23. 「檔名」注意勿用大寫
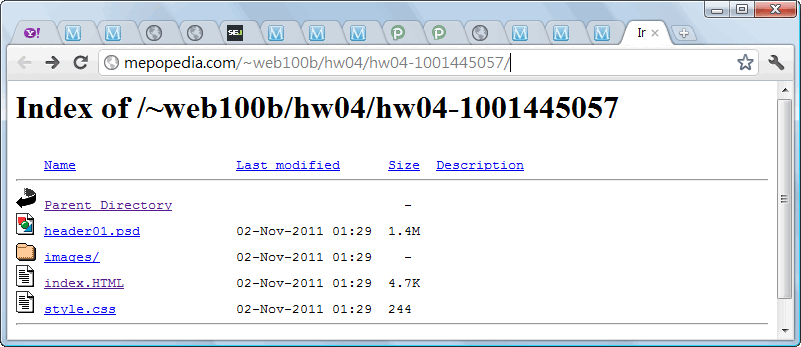
檔名盡量勿用大寫(或中文),尤其是 index.html 主頁。例如下圖中檔名寫成 index.HTML 而造成主頁無法呈現而以「資料夾」模式呈現。

24. 「路徑」勿以自己電腦的路徑為路徑
任何網頁檔案的路徑都不應以自已電腦裡的路徑為網頁檔案路徑,也就是不能以裡面有 C: / D: / F: 這種自己電腦的路徑直接使用(如底下的錯誤範例)。正確的寫法有二種。第一種是直接以檔名或檔名+資料夾為路徑的「相對路徑」。另一種是連完整的「網址」都加上的「絕對路徑」。例如:http://mepopedia.com/~jinjin/web/style.css。
要強調的是,「路徑」是寫給「伺服器」看的,寫上「F|/大學生了沒/網頁設計/style.css」這樣的路徑對伺服器主機是沒有意義的。
以 CSS 路徑(style.css)為例:
25. [知識補充] 許多常見HTML標籤有預設邊距(margin)
常見有預設邊距的標籤有 h1、h2 (等)、p、li 等,有時若沒有將 margin 設為 0 (RESET),預設的 margin 常會對版面造成與預期不一的效果。以下 <h1> 為例說明。
預設邊距 RESET 前:

上圖中網頁以 <h1> 標籤標示「Claude Monet」,可以看到上方有一塊沒有被圖片填滿的「底色」。這個底色就是因為 h1 有預設 24px 的上下邊距,而下邊距 (margin-bottom) 的效果可以在與「forever impression」的文字區的間距看出來。
預設邊距 RESET 後:

26. [實作經驗] 適當使用內距(padding)讓版面平衡
以上面同一個例子說明,在頂圖區塊 (#header) 中加入適當比例之 padding (例如:padding: 20px 0 30px 30px) 可以讓文字排列更加平衡有美感: