8. 雙欄網頁概述
本單元範例網頁:http://mepopedia.com/~jinjin/web/hw07/
多欄式的網頁配置,可以透過float:浮動屬性或position:定位屬性來處理。這兩種方法對版塊造成的影響也相當大。
float:浮動屬性,使區塊浮動的做法,優點是可以依照內容改變區塊的高度,缺點是較容易引起「欄位崩壞」等重大版面顯示的問題。
position:定位屬性,執行絕對配置的做法,雖沒有往下方調整的彈性,但因未完全固定在特地位置上,則容易維持版面的外觀。
9. 雙欄網頁,float:浮動屬性做法概述
本單元則要以要float:浮動屬性的做法,來講解製作多欄(雙欄)網頁的方法。
以float:浮動屬性製作多欄網頁的做法有很多種,分別敘述如下:
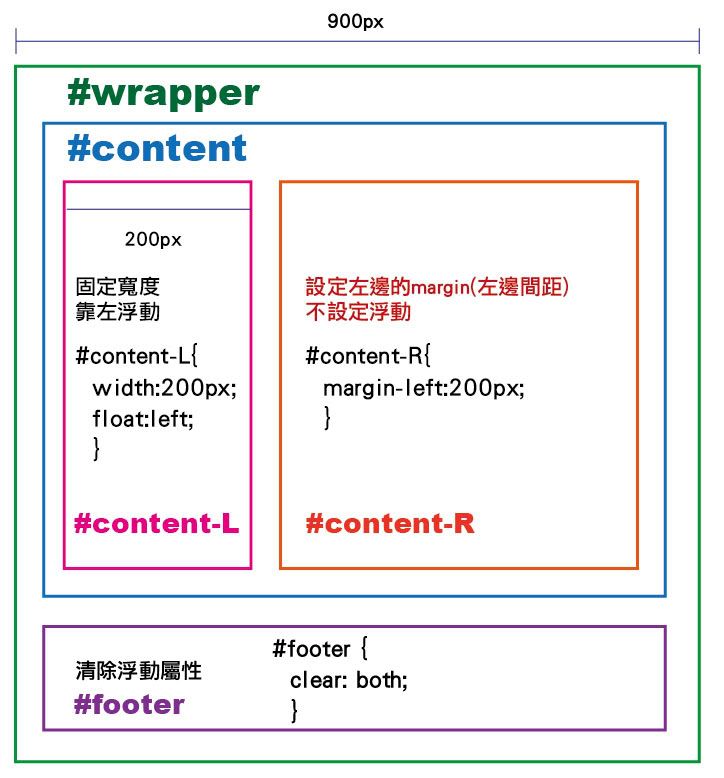
1. 左側欄位:固定寬度,靠左浮動;右側欄位:設定左邊的margin(左邊間距),不設定浮動
Image may be NSFW.
Clik here to view.

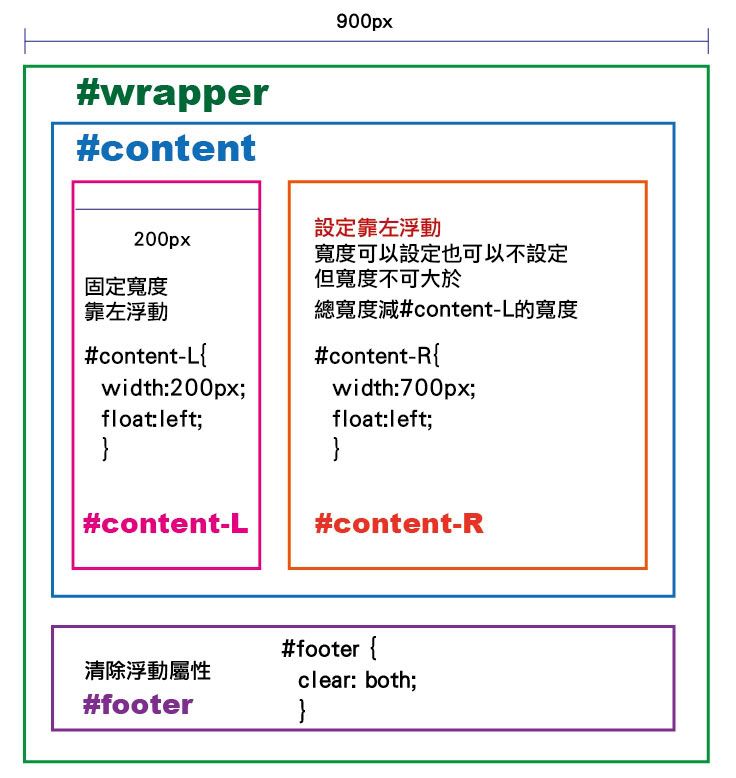
2. 左側欄位:固定寬度,靠左浮動;右側欄位:設定靠左浮動,寬度可以設定也可以不設定,但寬度不可大於總寬度減左側欄位的寬度,建議更小一點,以免造成欄位崩壞的問題
Image may be NSFW.
Clik here to view.

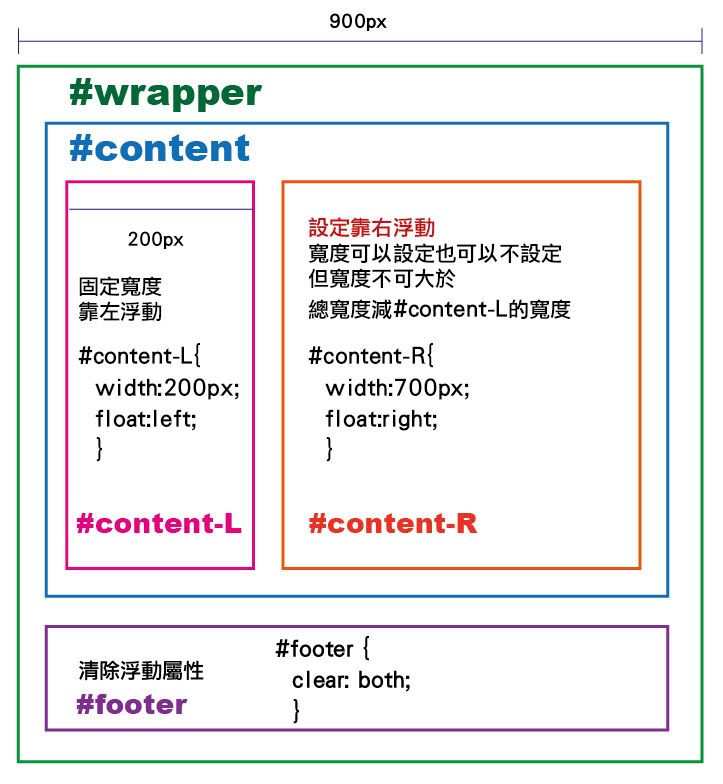
3. 左側欄位:固定寬度,靠左浮動;右側欄位:設定靠右浮動,寬度可以設定也可以不設定,但寬度不可大於總寬度減左側欄位的寬度,建議更小一點,以免造成欄位崩壞的問題
Image may be NSFW.
Clik here to view.

10. 本單元雙欄網頁範例,float:浮動屬性做法概述
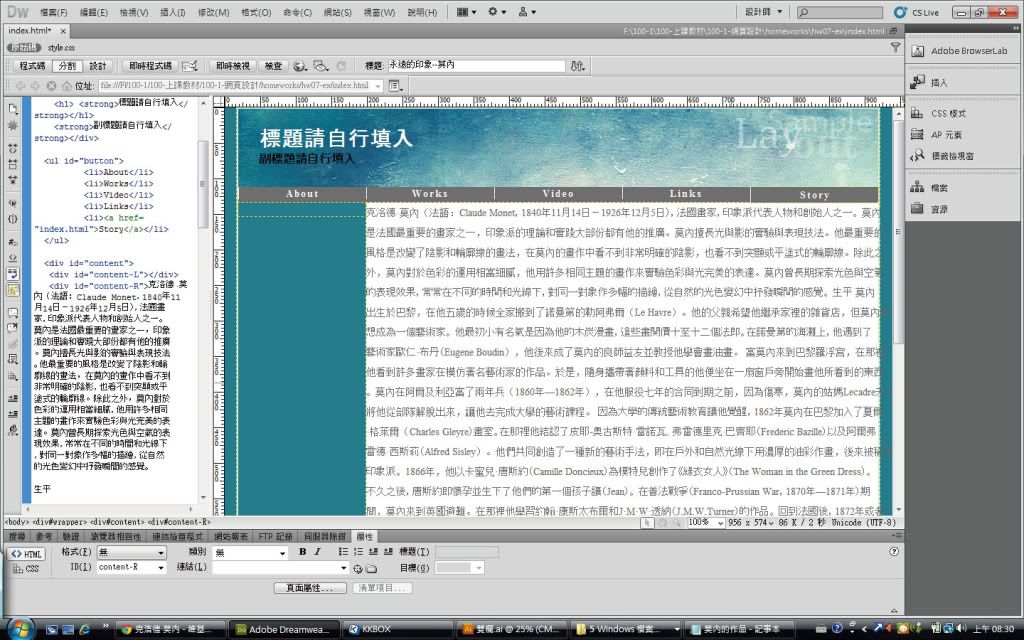
本範例是以先前的範例#content內,加入兩個DIV:#content-L:靠左邊,#content-R:則在右邊,如圖所示:
Image may be NSFW.
Clik here to view.

HTML的架構語法如下:
CSS的設定如下:
11. 雙欄網頁,float:浮動屬性做法步驟
以下則為製作雙欄浮動的圖解步驟:
1. 在#content內,加入兩個DIV:#content-L:靠左邊,#content-R:則在右邊
Image may be NSFW.
Clik here to view.

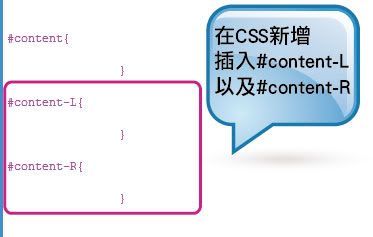
2. 在CSS新增插入#content-L?以及#content-R (可手動加入,也可以Dreamweaver指令插入
Image may be NSFW.
Clik here to view.

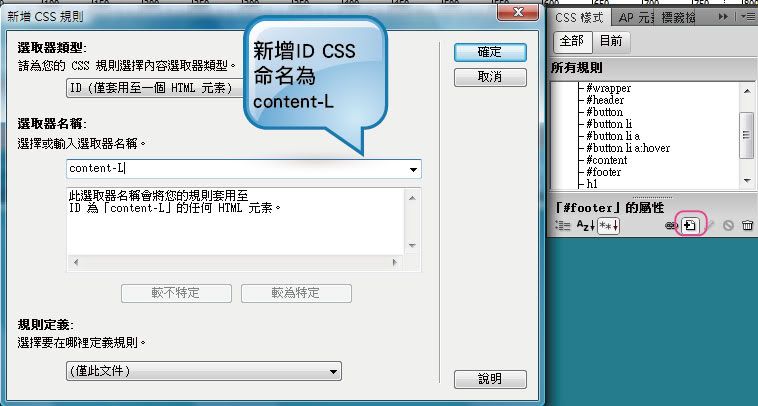
3. 新增ID CSS,命名為content-L
Image may be NSFW.
Clik here to view.

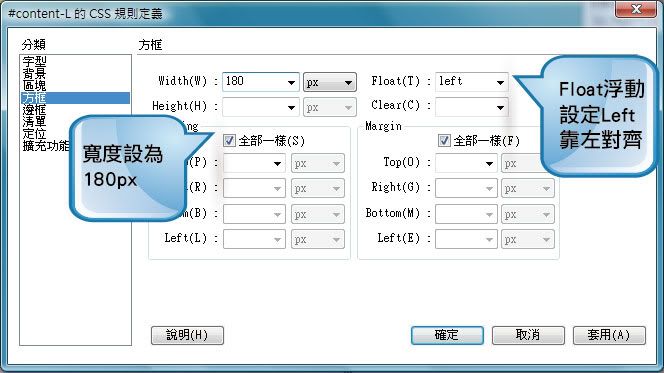
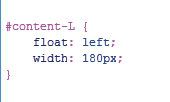
4. Float浮動設定Left,靠左對齊;寬度設為?180px
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

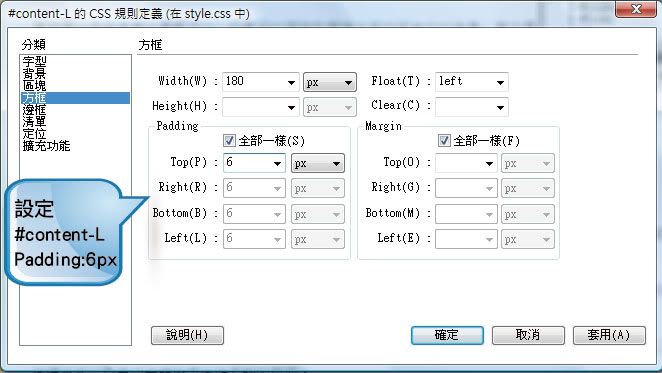
5. 設定#content-L,Padding:6px
Image may be NSFW.
Clik here to view.

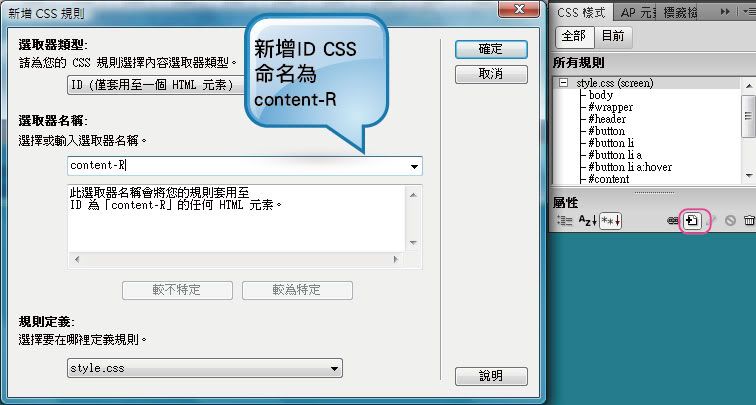
6. 新增ID CSS,命名為content-R
Image may be NSFW.
Clik here to view.

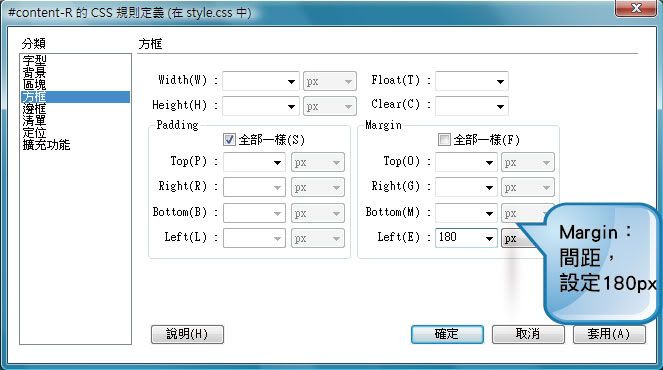
7. Margin:間距,設定180px (#content-L的寬度)
Image may be NSFW.
Clik here to view.

