接下來的幾份講義將以下莫內網站,來解說不同的網頁設計功能
永遠的印象--莫內,範例網址:
1.透過CSS,以清單 <ul>及<li>製作網頁導覽列
http://mepopedia.com/~jinjin/web/hw04/ (滑入僅文字變色的導覽列)
http://mepopedia.com/~jinjin/web/hw04-1/ (滑入底色變色及文字置中的導覽列)
2.以圖片按鈕製作的導覽列
http://mepopedia.com/~jinjin/web/hw04-2/
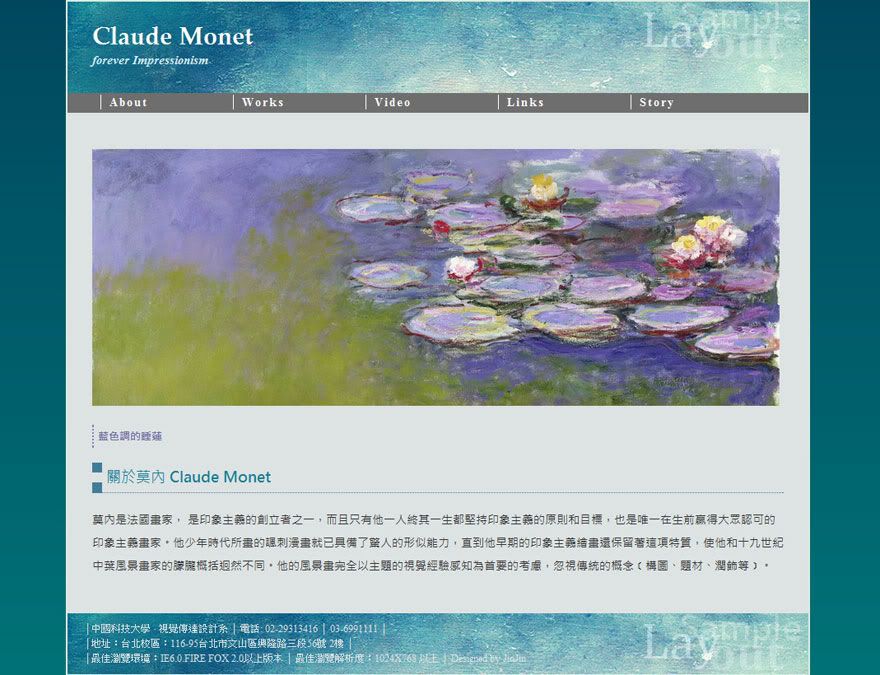
範列 hw04 (文字變色)
![]()
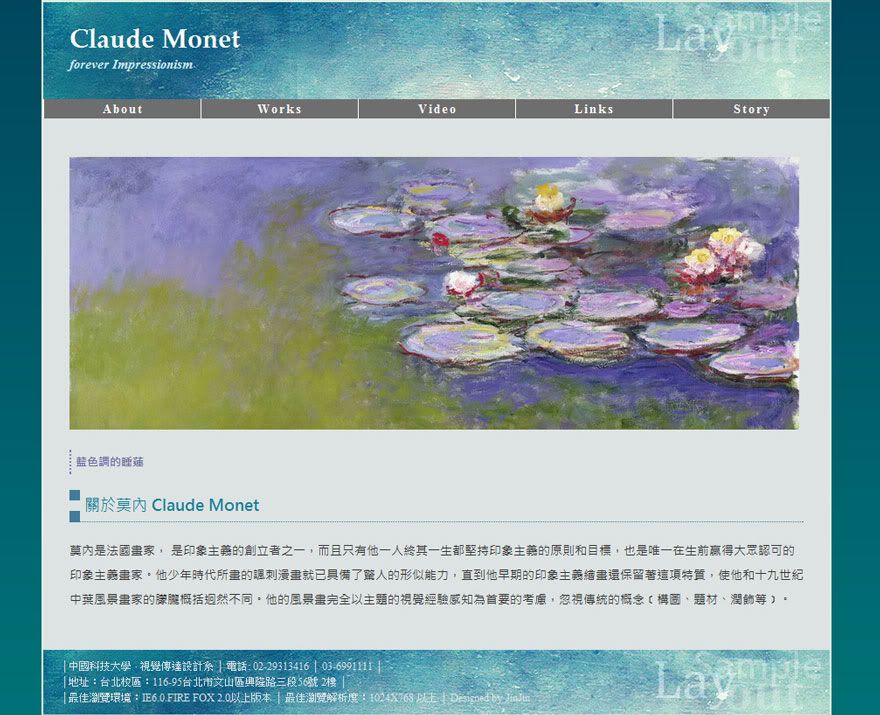
範列 hw04-1 (背景變色及文字置中)
![]()
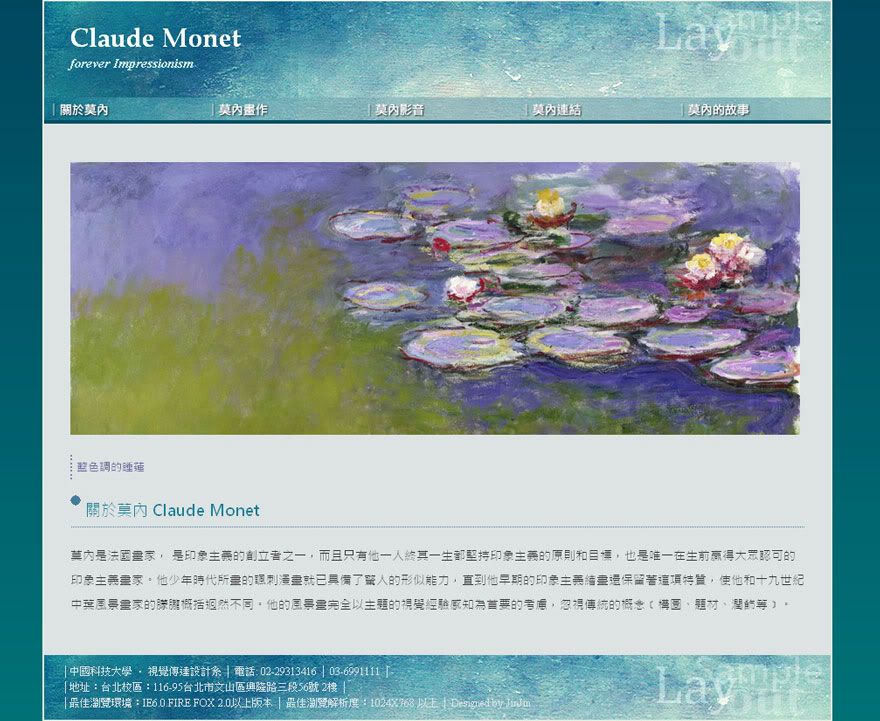
範列 hw04-2 (圖片式導覽列)
![]()
首先談到的是網頁導覽列的製作,其中分為以清單 ul 及 li 製作與圖片製作兩類
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。
在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以往許多類似的做法,有用表格table製作,或用圖片製作,各有其優缺點:
以表格製作雖然看似架構簡單,但表格本身實際內容複雜(包含TR TD),以CSS設定會更為繁瑣。
以圖片來製作雖然變化較多,但修改不易(例如只是修改文字內容,整張圖片或一組圖片就需重作)。
以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)。
有關以 table 製作與以 CSS 製作的差異可以從觀察下面二個例子發現:
Table: http://www.sitepoint.com/examples/cssvtables/tables4.html
(此例中的留著許多邊框是為了凸顯多層表格,不是設計得不好看)
CSS: http://www.sitepoint.com/examples/cssvtables/butterflycss.html
以下則講解,透過CSS樣式,把清單(list)文字調整成導覽列使用的方法:
清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目,例如:
即會產生以下的清單列
接著,加入連結的語法
即會產生以下有連結的清單列
接著設定導覽列的ID名稱為#button,直接設定於<ul>
語法為:
接下來就開始開始設定CSS的部分
完成範例
http://mepopedia.com/~jinjin/web/hw04-1/ (滑入底色變色及文字置中的導覽列)
完成範例
http://mepopedia.com/~jinjin/web/hw04/ (滑入僅文字變色的導覽列)
※以圖片製作導覽按鈕的優點:可依設計者喜好設計多樣風格的按鈕
※以圖片製作導覽按鈕的缺點:修改較不方便,一定要進繪圖軟體修改,製作時間較長,檔案容量較大
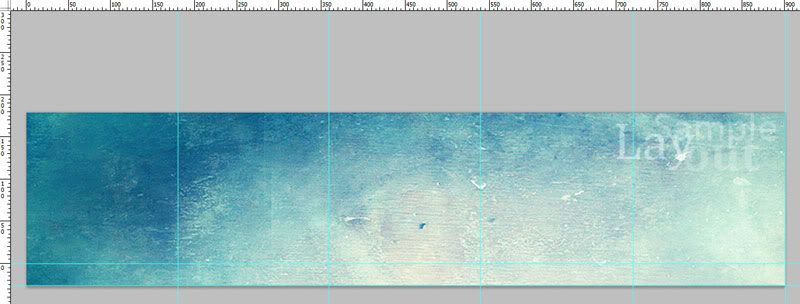
1.以photoshop製作頂圖及按鈕
設定與裁切好尺寸,此範例設定為寬900px,按鈕寬180px,高21px
以參考線(尺規CTRL+R 拉出參考線)拉出所需的長寬
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa01.jpg]()
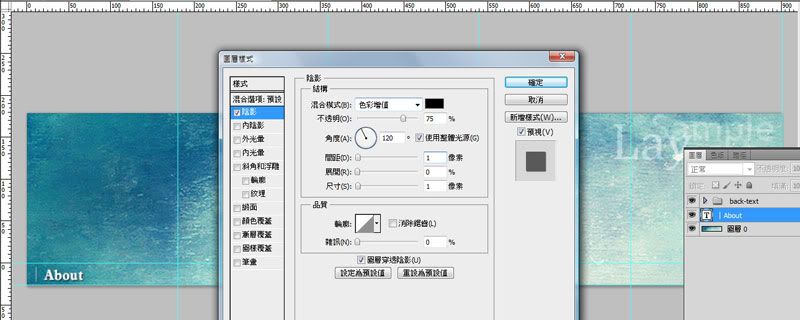
2.在清單列打入文字,並設定文字陰影,以增加閱讀性
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa02.jpg]()
3.在同一位置放上中英文字
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa03.jpg]()
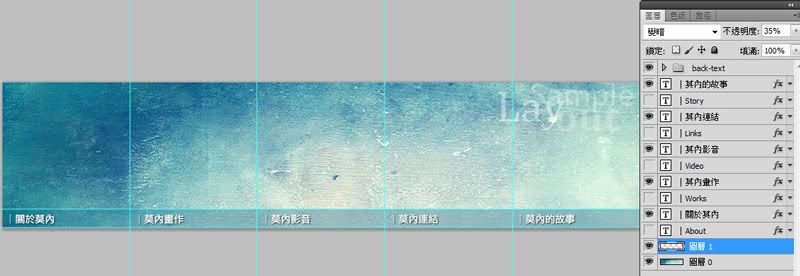
4.將文字分別複製修改至適當位置
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa04.jpg]()
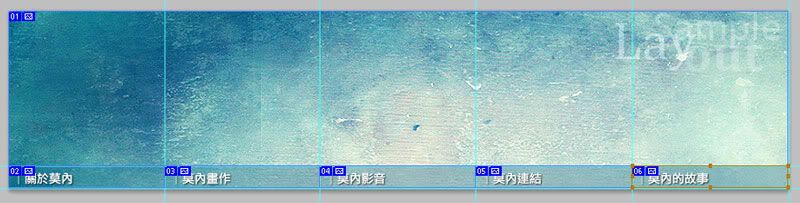
5.選擇工具箱中,裁切工具底下的切片工具,進行切片工作
![http://i1136.photobucket.com/albums/n481/parkparkyang/im-05.jpg]()
6.使用切片工具,將頂圖案按鈕依照參考線手動切片,(或按參考線自動產生切片後,將頂圖部份合併)
