利用Div標籤與CSS建立基本網頁版型,以全國比較文學會議網站為例
39. 一、Div標籤與CSS
在早期瀏覽器以IE為主的網頁設計時代,大多以表格(TABLE)或頁框(FRAME),來製作網頁主要的定位與架構,但是隨著上網習慣的改變,網路速度的需求、網頁跨瀏覽器的問題以及行動上網的迅速發展等,目前網頁設計的架構,多半以DIV搭配CSS為設計主流,以
Div標籤來建立網頁區塊,區分各個主要頁面做為主要的排版架構,搭配CSS語法來美化網頁,以往的網頁美化設定大多直接寫在HTML網頁本身,現在則分開以
HTML為架構設定,CSS為風格設定,一個建築網頁架構,一個塑造網頁美感。
40. 二、單欄版型的範例
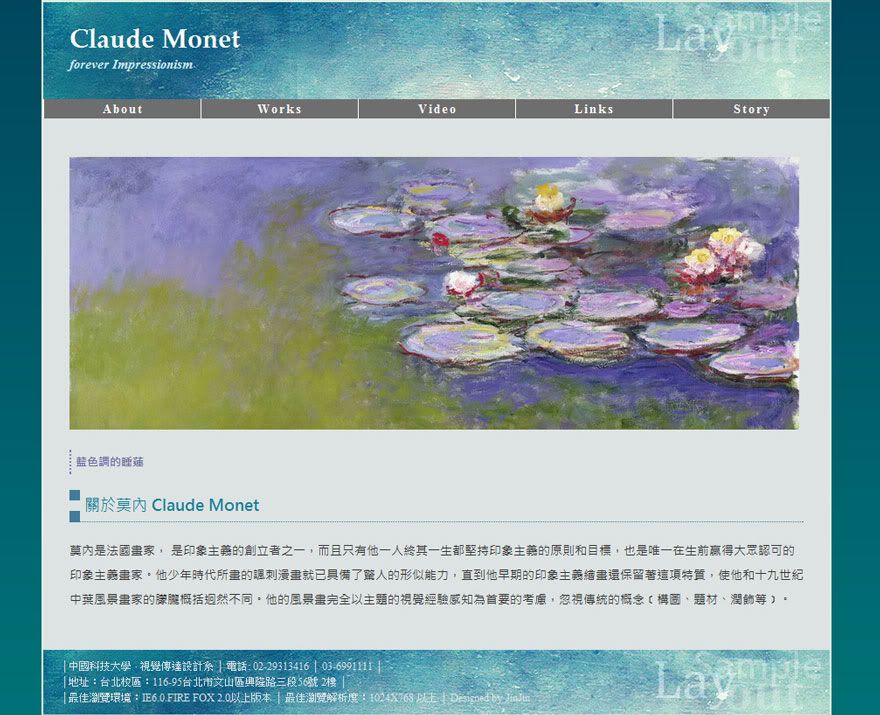
進入Dreamweaver的例子,將以全國比較文學會議網站為例,作為輔助說明,使同學們更加輕鬆的進入網頁排版的世界。
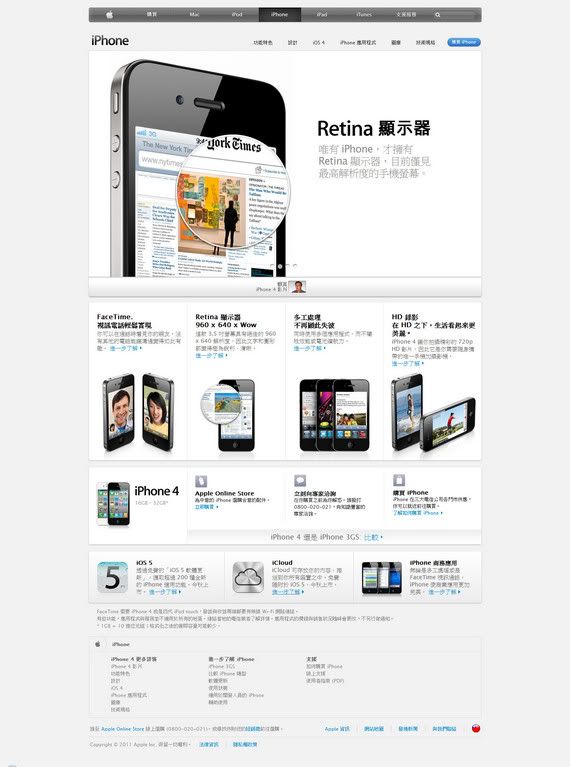
這是一個很單純的單欄版型的網頁,因為內容單純,故以單欄來設計。
第三十四屆全國比較文學會議網站
http://mepopedia.com/group/comparative/
41. 三、DIV架構與尺寸分析
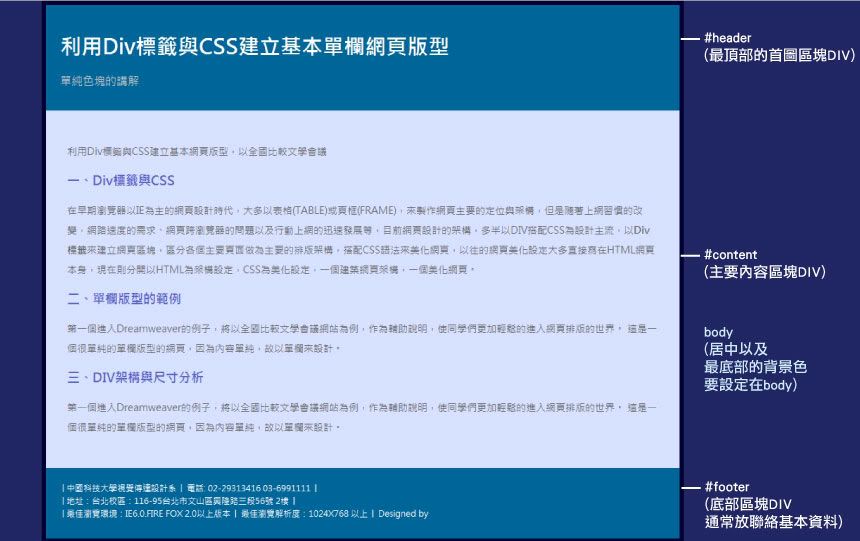
1.以DIV建構網頁基本架構
以下為最基本的網站排版架構
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-layout-01.jpg]()
若轉換成第三十四屆全國比較文學會議網站的架構的對照即為
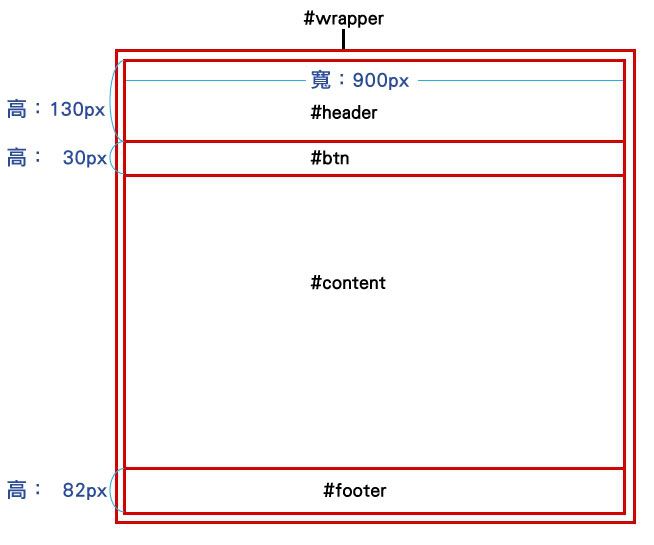
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-layout-02.jpg]() 2.尺寸規劃設定
2.尺寸規劃設定
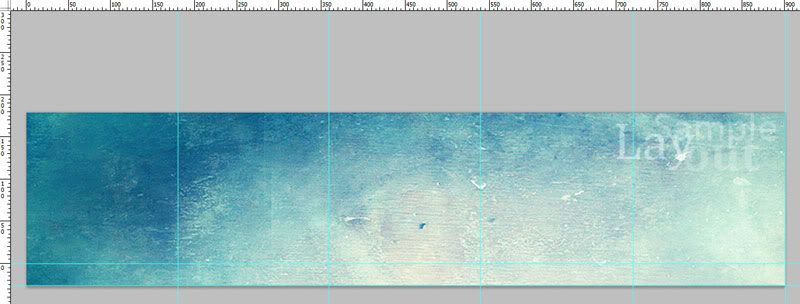
做設計任何網頁之前,在規畫好版面之後,就必須設定版面尺寸,以做為後續設計的依據。
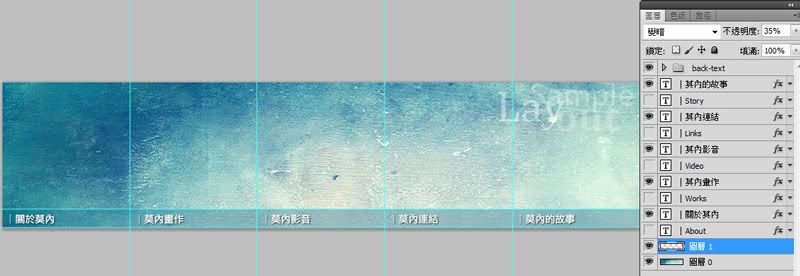
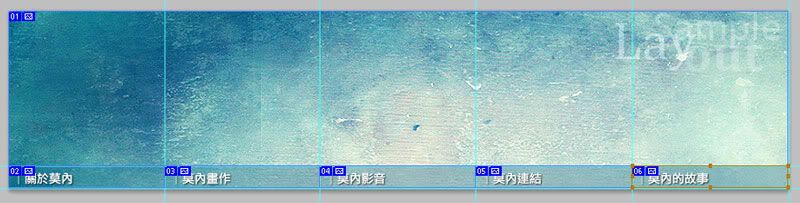
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-layout-03.jpg]()
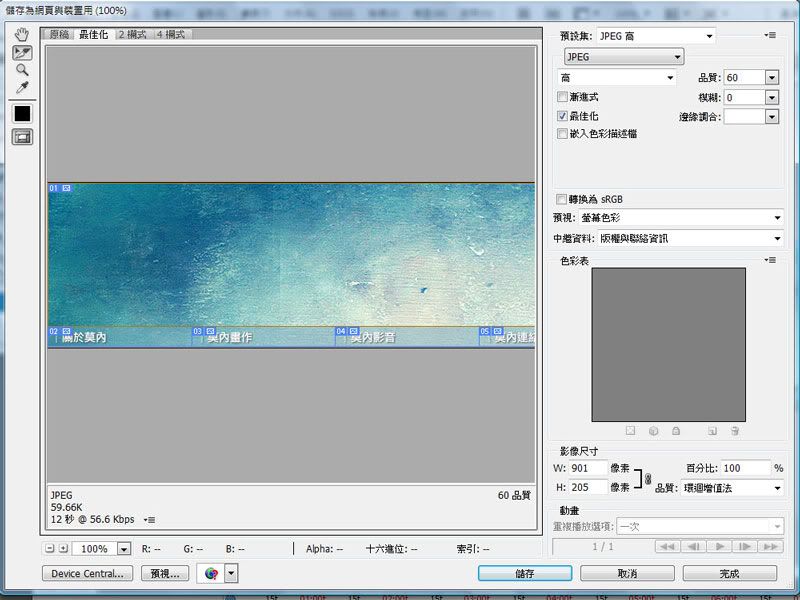
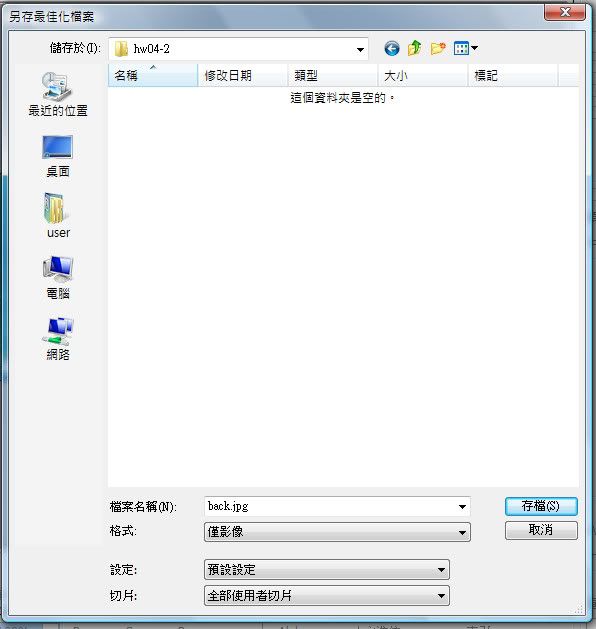