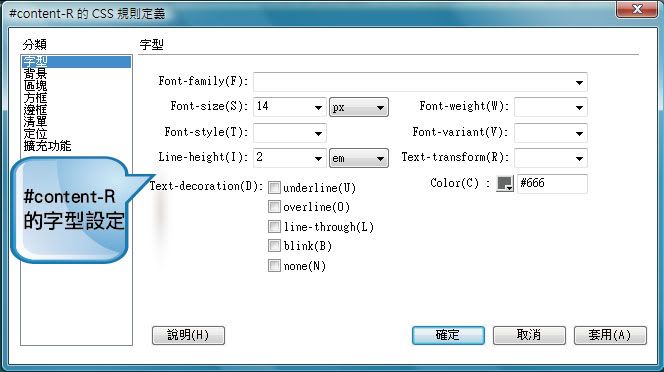
8. #content-R?的字型設定
Image may be NSFW.
Clik here to view.

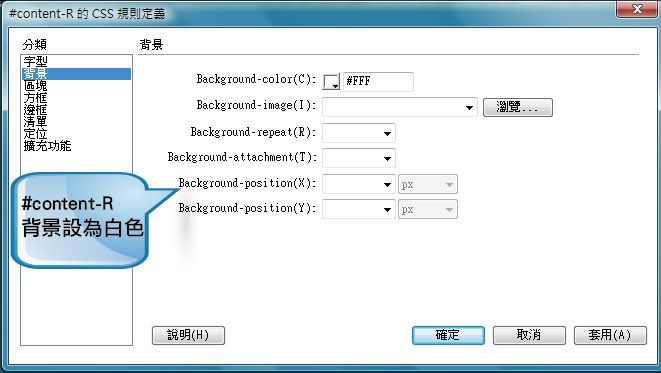
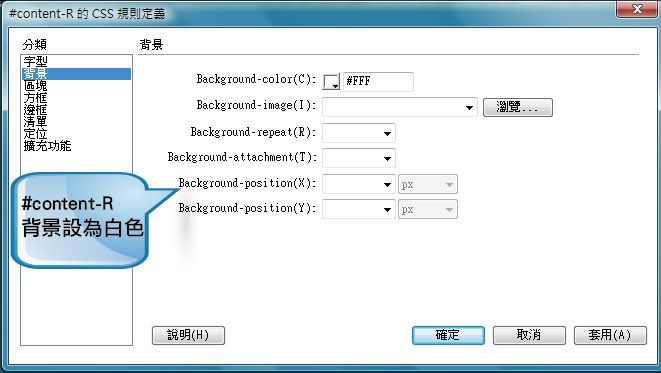
9. #content-R?背景設為白色
Image may be NSFW.
Clik here to view.

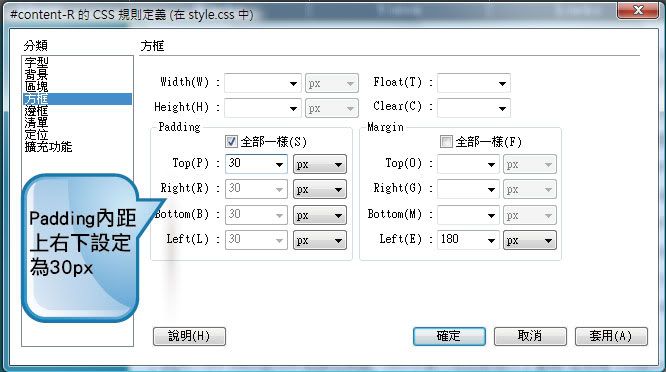
10. #content-R?,Padding內距?上右下設定為30px,使視覺效果更舒服
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

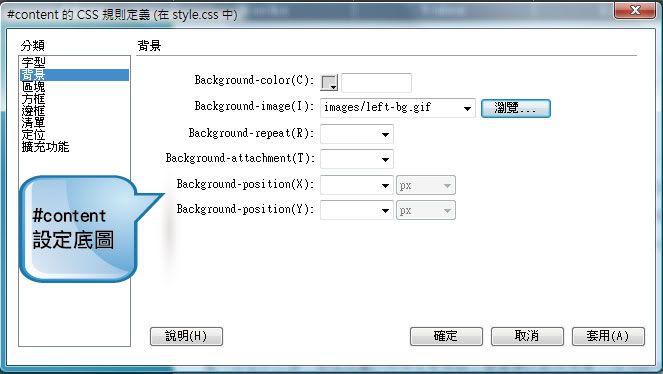
11. #content?設定底圖,會顯現在#content-L,(因#content-R設為白色右邊蓋住底圖)
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

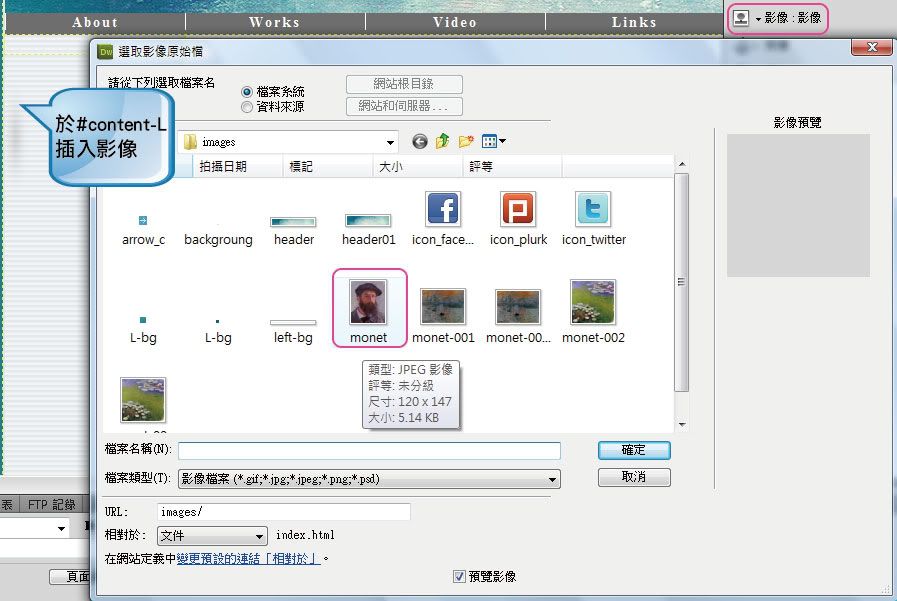
12. 於#content-L?插入影像
Image may be NSFW.
Clik here to view.

13. 於#content-L,貼上記事本的清單列文字,做為左列的清單按鈕文字
Image may be NSFW.
Clik here to view.

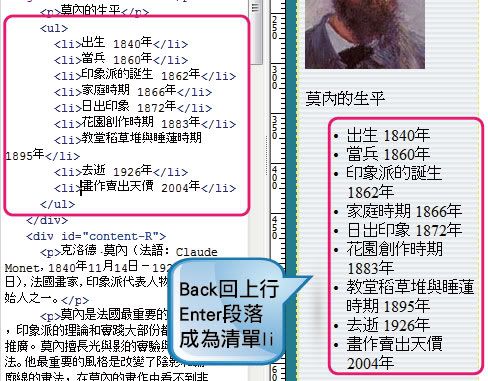
14. 選取,設成清單項目
Image may be NSFW.
Clik here to view.

15. Back回上行?Enter段落?成為清單li
Image may be NSFW.
Clik here to view.

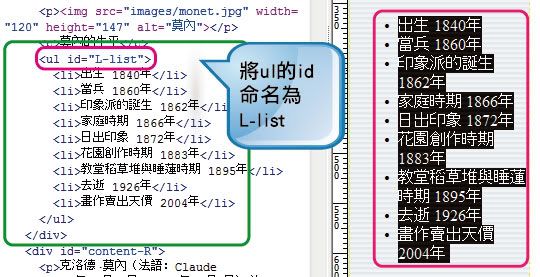
16. 將ul的id命名為L-list (可自行命名)新增ID CSS命名為L-list
Image may be NSFW.
Clik here to view.