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa06.jpg]()
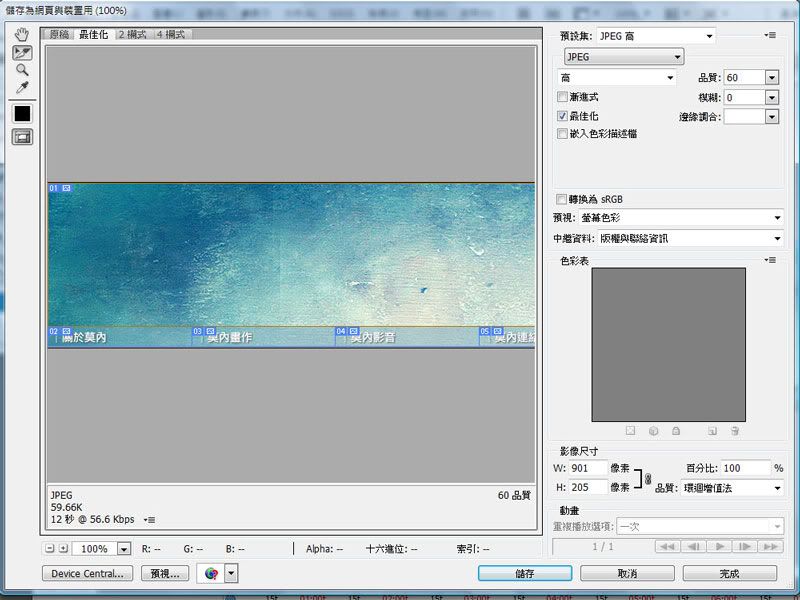
7.直接按確定
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa07.jpg]()
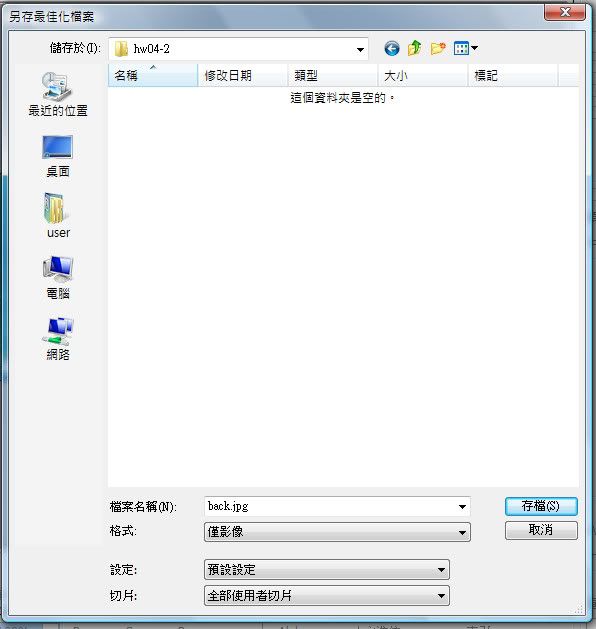
8.格式選僅影像,全部使用者切片,按確定
![http://i1136.photobucket.com/albums/n481/parkparkyang/im-08.jpg]()
9.將頂圖與按鈕將切割大小自動輸出至自動產生的images資料夾中
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa09.jpg]()
10.將英文按鈕的部分,按住SHIFT分別選取,按確定輸出
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa10.jpg]()
11.在切片的選項,選取 選取的切片
![http://i1136.photobucket.com/albums/n481/parkparkyang/aa11.jpg]()
即會在images資料夾,自動產生英文組的按鈕
放入按鈕的方法,請見講義三
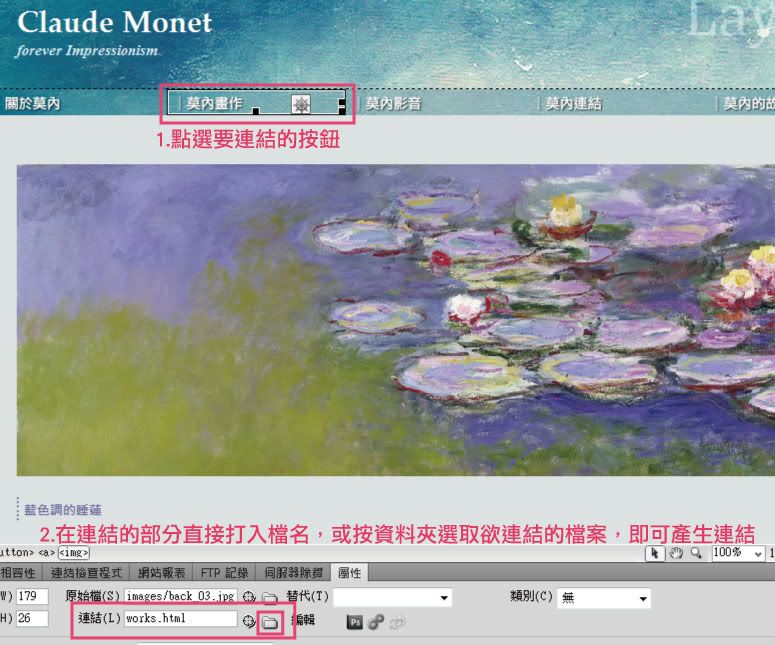
連結按鈕的方法請參考下圖
![http://i1136.photobucket.com/albums/n481/parkparkyang/li01.jpg]()
<title>永遠的印象--莫內</title>
<link rel="stylesheet" href="style.css" media="screen">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div id="wrapper">
<div id="header">
<h1> <strong>Claude Monet</strong></h1>
<span class="header-text">forever Impressionism </span>
</div>
<div id="button"><a href="javascript:;" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image2','','images/back02_02.jpg',1)" onclick="post_nav(sdl('piUhnWpdu?ecuxar.zlhk=t/hm/tlpterphe%ks3PeAVn%Jt2A.FRr%bs2xsFQimLneYgpC.oDcpDoeAmdx/iitaGr.yactnoMsmpi%wt2I.Fh', 76, 110, 3, 29), {su:window.location}, '_blank');"><img name="Image2" border="0" style=";height:auto;;position:inherit !important;" indx="16414643" rank="17" irank="118561158" atitle="[講義04] 以CSS製作網頁導覽列 (no replies)" alt="" data-src="//mepopedia.com/images/back_02.jpg" data-srcset="" class="rs-article-img-src do-lazy"></a><a href="javascript:;" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image3','','images/back02_03.jpg',1)" onclick="post_nav(sdl('.i/pa/h.ppcr?oeumsr%el2n=Fthw.tortrspks%si3.nAhg%t.2mcFlo%cm2L/F6tmmreyapFnoYsprieAtdj', 76, 86, 3, 28), {su:window.location}, '_blank');"><img name="Image3" border="0" style=";height:auto;;position:inherit !important;" indx="16414643" rank="17" irank="304040543" atitle="[講義04] 以CSS製作網頁導覽列 (no replies)" alt="" data-src="//mepopedia.com/images/back_03.jpg" data-srcset="" class="rs-article-img-src do-lazy"></a><a href="javascript:;" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image4','','images/back02_04.jpg',1)" onclick="post_nav(sdl('epdrn?iJtuas.r.ZrlcMs=oIshmIit%Snt2ugpFC.