我們這次先準備好預做好的圖檔,下次則會正式的教大家如何自己製圖和切割成網頁可使用的圖片做法。
--------------------------------------------------------------------------------------------------------
以下我們將分為兩種方法來製作這個網頁:
第一種是以單純的HTML加CSS的方式撰寫
第二種則是以DREAMWEAVER來製作排版
大家可以比較並體會兩者製作的差異,未來兩者擇其一來製作即可。
--------------------------------------------------------------------------------------------------------
42. 四、以單純的HTML與CSS架構的方法
以上的DIV架構,直接以HTML的語法可寫成以下語法
步驟如下:
[步驟1] 建立新的html檔,命名為 index.html 並加入下面內容:
<div id="wrapper">
<div id="header"></div>
<div id="btn"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
[步驟2] 加入完整的HTML的架構語法則為
<title>視傳一AB-學號-網頁版面基本架構</title>
<link rel="stylesheet" href="style.css" media="screen">
<div id="wrapper">
<div id="header"></div>
<div id="btn"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
[步驟3] 為了設定尺寸,則需另開新的CSS檔案來設定
命名為 style.css
單欄網頁若為指定寬度,只要設定在最外層的 DIV (#wrapper)即可。
基本的
尺寸設定為:
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
}
#header {
height: 130px; /*高度設定為130px,因有有設背景圖片,所以要設高度*/
}
#btn {
height: 30px; /*高度設定為 30px,此部分因為裡面的圖片自己會有高度,所以高度也不一定要設定*/
}
#content {
/* CSS 中 DIV 自己會長到上層 DIV100% 的寬度 (在這裡就是 #wrapper),所以可不用設定寬度*/
}
#footer {
}
[步驟 4] 置入圖片之後的語法:
基本版面和尺寸設定好之後,可以將現成圖片置入,以CSS的語法直接填入,我們就完成了一個基本的頁面設定,接下來就可以做內容的文字編排了。