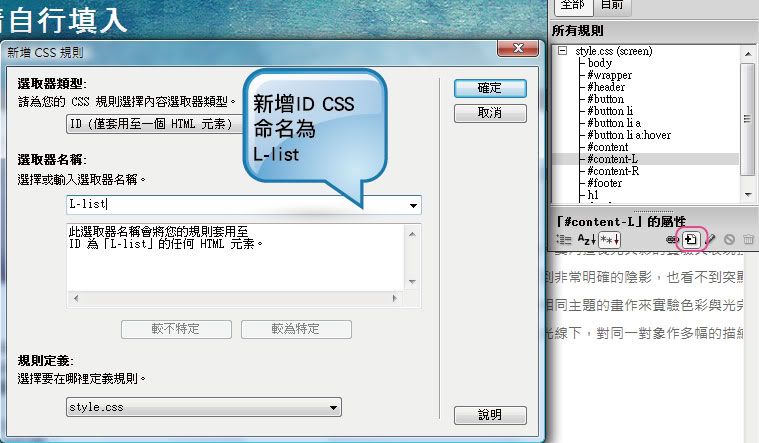
17. 新增ID CSS命名為L-list
Image may be NSFW.
Clik here to view.

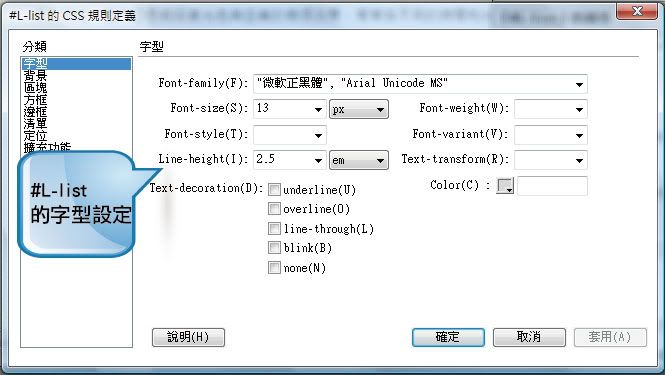
18. #L-list?的字型設定
Image may be NSFW.
Clik here to view.

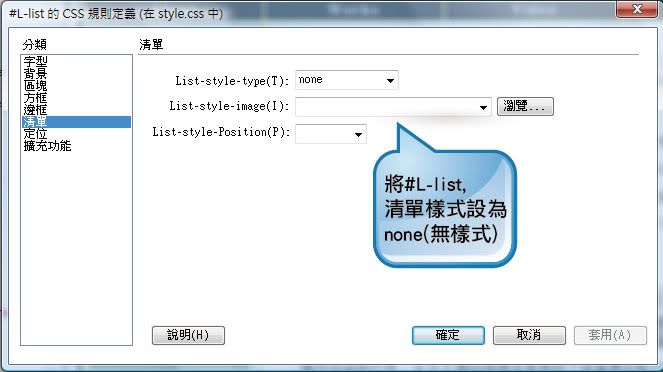
19. 將#L-list,清單樣式設為none(無樣式)
Image may be NSFW.
Clik here to view.

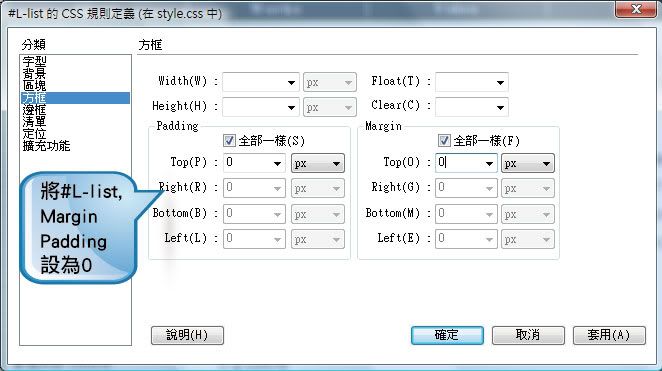
20. 將#L-list,Margin、Padding 皆設為0,清除清單預設距離
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

21. 雙欄式網頁及左側的L-list,清單樣式大致設定完成
12. 表格設定的步驟
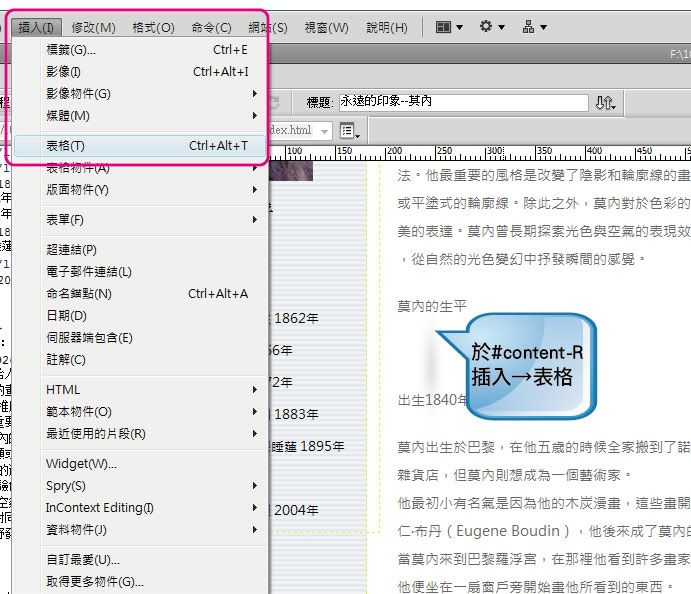
1. 於#content-R插入表格
Image may be NSFW.
Clik here to view.

2. 插入27列1欄,無框線、100%的表格(隨著DIV寬度調整表格寬度),若設為100% ,IE6會有表格往下的問題
此處改為固定寬度(約小於 650px,視整體寬度而定)
Image may be NSFW.
Clik here to view.

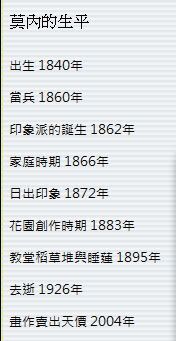
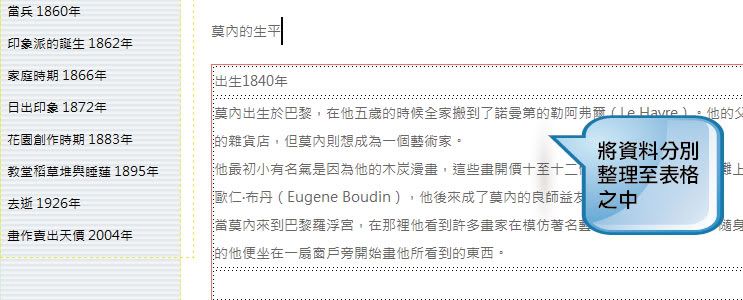
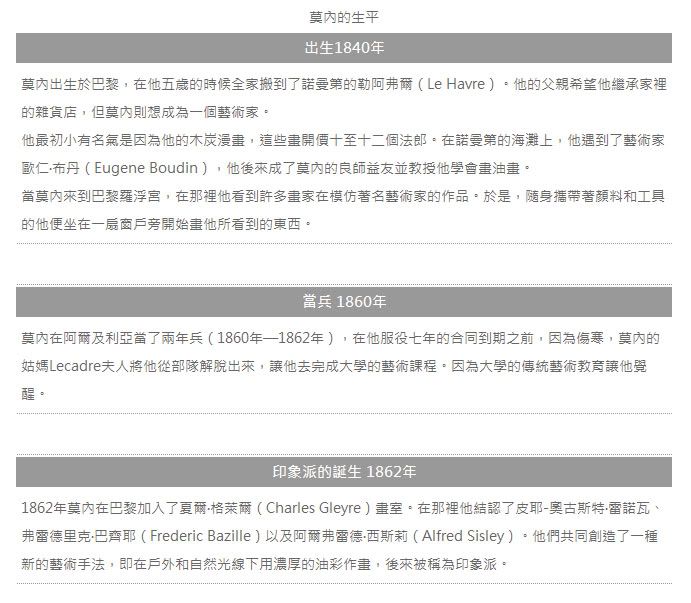
3. 將資料分別整理至表格之中
Image may be NSFW.
Clik here to view.