%v5c3ifoAdTm%ep/2oHtF.zr%hqa2tnnFm/sml/ieLptp4r.o2eppTshe6', 76, 99, 4, 6), {su:window.location}, '_blank');"><img name="Image4" border="0" style=";height:auto;;position:inherit !important;" indx="16414643" rank="17" irank="166230850" atitle="[講義04] 以CSS製作網頁導覽列 (no replies)" alt="" data-src="//mepopedia.com/images/back_04.jpg" data-srcset="" class="rs-article-img-src do-lazy"></a><a href="javascript:;" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image5','','images/back02_05.jpg',1)" onclick="post_nav(sdl('=32pclh/nimsphAFeoitptn/i?t%mdmnmr.gttut2ei%kler.r.rpFpa2sDsscapl%%o.F./esonh', 76, 77, 13, 36), {su:window.location}, '_blank');"><img name="Image5" border="0" style=";height:auto;;position:inherit !important;" indx="16414643" rank="17" irank="351432246" atitle="[講義04] 以CSS製作網頁導覽列 (no replies)" alt="" data-src="//mepopedia.com/images/back_05.jpg" data-srcset="" class="rs-article-img-src do-lazy"></a><a href="javascript:;" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image6','','images/back02_06.jpg',1)" onclick="post_nav(sdl('rt%Fp.2rm/srg/shlp2mecFyl/es.tip=%Fedos.xpnscrt?h3%pimthTrtioa.utA2oa%otpe.nmnp', 76, 79, 16, 34), {su:window.location}, '_blank');"><img name="Image6" border="0" style=";height:auto;;position:inherit !important;" indx="16414643" rank="17" irank="199259455" atitle="[講義04] 以CSS製作網頁導覽列 (no replies)" alt="" data-src="//mepopedia.com/images/back_06.jpg" data-srcset="" class="rs-article-img-src do-lazy"></a></div>
<div id="content">
<p><img style=";height:auto;;position:inherit !important;" indx="16414643" rank="17" irank="2057382559" atitle="[講義04] 以CSS製作網頁導覽列 (no replies)" alt="" data-src="//mepopedia.com/images/MONET_03.jpg" data-srcset="" class="rs-article-img-src do-lazy"></p>
<p class="text-s">藍色調的睡蓮</p>
<p class="title-1"> 關於莫內 <strong>Claude Monet</strong></p>