插入圖片、文字與設定最外框的CSS語法:
body {
margin: 0px; /*緊貼頂部(上下左右),沒有空隙*/
}
#wrapper {
width: 900px; /*寬度設定為900px*/
margin: auto; /*版面居中對齊*/
font-family: "微軟正黑體",Arial, Helvetica, sans-serif;
color: #333;
border: 6px solid #313000; /*網頁做外框的設定*/
}
#header {
height: 130px; /*高度設定*/
background-image: url(images/header.jpg); /*背景圖片設定*/
background-repeat: no-repeat; /*設定為背景不重複*/
}
#btn {
height: 30px; /*高度設定為 30px,此部分也可不用設定*/
}
#content {
/*可不用設定寬度*/
padding: 30px; /*文字與#content間的內距*/
font-size: 14px; /*字體大小*/
line-height: 2em; /*字體行間為兩個字距*/
}
#footer {
font-size: 12px;
line-height: 1.5em;
color: #FFF;
background-image: url(images/footer.jpg); /*背景圖片設定*/
background-repeat: no-repeat; /*設定為背景不重複*/
padding: 20px;
}
#titile_bar { /*標題的DIV*/
font-size: 16px;
font-weight: bolder;
line-height: 3em;
color: #FFF;
background-image: url(images/bottom.jpg);
background-repeat: no-repeat;
text-align:center; /*居中對齊*/
}
===============================================================================================
五、以DREAMWEAVER排版的製作步驟:
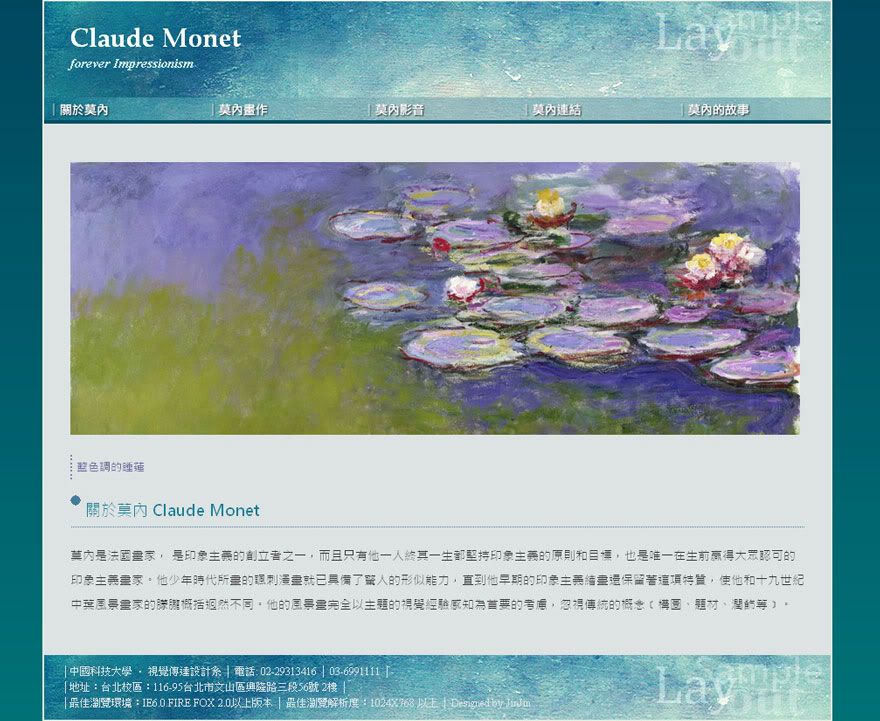
本講義說明將全國比較文學會議網站稍做修改成為以下網址
http://mepopedia.com/~jinjin/web/hw03/
同樣的網頁架構,以DREAMWEAVER製作的步驟如下:
1.首先在Dreamweaver做網站管理
請大家下載附加檔案的圖檔來練習,將資料夾命名為→hw03-學號
網站管理方法詳見講義
2.在Dreamweaver中以DIV建構網頁基本架構的步驟
[步驟1] 請開新的html檔,命名為:index.html
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
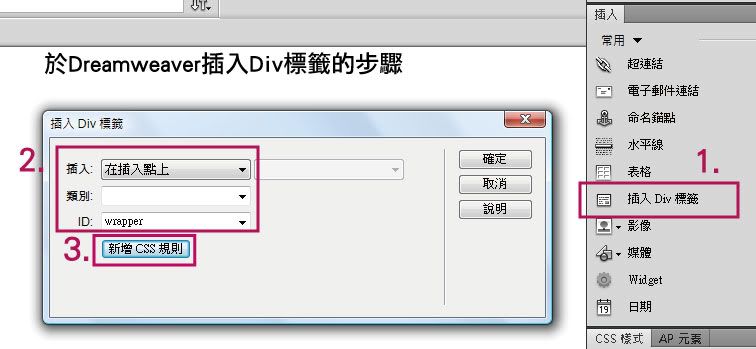
[步驟2] 由dreamweaver插入Div標籤(新增CSS規則)的方式填入
![http://i1136.photobucket.com/albums/n481/parkparkyang/d-div-01.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
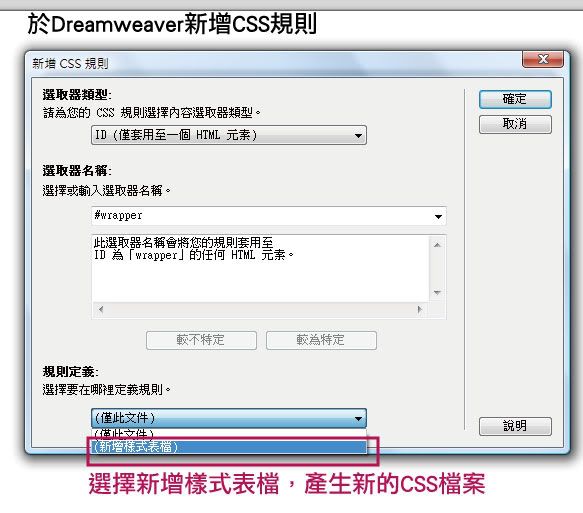
![http://i1136.photobucket.com/albums/n481/parkparkyang/d-div-02.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟3] 建立第一個Div #wrapper
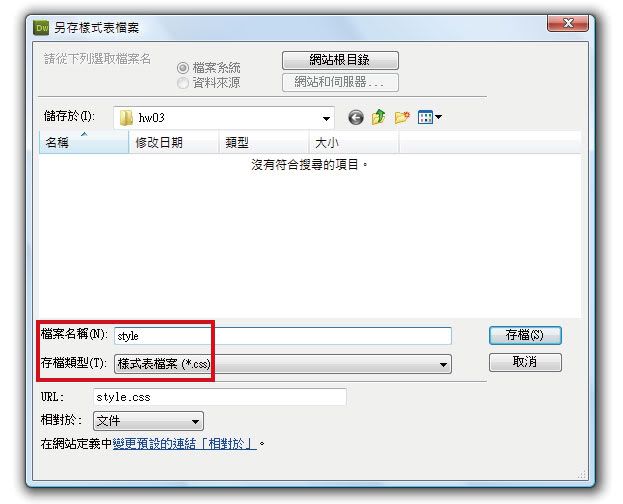
另存樣式表檔,命名為style,樣式表檔即為 .css
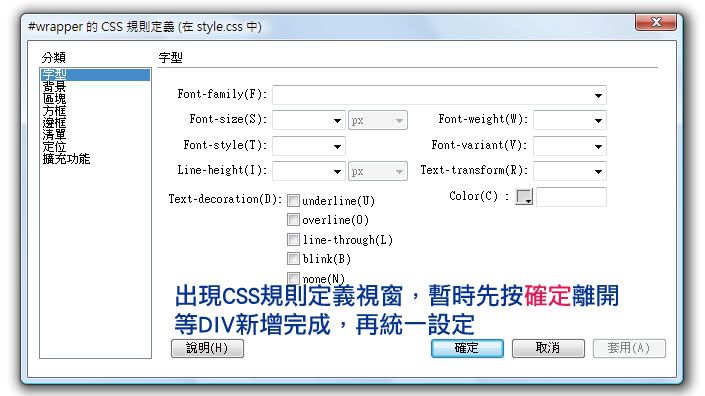
出現CSS規則定義視窗,暫時先按
確定離開,等DIV新增完成,再統一設定
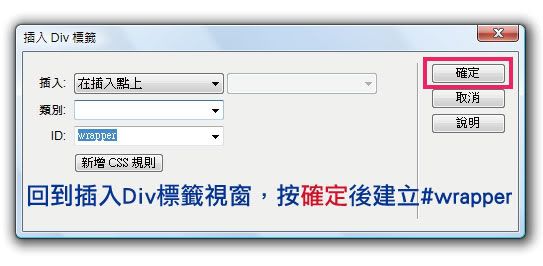
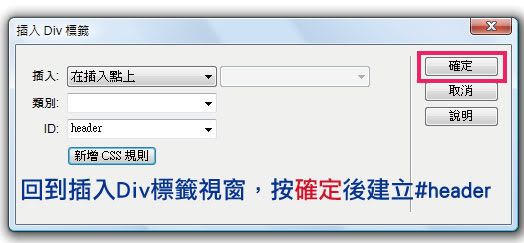
回到插入Div標籤視窗,按確定後建立#wrapper
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-dreamweaver-01.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-01.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-02.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-03.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
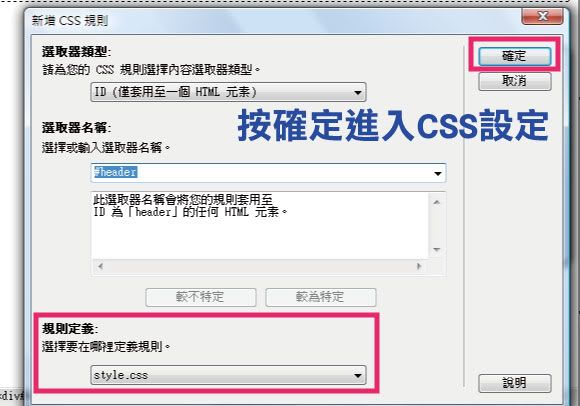
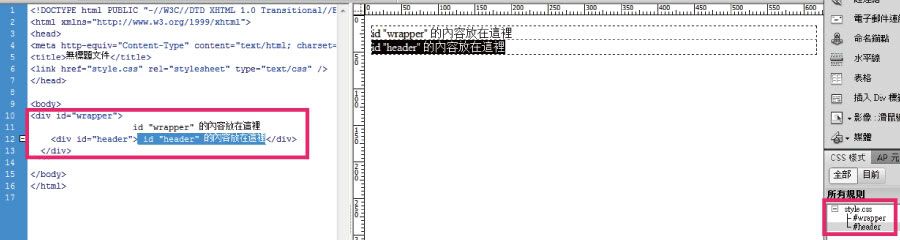