4. 將表格自行命名為monent-table
Image may be NSFW.
Clik here to view.

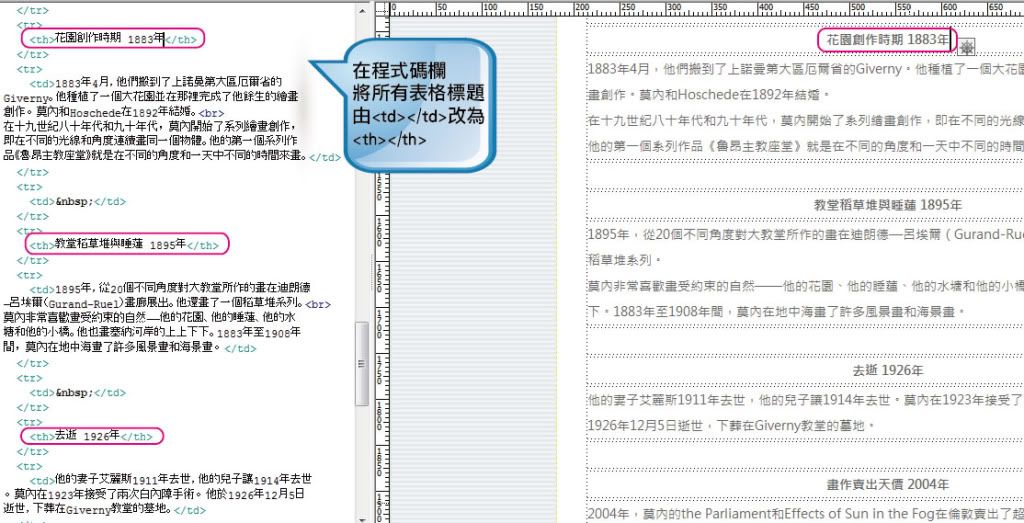
5. 在程式碼欄,將所有表格標題,由<td></td>改為<th></th>
Image may be NSFW.
Clik here to view.

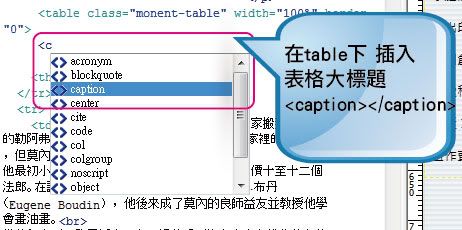
6. 在table下 插入表格大標題<caption></caption>
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

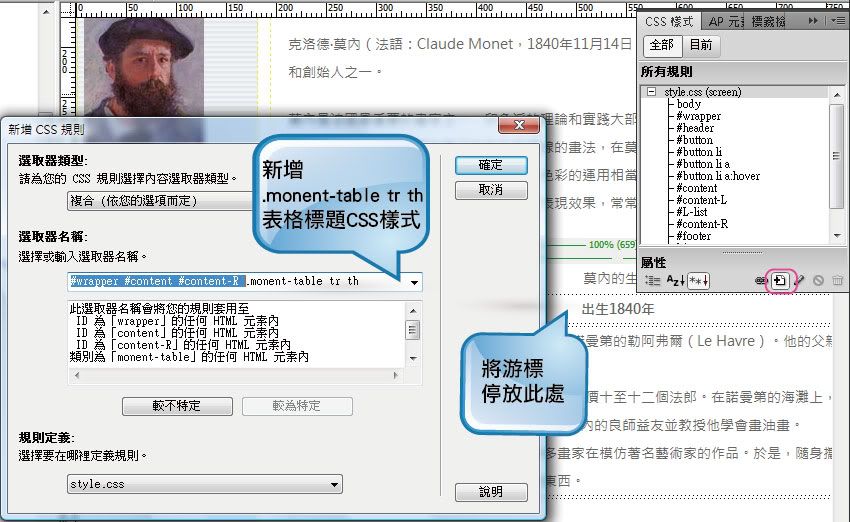
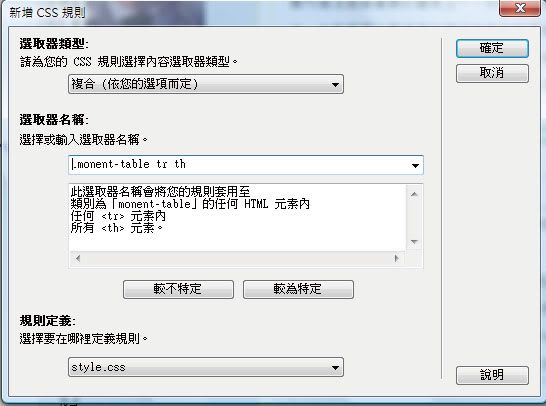
7. 新增.monent-table tr th 標題CSS樣式
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

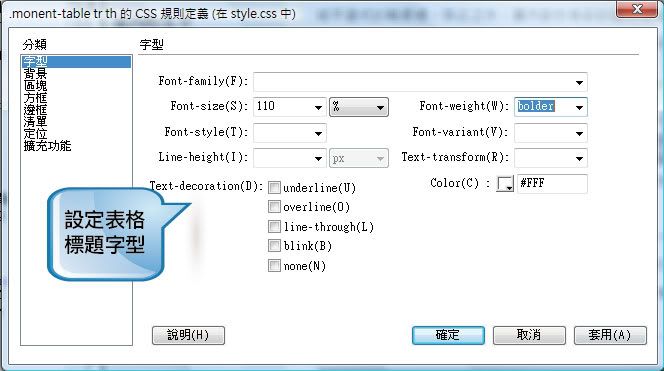
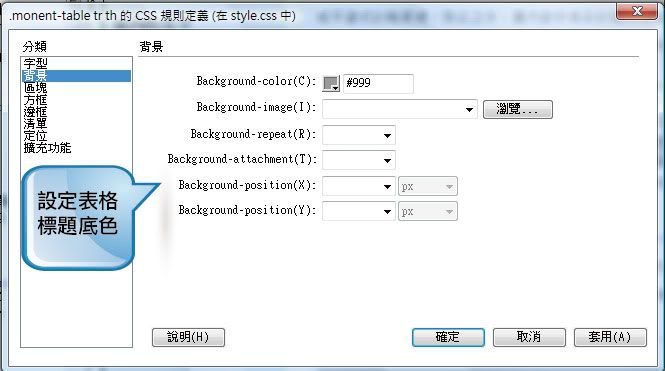
8. 設定表格標題字型、設定表格標題底色
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

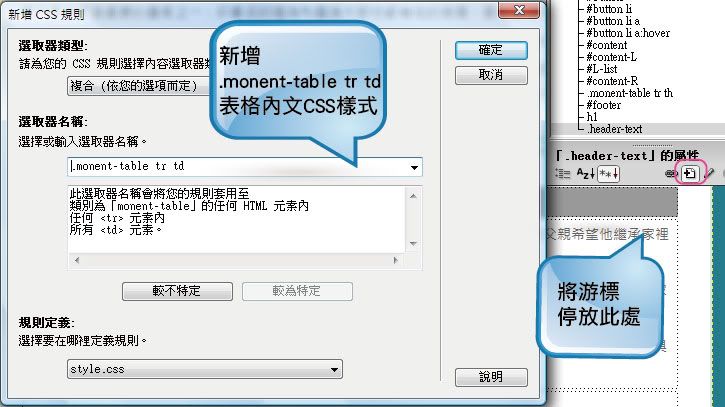
9. 新增.monent-table tr td 表格內文CSS樣式
Image may be NSFW.
Clik here to view.