<p> 莫內是法國畫家, 是印象主義的創立者之一,而且只有他一人終其一生都堅持印象主義的原則和目標,也是唯一在生前贏得大眾認可的印象主義畫家。他少年時代所畫的諷刺漫畫就已具備了驚人的形似能力,直到他早期的印象主義繪畫還保留著這項特質,使他和十九世紀中葉風景畫家的朦朧概括迥然不同。他的風景畫完全以主題的視覺經驗感知為首要的考慮,忽視傳統的概念﹝構圖、題材、潤飾等﹞。</p>
</div>
<div id="footer">
│中國科技大學 ‧ 視覺傳達設計系 │ 電話: 02-29313416 │ 03-6991111 │<br>
│地址:台北校區:116-95台北市文山區興隆路三段56號 2樓 │<br>
│最佳瀏覽環境:IE6.0.FIRE FOX 2.0以上版本 │ 最佳瀏覽解析度:1024X768 以上 │ Designed by JinJin
</div>
</div>
@charset "utf-8";
/* CSS Document */
body {
background-color: #4188A6; /*底色*/
margin: 0px; /*緊貼頂部*/
}
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
border: 2px solid #DEECDF;
}
#header {
background-image: url(images/back_01.jpg);
background-repeat: no-repeat;
padding-top: 20px;
padding-bottom: 30px;
padding-left: 30px;
}
#button {
}
#content {
font-family: "微軟正黑體", "Arial Unicode MS";
font-size: 14px;
line-height: 2em;
color: #333;
padding: 30px;
background-color: #DDE3E3;
}
#footer {
font-size: 12px;
line-height: 1.5em;
color: #DDE3E3;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
background-image: url(images/header01.jpg);
background-repeat: no-repeat;
}
/************標題設定************/
h1{
color: #FFF;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-size: 30px;
margin: 0px; /*清除原有的距離*/
}
.header-text {
font-size: 15px;
color: #D2EFF7;
font-family: "Times New Roman", Times, serif;
font-weight: bolder;
font-style: italic;
margin: 0px; /*清除原有的距離*/
}
.title-1 {
font-size: 18px;
line-height: 2em;
border-bottom-width: 1px;
border-left-width: 12px;
border-bottom-style: dotted;
border-left-style: dotted;
border-bottom-color: #417C9A;
border-left-color: #417C9A;
color: #187E95;
}
.text-s {
font-size: 13px;
color: #6F6CA1;
border-left-width: 2px;
border-left-style: dotted;
border-left-color: #8081B1;
padding-left: 5px;
font-weight: bolder;
}
/************表格設定************/
#content table {
border-bottom-width: 5px;
border-bottom-style: solid;
border-bottom-color: #278092;
}
#content table tr td {
padding: 5px;
font-size: 12px;
line-height: 1.5em;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #278092;
}
/************表格標題************/
.table_title {
font-size: 14px;
font-weight: bolder;
color: #E9F0E0;
background-color: #278092;
}
/************連結設定************/
#content a {
color: #278092;
text-decoration: none;
}
/************連結滑鼠移過時的設定************/
#content a:hover {
color: #903;
text-decoration: underline;
}
/************靠左浮動的設定(繞圖排文時,圖片的設定)************/
.floatleft {
float: left;
padding-right: 20px;
padding-bottom: 20px;
}
/************靠右浮動的設定(繞圖排文時,圖片的設定)************/
.floatright {
float: right;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
/************清除浮動的設定(繞圖排文時,文字的設定)************/
.clearboth {
clear: both;
}
<title>永遠的印象--莫內</title>
<link rel="stylesheet" href="style.css" media="screen">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div id="wrapper">
<div id="header">
<h1> <strong>Claude Monet</strong></h1>
<span class="header-text">forever Impressionism </span>
</div>
<ul id="button">
<li><a href="javascript:;" onclick="post_nav(sdl('prhpAFFpeao2nxt1pstsnc/aip?lt%%%mod.mFd.m/re.sgotnthu=t322epic%iehl/enri.mrs.', 76, 77, 26, 31), {su:window.location}, '_blank');">About</a></li>
<li><a href="javascript:;" onclick="post_nav(sdl('=%akegih2.ss.ttFc.ec.tmohnoppemttmh%p%m./p3o2lrt?ApF/sru%ew/sar2dopinlFirrns', 76, 76, 7, 36), {su:window.location}, '_blank');">Works</a></li>
<li><a href="javascript:;" onclick="post_nav(sdl('.umi/cred/olpepm=oor/hp.ettehsrtdteapimnn%alts3.7.iAcdrt%o3s.2mVspF%Jih%2Tnp2Frg?FvD', 76, 84, 5, 16), {su:window.location}, '_blank');">Video</a></li>
<li><a href="javascript:;" onclick="post_nav(sdl('lpt3c=emcohdl/mtiI//talptp.Wrr%caea3oAsnAmdes%%Vni22ZttFFF..%l3rp2iXshFnWspmkri?es2nup.Zgrohu.', 76, 94, 5, 35), {su:window.location}, '_blank');">Links</a></li>
<li><a href="javascript:;" onclick="post_nav(sdl('t=2.hFrtssttspoi%rn3ygA..%hc2toFmm%l/2ftFvrmcaednpqso7ipyte/.d/pipharp.e?csuoermnl%', 76, 83, 3, 8), {su:window.location}, '_blank');">Story</a></li>
</ul>
<div id="content">
<p class="text-s">藍色調的睡蓮</p>
<p class="title-1"> 關於莫內 <strong>Claude Monet</strong></p>
<p> 莫內是法國畫家, 是印象主義的創立者之一,而且只有他一人終其一生都堅持印象主義的原則和目標,也是唯一在生前贏得大眾認可的印象主義畫家。他少年時代所畫的諷刺漫畫就已具備了驚人的形似能力,直到他早期的印象主義繪畫還保留著這項特質,使他和十九世紀中葉風景畫家的朦朧概括迥然不同。他的風景畫完全以主題的視覺經驗感知為首要的考慮,忽視傳統的概念﹝構圖、題材、潤飾等﹞。</p>