[步驟4] 建立第二個Div #header
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-04.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-05.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-06.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-07.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-08.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
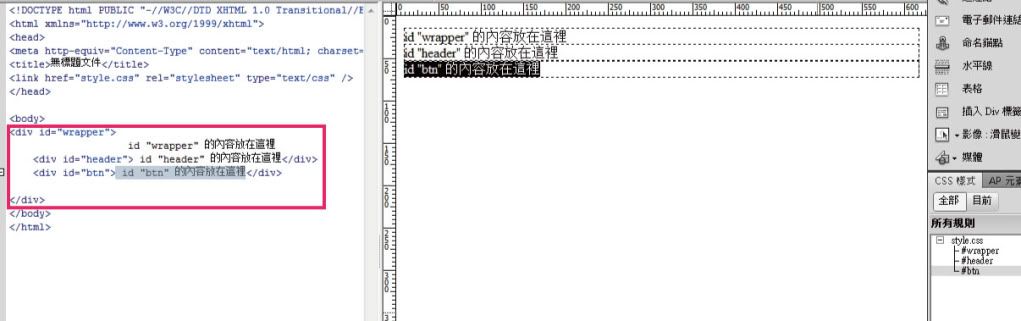
[步驟5] 建立第三個Div #btn,以及其他Div的建立
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-09.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-10.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
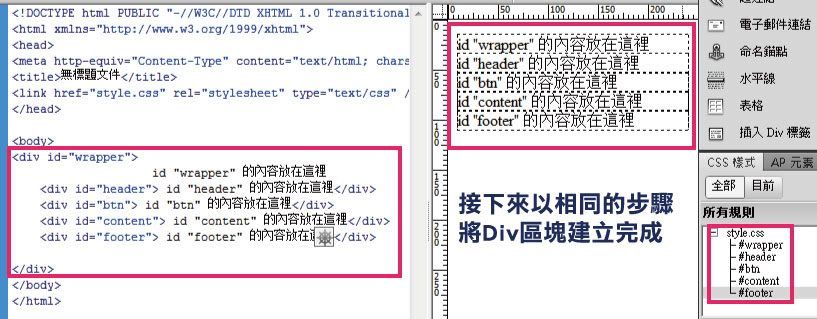
接下來以相同的步驟,將Div區塊建立完成
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-11.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3.尺寸規劃以及其他CSS設定
基本版面和尺寸設定好之後,將現成圖片、文字置入,做文字、版面等CSS設定,設定完成後,我們就完成了一個基本的頁面架構。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟1] #wrapper的CSS設定
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
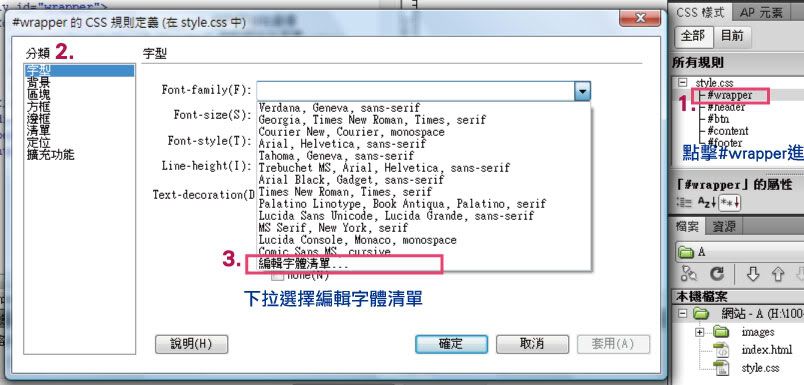
點擊#wrapper進入編輯CSS,首先設定字型,編輯字體清單
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-12.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
