6. 優良網站分析
請每位同學於12/21前,至少選擇一個優良網站分析(越多越好)
參考範例製作,回覆於此篇文章,註明:
1.分析範例網站:
2.網站名稱及主題:
3.設計風格
4.色彩分析
5.版面分析
(1).網站width(寬)、height(高)、margin、padding分析
(2)網站雙欄語法(按F12或於要檢查的部分右鍵檢查元素觀察)(是否有學過)(加分題):
6.跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
(若在不同瀏覽器上有發現不同的呈現情形,可以加註)
班級:
學號:
7. 範例分析
1. 範例網站:
http://www.j-period.com/jp/2. 網站名稱:J-period
從日本全國嚴選的日式餐具到精美擺飾
融合日本古典美與現代時尚美,提倡全新和風的品牌。不受時代潮流左右的日本之美與精神性,帶領現代生活進入嶄新的舒適生活樣式。
3. 設計風格:
簡約的日式風格,以黑灰白為主色調,漢字以細黑體字應為以羅馬字為主,重點輔以粗體,優雅的簡潔的編排,襯托出古典時尚感。
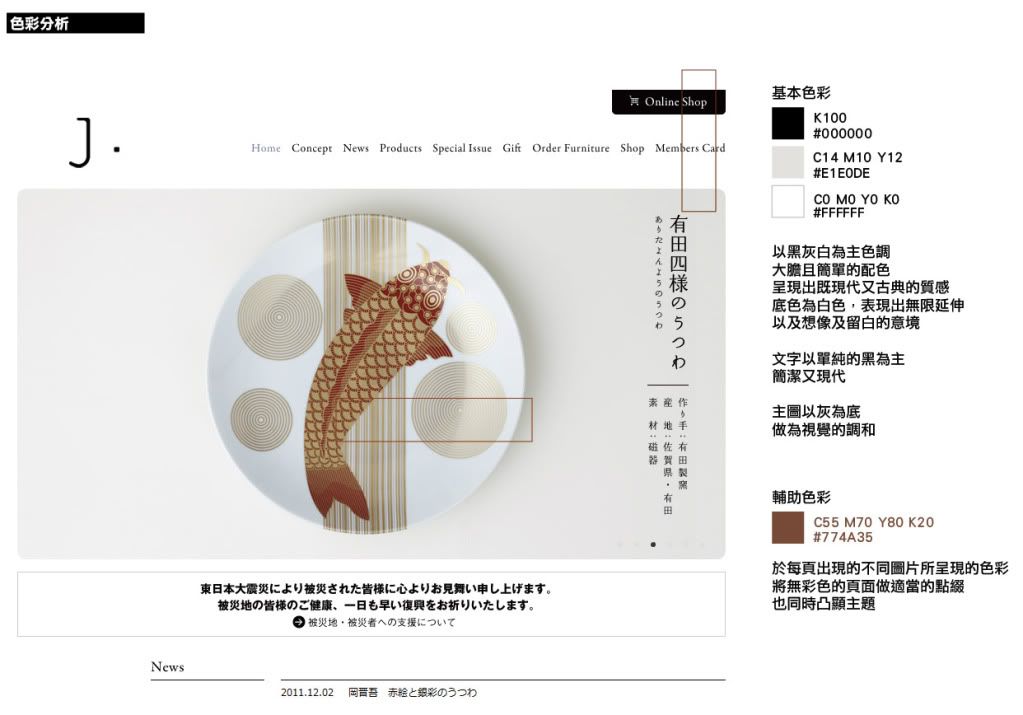
4. 色彩分析

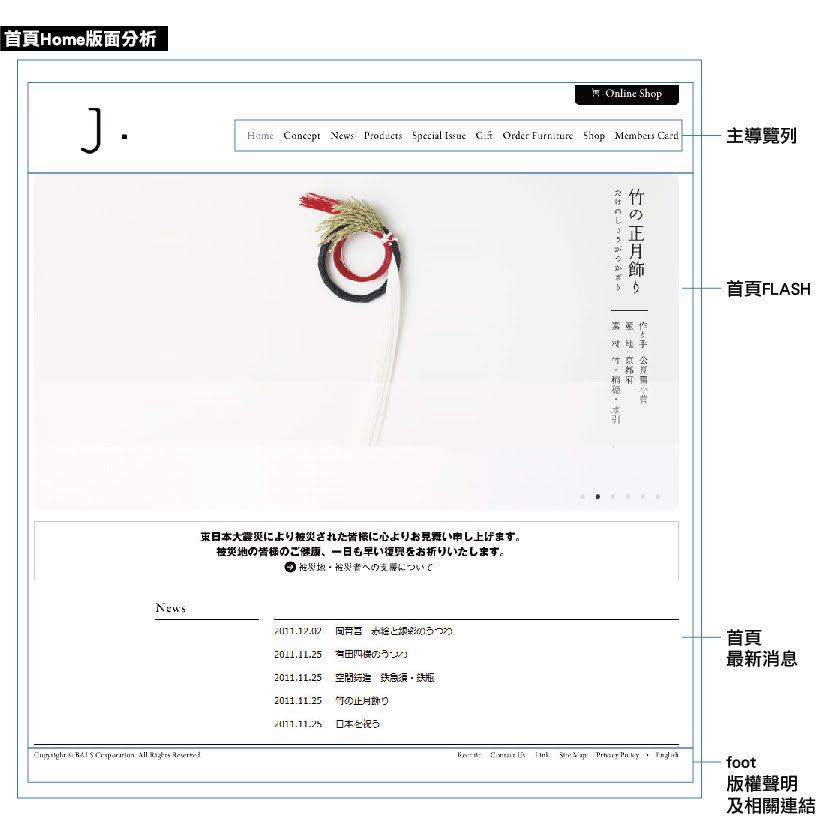
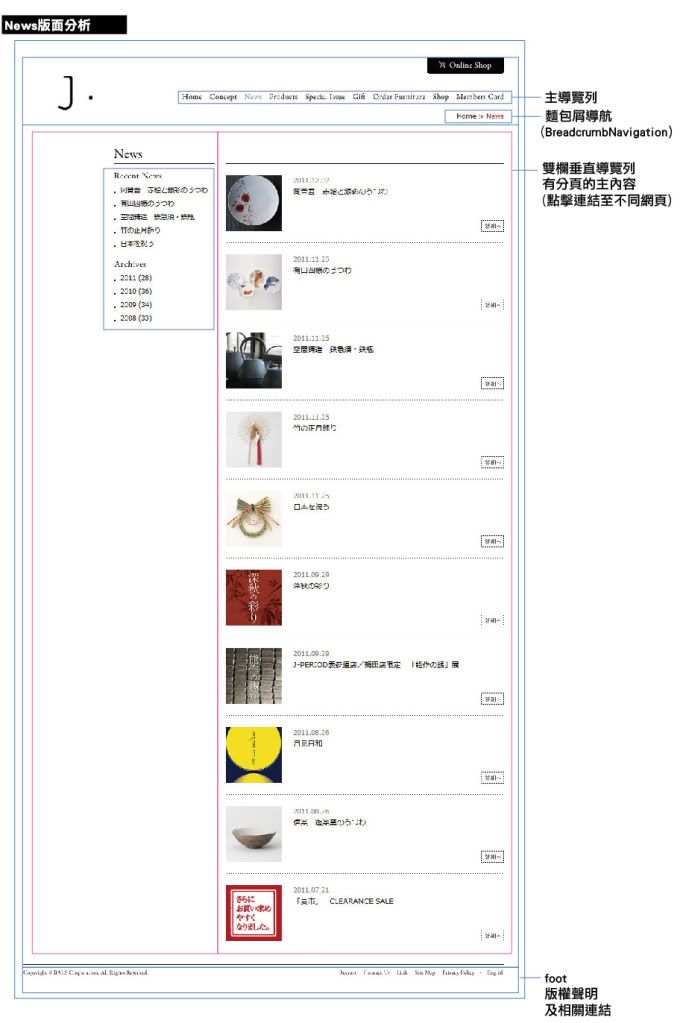
5. 版面分析
富有層次的導覽設計,值得學習,於右上有主要的導覽列,做為整個網站的主要內容架構。
首頁以圖片輪替的FLASH動畫呈現,讓瀏覽者欣賞最新的產品。
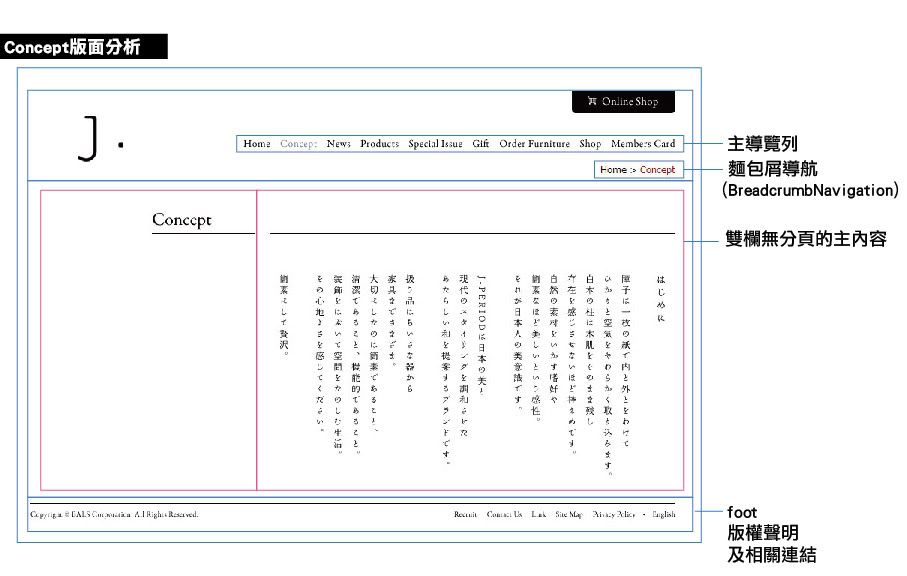
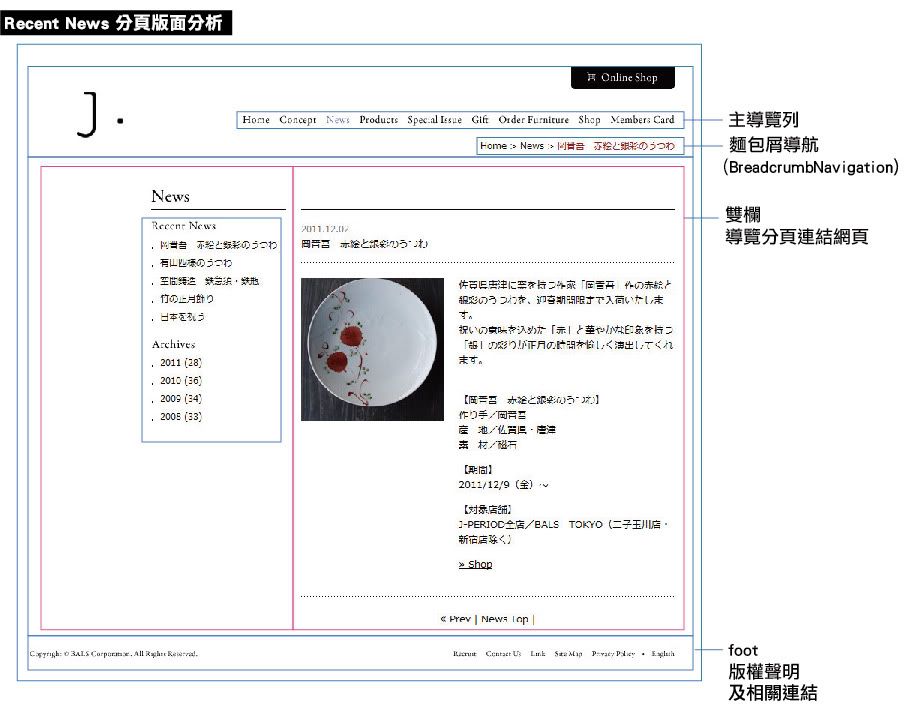
進入內容後,則於主導覽列下方出現麵包屑導航,使瀏覽者輕易的了解所處的網頁層級與所在。
離開首頁,進入其他頁面後,左方則彈性的出現垂直導覽列,顯示並連結更細部的訊息或產品介紹頁面,使網站的內容更加豐富與深入。
某些內容較單純的頁面(如:Concept)則無導覽列,僅出現標題及右側主內容。
(1).主頁尺寸與margin設定