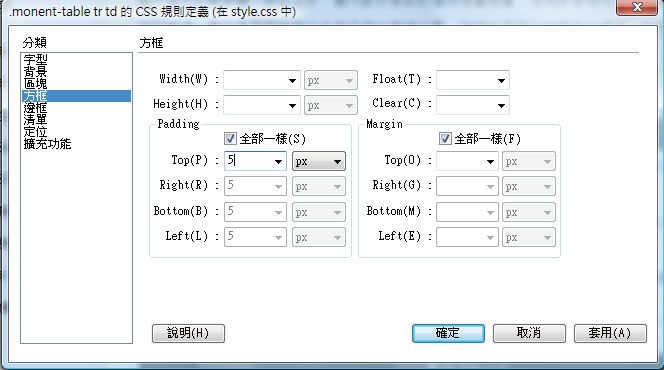
10. .monent-table tr td 表格內文,Padding內距與邊框底線的設定
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

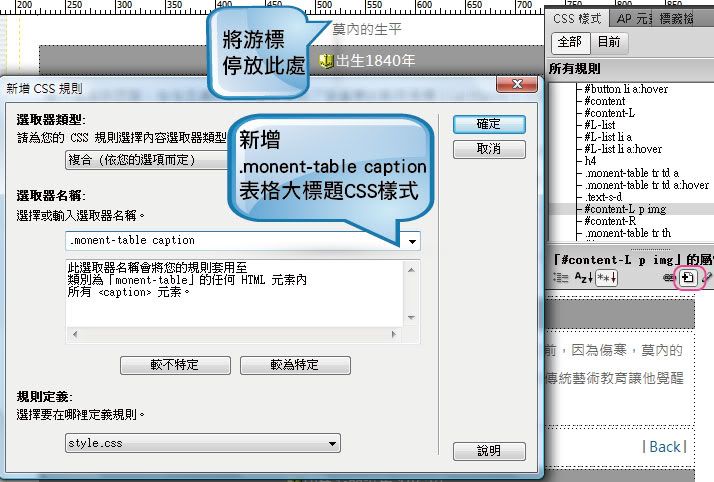
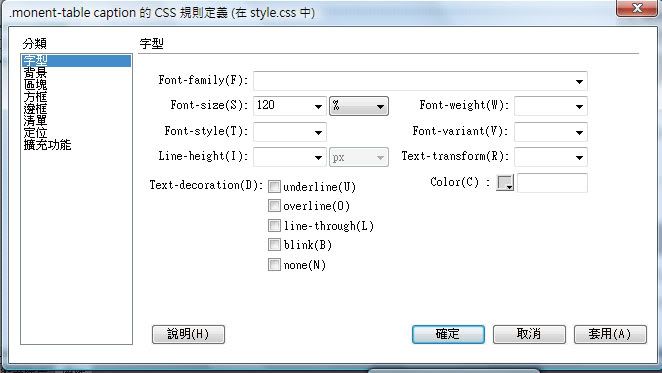
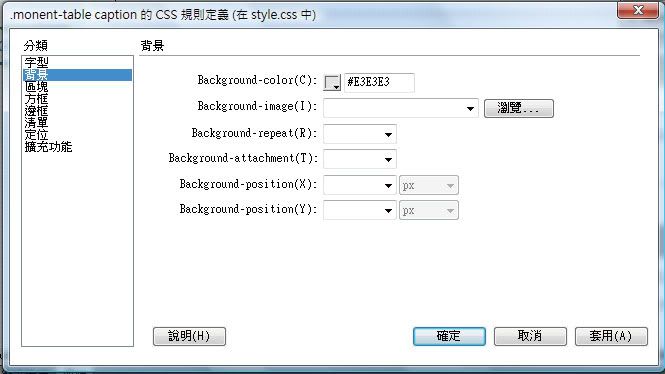
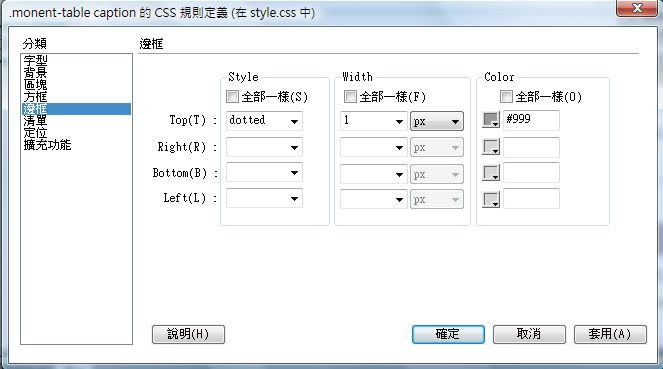
11. 新增.monent-table caption 表格大標題CSS樣式
Image may be NSFW.
Clik here to view.

12. .monent-table tr td 表格內文,底色與邊框底線的設定
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

13. 錨點連結設定的步驟
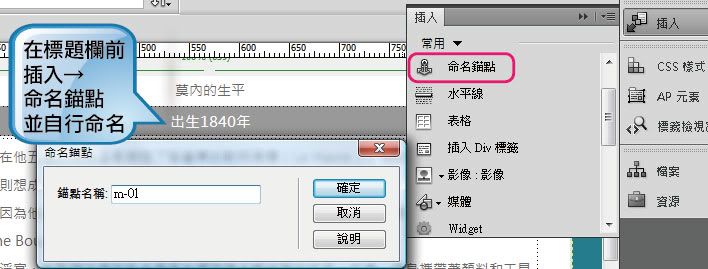
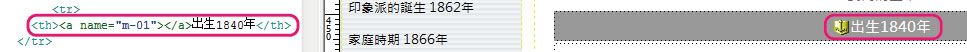
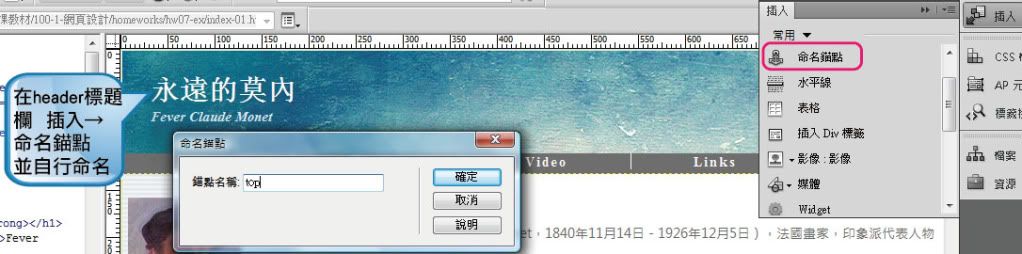
1. 在標題欄前,插入→命名錨點,並自行命名
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

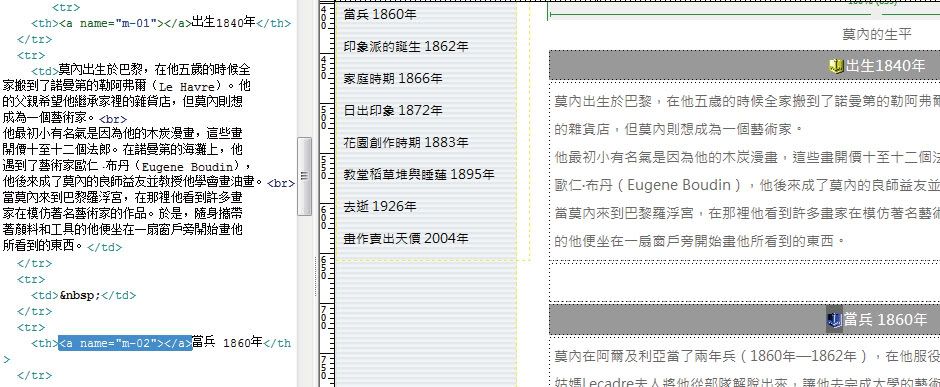
2. 於每個標題前,分別命名錨點
Image may be NSFW.
Clik here to view.

