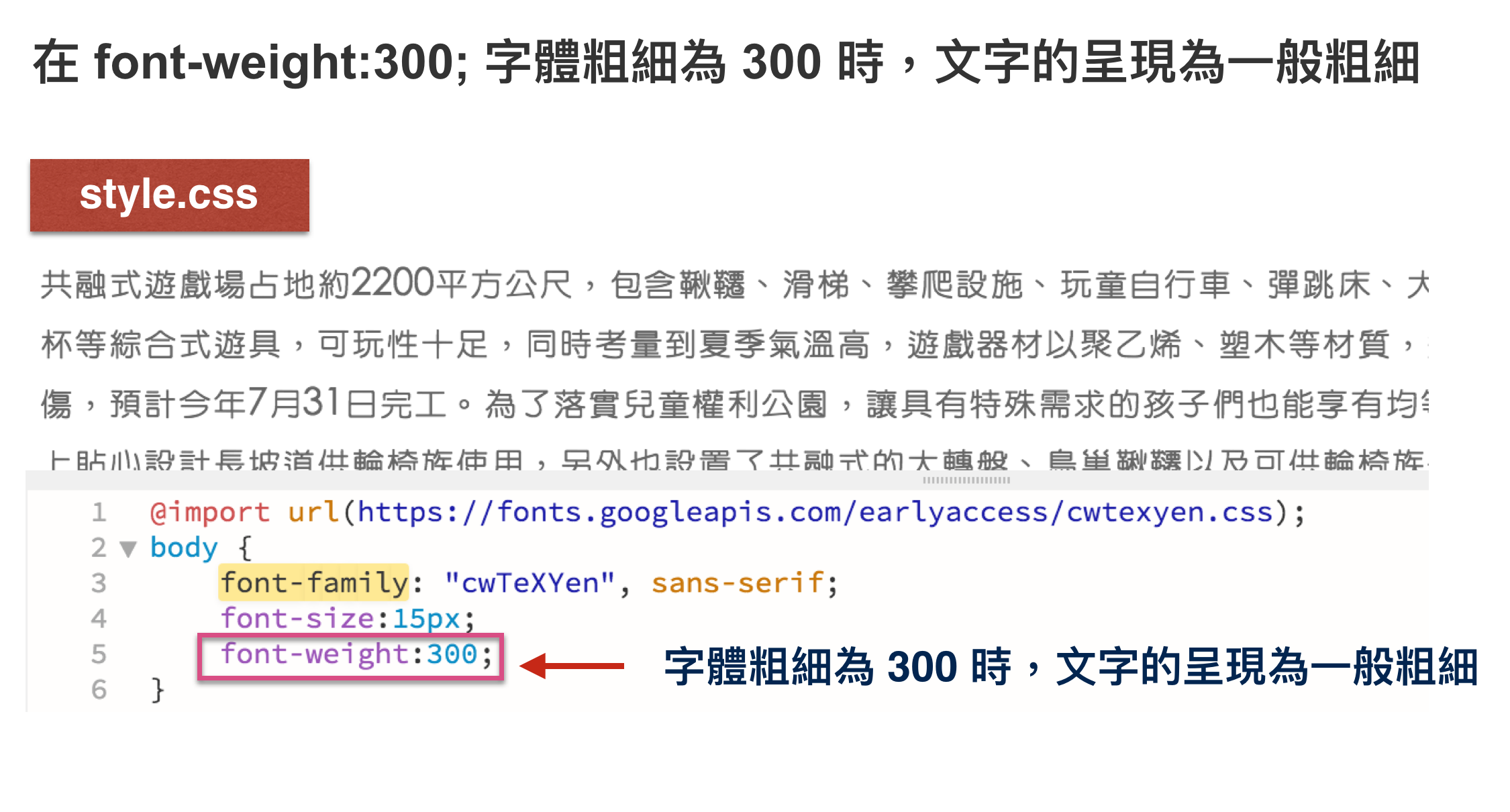
Google fonts:cwTeXYen (Chinese Traditional) 圓體字型
@import url(https://fonts.googleapis.com/earlyaccess/cwtexyen.css);
font-family: "cwTeXYen", sans-serif;




4. 使用Google fonts仿宋字型
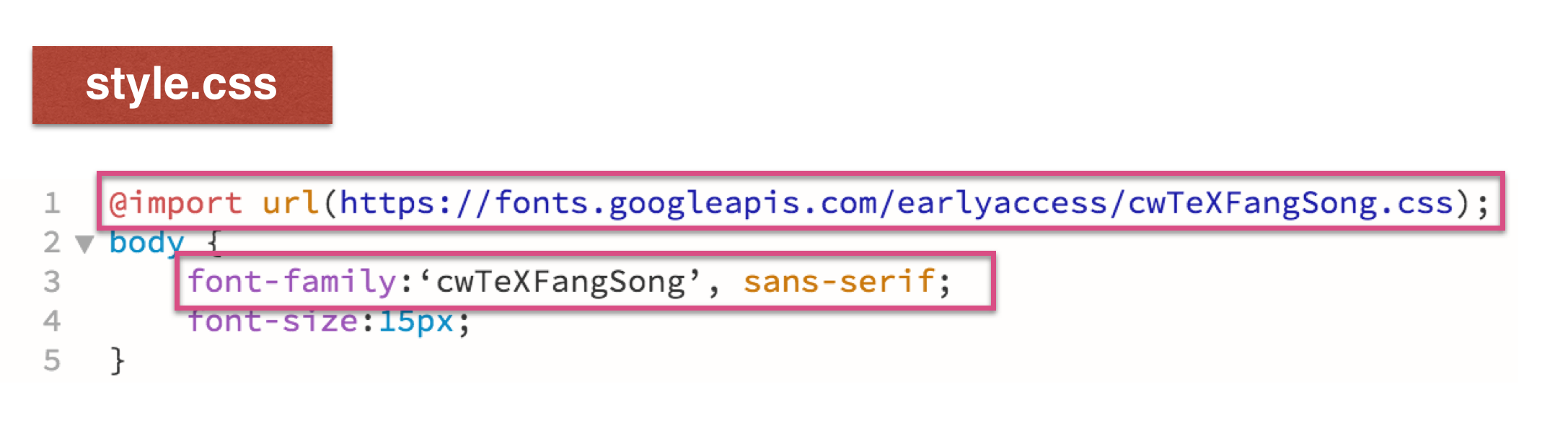
Google fonts:cwTeXFangSong (Chinese Traditional) 仿宋體字型
@import url(https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css);
font-family: "cwTeXFangSong", serif;