(2).網站雙欄語法
(按F12或於要檢查的部分右鍵檢查元素觀察):
右上方主導覽列的語法

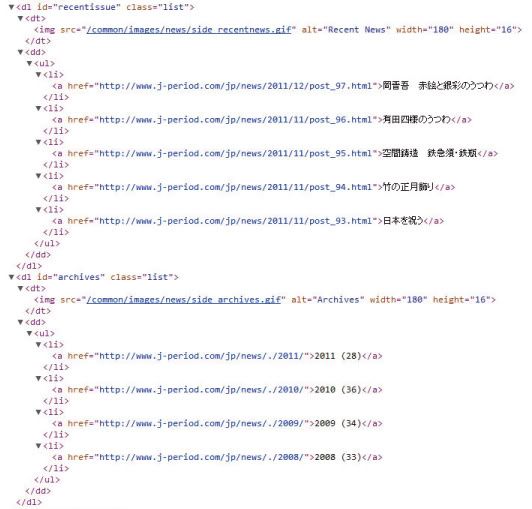
雙欄左側垂直導覽列的語法
以
<dl>
<dt></dt>
<dd>
<ul>
<li></li>
</ul>
</dd>
</dl>
清單項目製作

附註:
麵包屑導航(BreadcrumbNavigation) 的概念來源於童話故事,它的作用是告訴訪問者他們目前在網站中的位置以及如何返回,麵包屑導航的意義在於明確告知用戶目前處於網站的何種位置,方便用戶通過該導航快速達到上級頁面。從用戶體驗角度講,這種導航的設計是建議在當前視窗打開的。
麵包屑導航一般都在導航的下面,形式一般為 首頁 > 一級目錄名稱 > 二級目錄名稱 > 目前位置,儘量要把麵包屑導航的層次控制在四層以內,這樣也有利與搜尋引擎蜘蛛一層層往下爬。http://www.seohouse.org/seo-concepts-site-breadcrumbs.html


6. 跨瀏覽器問題與分析
(於不同瀏覽器(IE6,IE7,IE8,firefox,googlechrome)的觀察與問題提出)
於不同瀏覽器觀察無差異。
========================================================================================
※也可參考[WEB] 優良設計網站蒐集與分析:http://mepopedia.com/forum/read.php?804,15323※
========================================================================================