3. 在header標題欄,插入→命名錨點,並自行命名為top
Image may be NSFW.
Clik here to view.

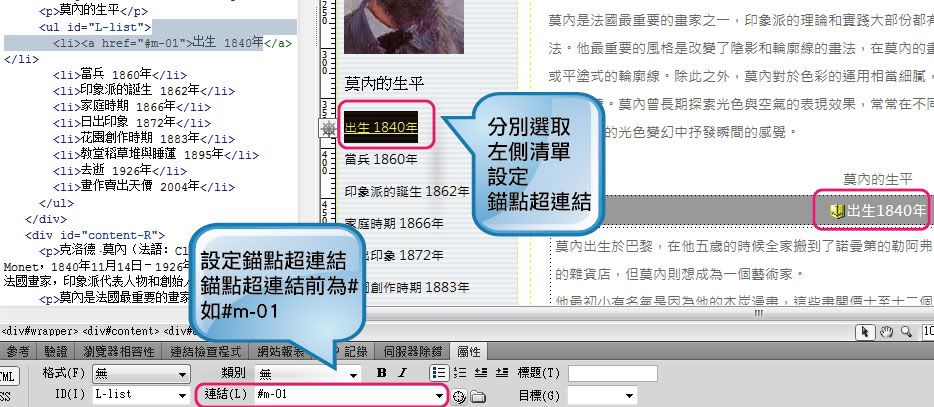
4. 分別選取左側清單,設定錨點超連結,錨點超連結前為#,如#m-01
Image may be NSFW.
Clik here to view.

5. 分別設定完成
Image may be NSFW.
Clik here to view.

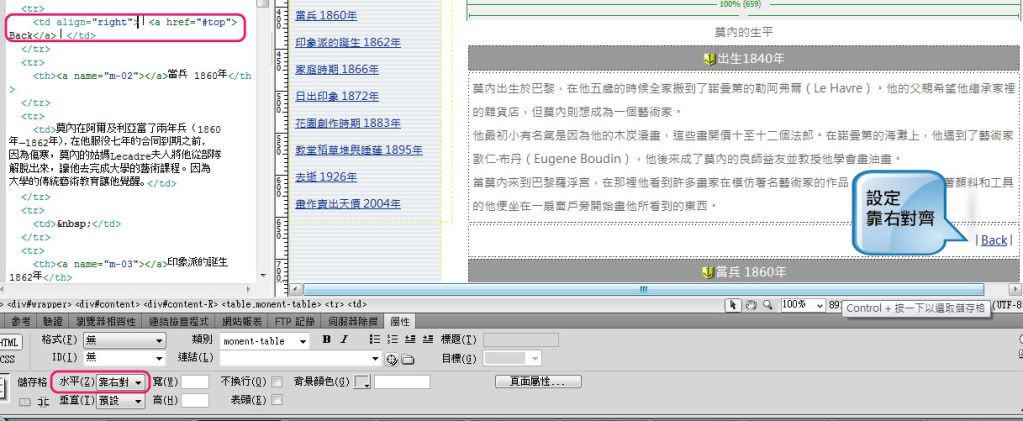
6. 插入回前一動作#top 的連結│BACK│
Image may be NSFW.
Clik here to view.

7. │BACK│設置靠右對齊
Image may be NSFW.
Clik here to view.

14. 左側清單列按鈕設定的步驟
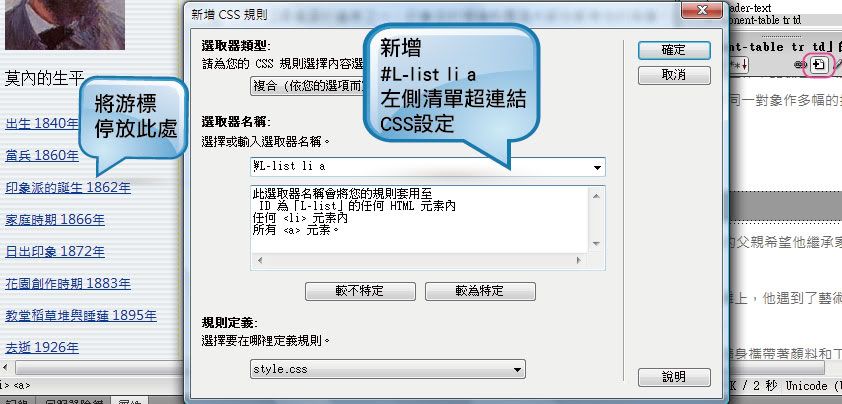
1. 新增 #L-list li a 左側清單超連結CSS設定
Image may be NSFW.
Clik here to view.

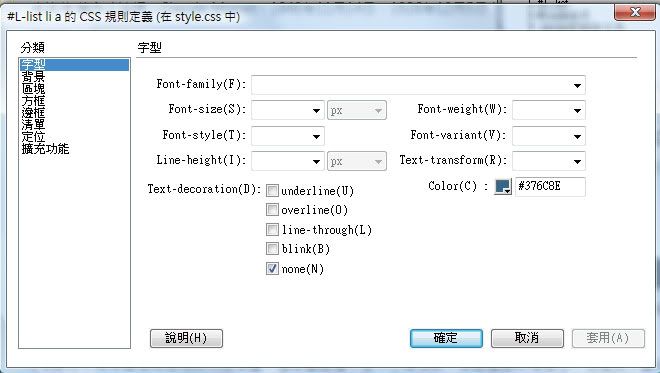
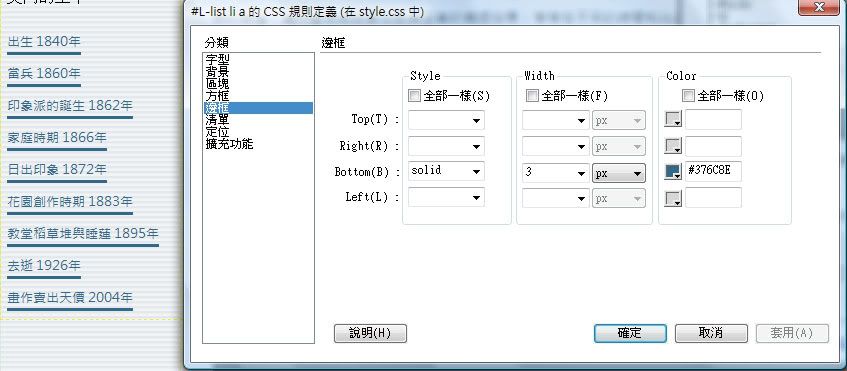
2. 設定#L-list li a ,字型及底部邊框的設定
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