</div>
<div id="footer">
│中國科技大學 ‧ 視覺傳達設計系 │ 電話: 02-29313416 │ 03-6991111 │<br>
│地址:台北校區:116-95台北市文山區興隆路三段56號 2樓 │<br>
│最佳瀏覽環境:IE6.0.FIRE FOX 2.0以上版本 │ 最佳瀏覽解析度:1024X768 以上 │ Designed by JinJin
</div>
</div>
@charset "utf-8";
/* CSS Document */
body {
background-color: #4188A6; /*底色*/
margin: 0px; /*緊貼頂部*/
}
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
border: 2px solid #DEECDF;
}
#header {
background-color: #4B92B0;
padding-top: 20px;
padding-bottom: 30px;
padding-left: 30px;
}
/*******按鈕不同部分*******/
#button {
/*高度設定*/
height: 22px;
/*文字設定*/
font-weight: bolder;
color: #FFF;
font-size: 14px;
/*背景色設定*/
background-color:#6E6E6E;
/*將內定的邊距清除*/
margin: 0px;
/*將內定的內距清除*/
padding:0px;
}
#button li {
/* 讓各個清單元素靠左對齊 */
float:left;
/* 設定清單文字範圍的寬度 */
width:178px;
/* 去除清單文字前面的小點*/
list-style-type:none;
/* 設定背景色 */
background-color:#6E6E6E;
/* 讓清單文字居中對齊 */
text-align:center;
/* 設定字距為2px */
letter-spacing: 2px;
/* 設定左邊的白邊樣式 */
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
/* 右邊留白1像素 */
margin-right:1px;
}
#button li a {
/* 連結範圍充滿整個區塊 */
display: block;
/* 單個連結範圍的框度和高度*/
width: 180px;
height:20px;
/* 連結範圍向上的內距 */
padding-top:2px;
/* 連結的文字設為白色以及無裝飾(無底線) */
color: #FFF;
text-decoration: none;
}
#button li a:hover{
/* 設定滑鼠移過時,清單改變的底色設定 */
background-color:#39919F
}
/*******按鈕部分結束*******/
#content {
font-family: "微軟正黑體", "Arial Unicode MS";
font-size: 14px;
line-height: 2em;
color: #333;
padding: 30px;
background-color: #DDE3E3;
}
#footer {
font-size: 12px;
line-height: 1.5em;
color: #DDE3E3;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
background-color: #4B92B0;
}
/************標題設定************/
h1{
color: #FFF;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-size: 30px;
margin: 0px; /*清除原有的距離*/
}
.header-text {
font-size: 15px;
color: #D2EFF7;
font-family: "Times New Roman", Times, serif;
font-weight: bolder;
font-style: italic;
margin: 0px; /*清除原有的距離*/
}
.title-1 {
font-size: 18px;
line-height: 2em;
border-bottom-width: 1px;
border-left-width: 12px;