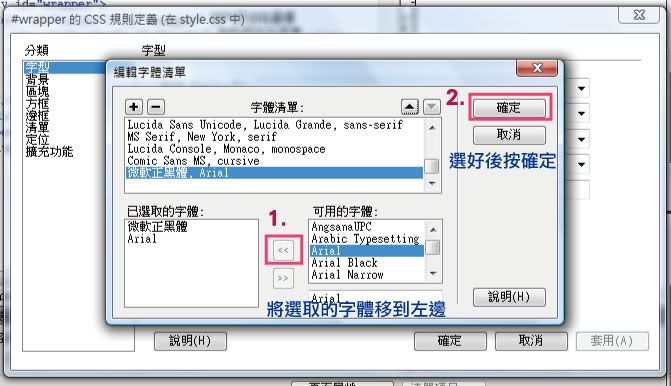
將右側選取的自體移到左邊,選好後按確定,則整理成自己想要的字體清單
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-13.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
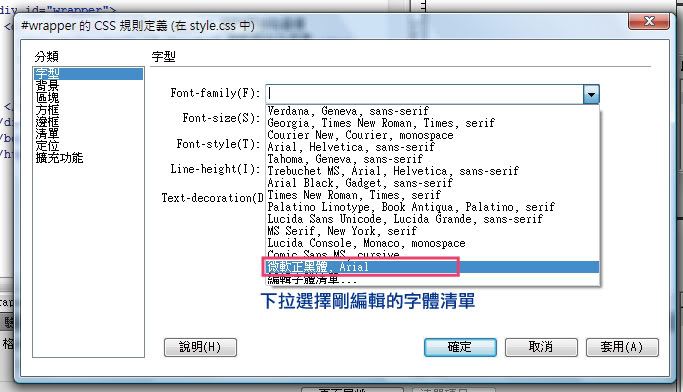
再度進入自行設定,下拉選擇剛剛設定的字體清單項目
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-14.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
接著點選左側的方框選單,設定寬度為900px,Margin的部分,將全部一樣勾選,設定為auto,則會將網頁做居中設定
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-15.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
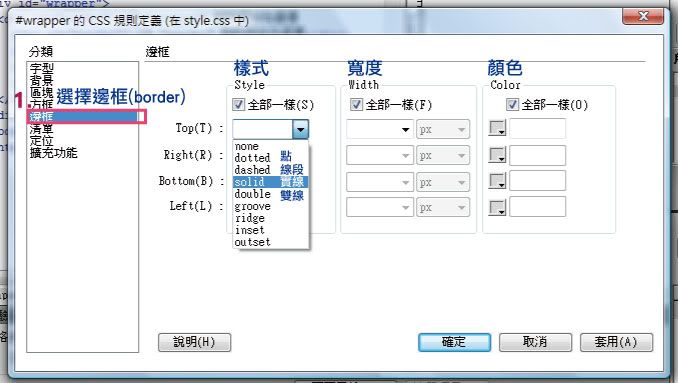
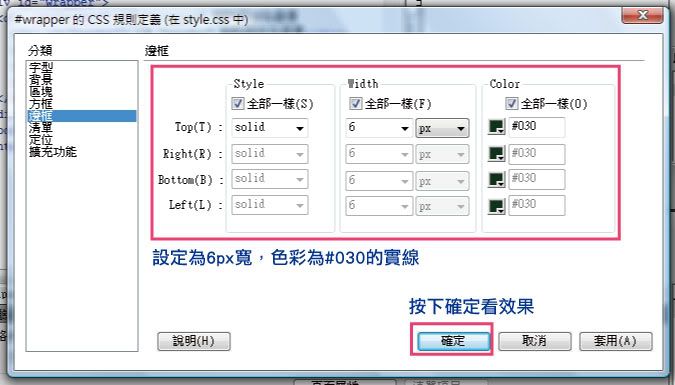
接著點選左側的邊框(border)選單,設定最外圍的粗邊框,邊框有不同種類的設定,可依設計風格選擇
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-16.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
將上右下左都設定同樣粗細顏色的實線線段,設定完後按確定看設定的效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-17.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
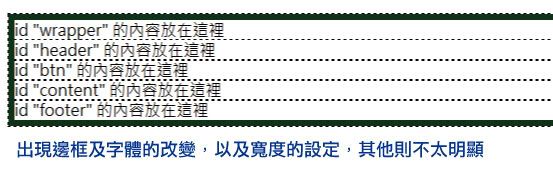
接著出現邊框的效果,及字體的改變,但整體還不夠明顯
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-18.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟2] #header的CSS設定
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
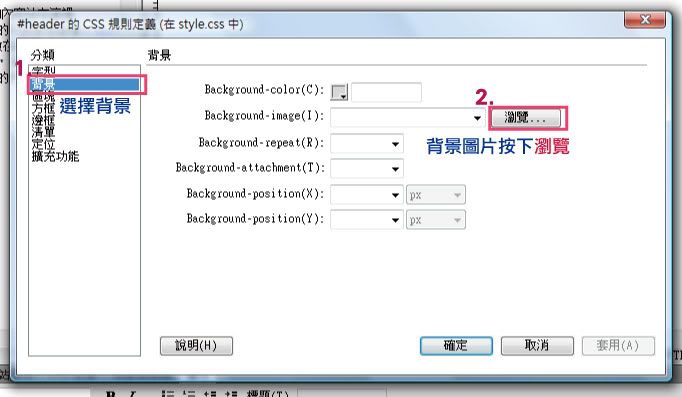