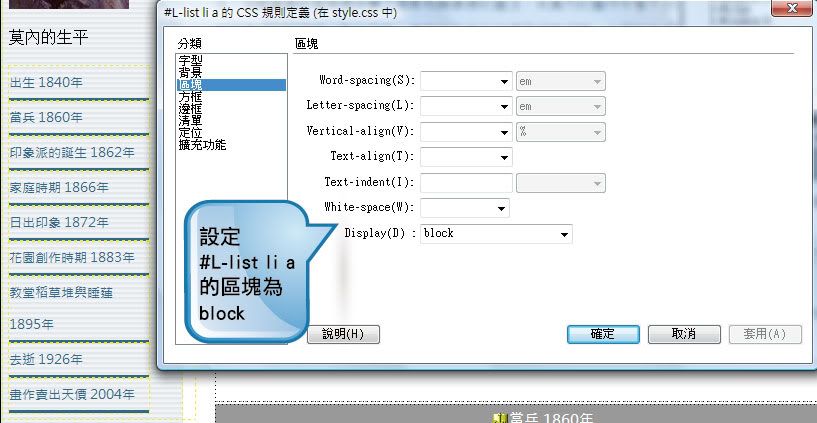
3. 設定#L-list li a ,的區塊為block
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

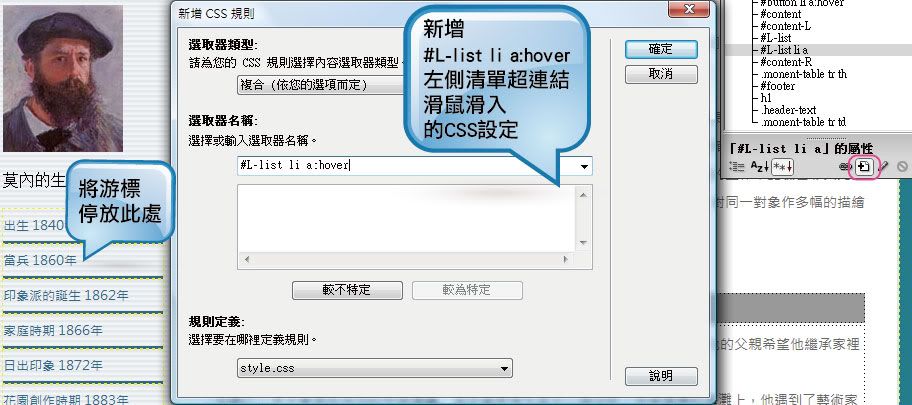
4. 新增 #L-list li a:hover 左側清單超連結,滑鼠滑入的CSS設定
Image may be NSFW.
Clik here to view.

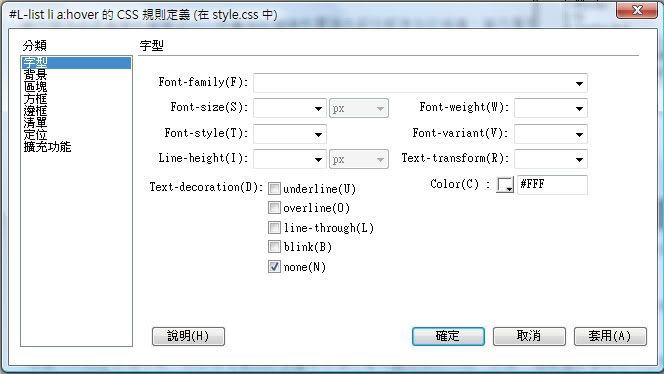
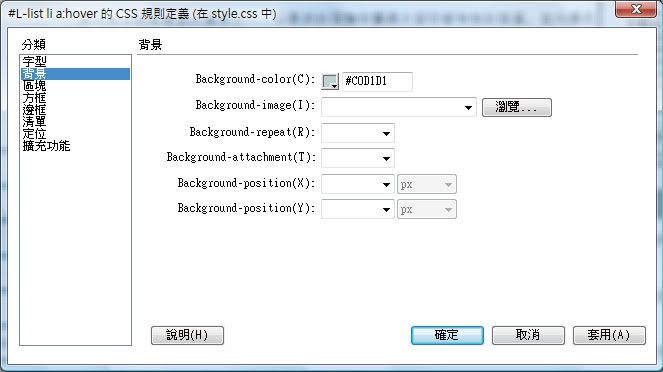
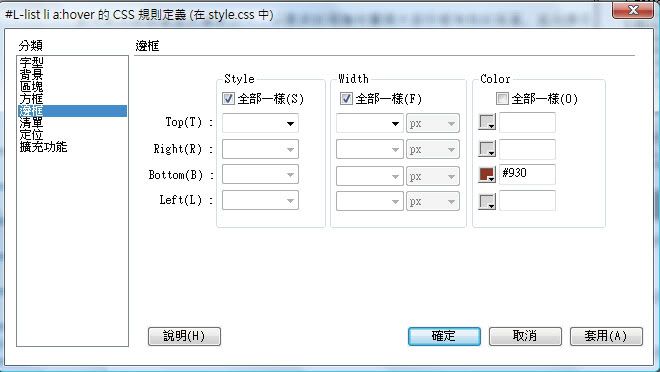
5. 設定#L-list li a:hover ,字型、底色、底部邊框的設定
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

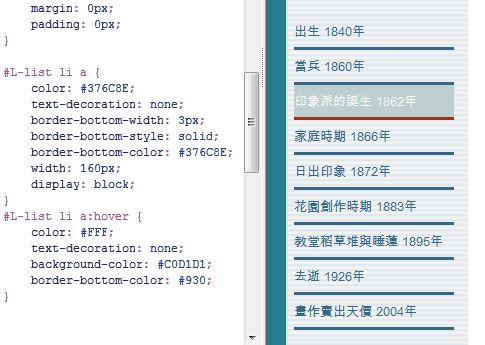
6. 設定後,滑鼠移過的效果
Image may be NSFW.
Clik here to view.

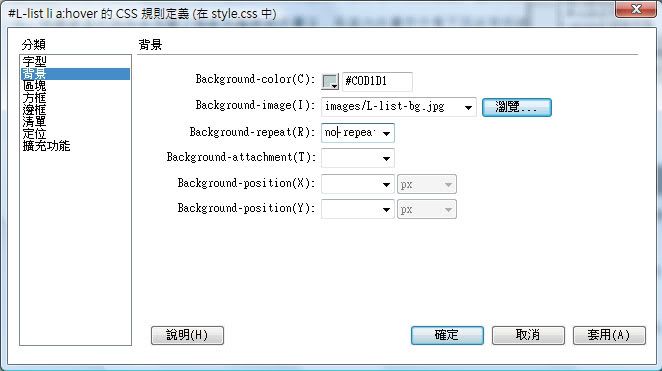
7. 設定#L-list li a:hover ,加入底圖的設定
Image may be NSFW.
Clik here to view.

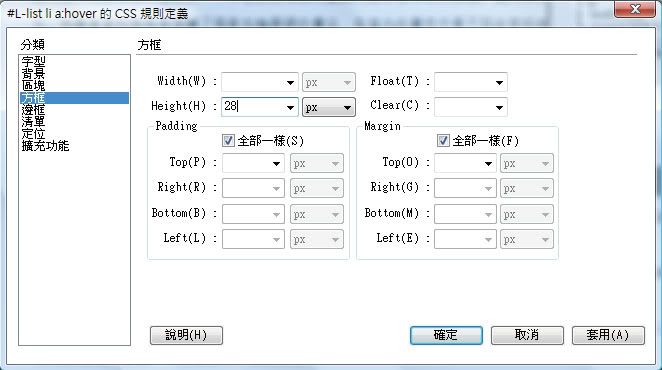
8. 設定#L-list li a:hover 高度
Image may be NSFW.
Clik here to view.

9. 設定後,滑鼠移過的底圖效果
Image may be NSFW.
Clik here to view.