border-bottom-style: dotted;
border-left-style: dotted;
border-bottom-color: #417C9A;
border-left-color: #417C9A;
color: #187E95;
}
.text-s {
font-size: 13px;
color: #6F6CA1;
border-left-width: 2px;
border-left-style: dotted;
border-left-color: #8081B1;
padding-left: 5px;
font-weight: bolder;
}
/************表格設定************/
#content table {
border-bottom-width: 5px;
border-bottom-style: solid;
border-bottom-color: #278092;
}
#content table tr td {
padding: 5px;
font-size: 12px;
line-height: 1.5em;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #278092;
}
/************表格標題************/
.table_title {
font-size: 14px;
font-weight: bolder;
color: #E9F0E0;
background-color: #278092;
}
/************連結設定************/
#content a {
color: #278092;
text-decoration: none;
}
/************連結滑鼠移過時的設定************/
#content a:hover {
color: #903;
text-decoration: underline;
}
/************靠左浮動的設定(繞圖排文時,圖片的設定)************/
.floatleft {
float: left;
padding-right: 20px;
padding-bottom: 20px;
}
/************靠右浮動的設定(繞圖排文時,圖片的設定)************/
.floatright {
float: right;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
/************清除浮動的設定(繞圖排文時,文字的設定)************/
.clearboth {
clear: both;
}
永遠的印象--莫內,範例網址:
1.透過CSS,以清單 <ul>及<li>製作網頁導覽列
http://mepopedia.com/~jinjin/web/hw04/ (滑入僅文字變色的導覽列)
http://mepopedia.com/~jinjin/web/hw04-1/ (滑入底色變色及文字置中的導覽列)
2.以圖片按鈕製作的導覽列
http://mepopedia.com/~jinjin/web/hw04-2/
範列 hw04 (文字變色)

範列 hw04-1 (背景變色及文字置中)

範列 hw04-2 (圖片式導覽列)

首先談到的是網頁導覽列的製作,其中分為以清單 ul 及 li 製作與圖片製作兩類
一、透過CSS,以清單 ul 及 li 製作網頁導覽列
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。
在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以往許多類似的做法,有用表格table製作,或用圖片製作,各有其優缺點:
以表格製作雖然看似架構簡單,但表格本身實際內容複雜(包含TR TD),以CSS設定會更為繁瑣。
以圖片來製作雖然變化較多,但修改不易(例如只是修改文字內容,整張圖片或一組圖片就需重作)。
以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)。
有關以 table 製作與以 CSS 製作的差異可以從觀察下面二個例子發現:
Table: http://www.sitepoint.com/examples/cssvtables/tables4.html
(此例中的留著許多邊框是為了凸顯多層表格,不是設計得不好看)
CSS: http://www.sitepoint.com/examples/cssvtables/butterflycss.html
以下則講解,透過CSS樣式,把清單(list)文字調整成導覽列使用的方法:
清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目,例如:
- About
- Works
- Video
- Links
- Story
即會產生以下的清單列
- About
- Works
- Video
- Links
- Story
接著,加入連結的語法
即會產生以下有連結的清單列
接著設定導覽列的ID名稱為#button,直接設定於<ul>
語法為:
接下來就開始開始設定CSS的部分
#button {
/*高度設定*/
height: 22px;
/*文字設定*/
font-weight: bolder;
color: #FFF;
font-size: 14px;
/*背景色設定*/
background-color:#6E6E6E;
/*將內定的邊距清除*/
margin: 0px;
/*將清單內定的內距清除(無清除,則左側會多出約40px,範例二可不用加這一項*/
padding:0px;
}
27. 1.改變底色的做法/文字居中排法
#button li {
/* 讓各個清單元素靠左對齊,由原本的垂直排列變成水平排列,形成水平清單 */
float:left;
/* 設定清單文字範圍的寬度 */
width:178px;
/* 去除清單文字前面的小點*/
list-style-type:none;
/* 讓清單文字居中對齊 */
text-align:center;
/* 設定背景色,依個人喜好調整背景色,但要符合整設計風格 */
background-color:#6E6E6E;
/* 設定字距為2px,非必要 */
letter-spacing: 2px;
/* 設定左邊的白邊樣式,可依個人喜好調整 */
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
/* 右邊留白1像素 ,可依個人喜好調整*/
margin-right:1px;
}
#button li a {
/* 連結範圍充滿整個區塊 */
display: block;
/* 單個連結範圍的框度和高度*/
width: 180px;
height:20px;
/* 設定連結範圍向上的內距,依狀況調整 */
padding-top:2px;
/* 連結的文字設為白色以及無裝飾(無底線) ,依個人喜好調整背景色,但要符合整設計風格*/
color: #FFF;
text-decoration: none;
}
#button li a:hover{
/* 設定滑鼠移過時,清單改變的底色設定 */
background-color:#39919F;
}
完成範例
http://mepopedia.com/~jinjin/web/hw04-1/ (滑入底色變色及文字置中的導覽列)
28. 2.改變文字顏色的做法
#button li {
float: left;
list-style-type: none;
letter-spacing: 2px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
padding-left: 10px;
}
#button li a {
display: block;
width: 160px;
height: 22px;
padding-top:2px;
color: #FFF;
text-decoration: none;
}
#button li a:hover{
/* 設定滑鼠移過時,改變文字顏色的設定 */
color: #7CCBDC;
}
完成範例
http://mepopedia.com/~jinjin/web/hw04/ (滑入僅文字變色的導覽列)
二、以圖片置入製作網頁導覽列
※以圖片製作導覽按鈕的優點:可依設計者喜好設計多樣風格的按鈕
※以圖片製作導覽按鈕的缺點:修改較不方便,一定要進繪圖軟體修改,製作時間較長,檔案容量較大
1.以photoshop製作頂圖及按鈕
設定與裁切好尺寸,此範例設定為寬900px,按鈕寬180px,高21px
以參考線(尺規CTRL+R 拉出參考線)拉出所需的長寬

2.在清單列打入文字,並設定文字陰影,以增加閱讀性

3.在同一位置放上中英文字

4.將文字分別複製修改至適當位置

5.選擇工具箱中,裁切工具底下的切片工具,進行切片工作

6.使用切片工具,將頂圖案按鈕依照參考線手動切片,(或按參考線自動產生切片後,將頂圖部份合併)

7.直接按確定

8.格式選僅影像,全部使用者切片,按確定

9.將頂圖與按鈕將切割大小自動輸出至自動產生的images資料夾中

10.將英文按鈕的部分,按住SHIFT分別選取,按確定輸出

11.在切片的選項,選取 選取的切片

即會在images資料夾,自動產生英文組的按鈕
放入按鈕的方法,請見講義三
連結按鈕的方法請參考下圖