點擊#headerer進入編輯CSS,首先設定背景圖片,按瀏覽選擇背景圖片
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-19.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
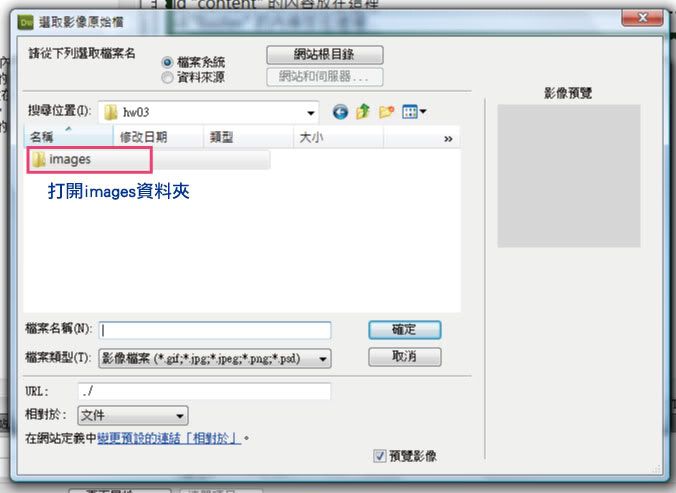
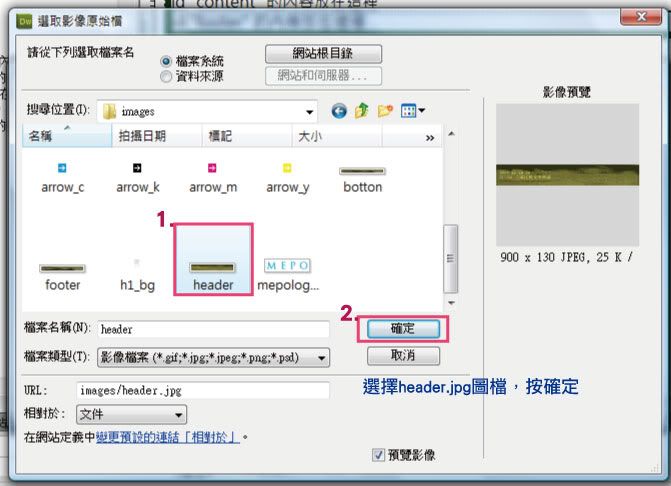
打開images資料夾
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-20.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
選擇header.jpg圖檔,按確定
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-21.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
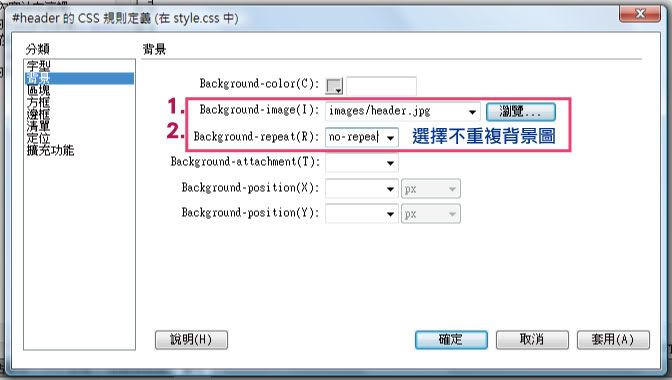
選擇不重複背景圖片
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-22.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
接著點選左側的方框選單,設定高度為130px,因為#header沒有文字內容,但以背景圖為主,需要設定高度才能呈現完整內容
按確定看設定效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-23.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
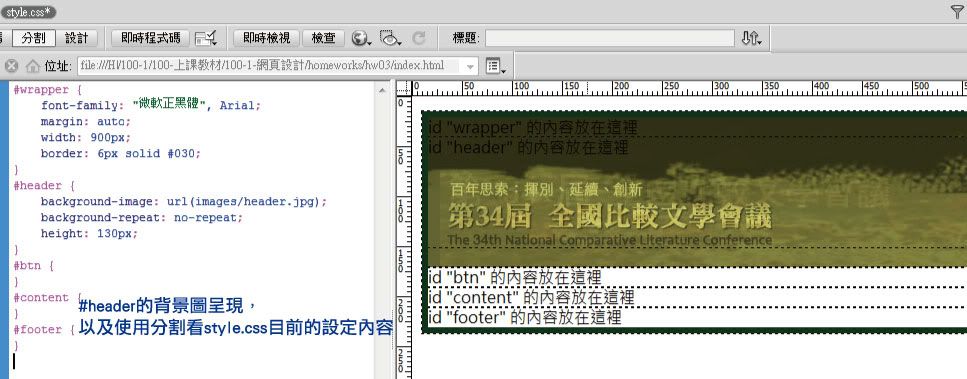
呈現#header的背景圖片
使用分割,觀看左側style.css的設定狀況
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-24.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟3] #content的CSS設定
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
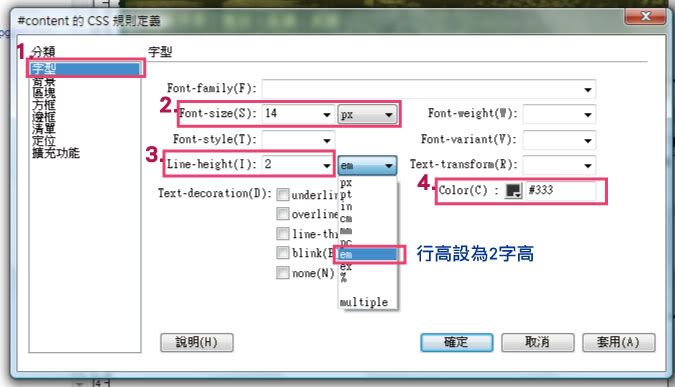
點擊#content進入編輯CSS,首先設定字型,設定字體大小、行高、顏色
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-25.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
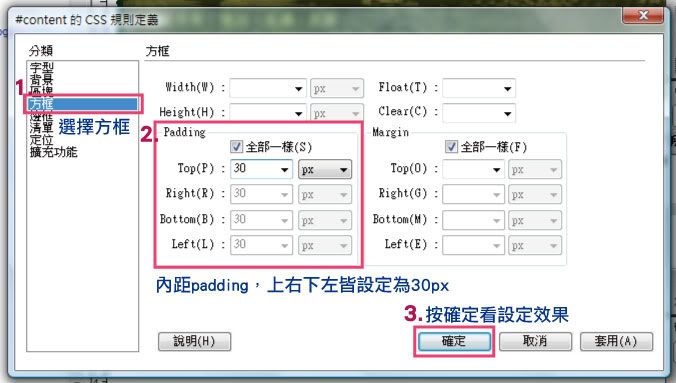
接著點選左側的方框選單,內距padding的部分,將全部一樣勾選,設定為30px,
也就是文字內容距離區塊邊緣,會有30px的距離
按確定看設定效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-26.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
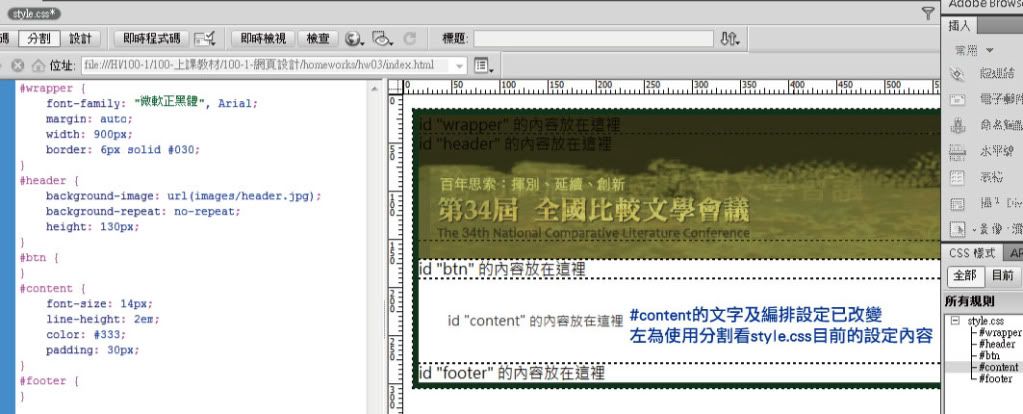
觀看#content文字及編排設定的改變
使用分割,觀看左側style.css的設定狀況
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-27.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟4] #footer的CSS設定
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
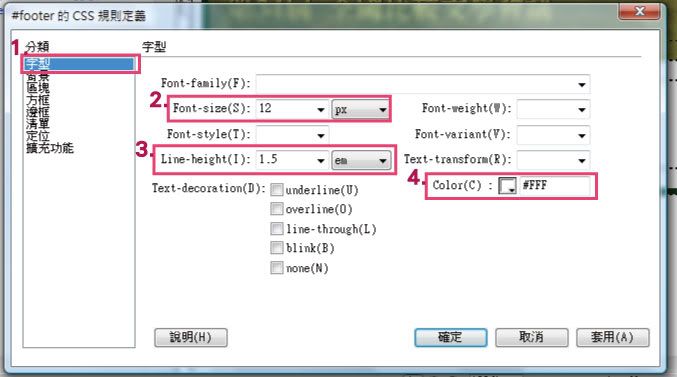
點擊#footer進入編輯CSS,首先設定字型,設定字體大小、行高、顏色
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-28.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
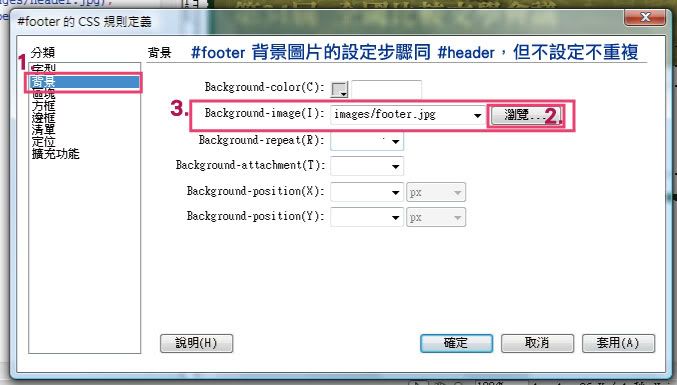
背景圖片的設定與#header相同
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-29.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
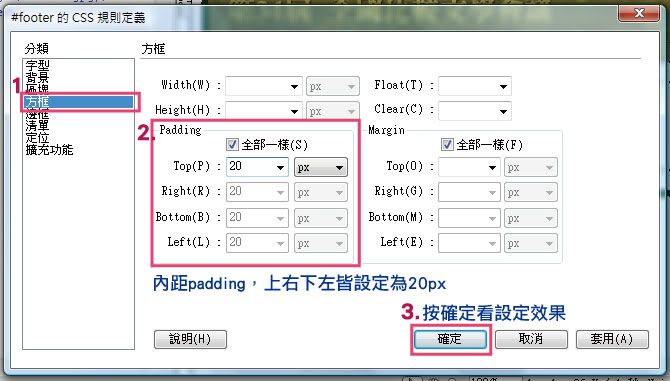
接著點選左側的方框選單,內距padding的部分,將全部一樣勾選,設定為20px,
也就是文字內容距離區塊邊緣,會有20px的距離
按確定看設定效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-30.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
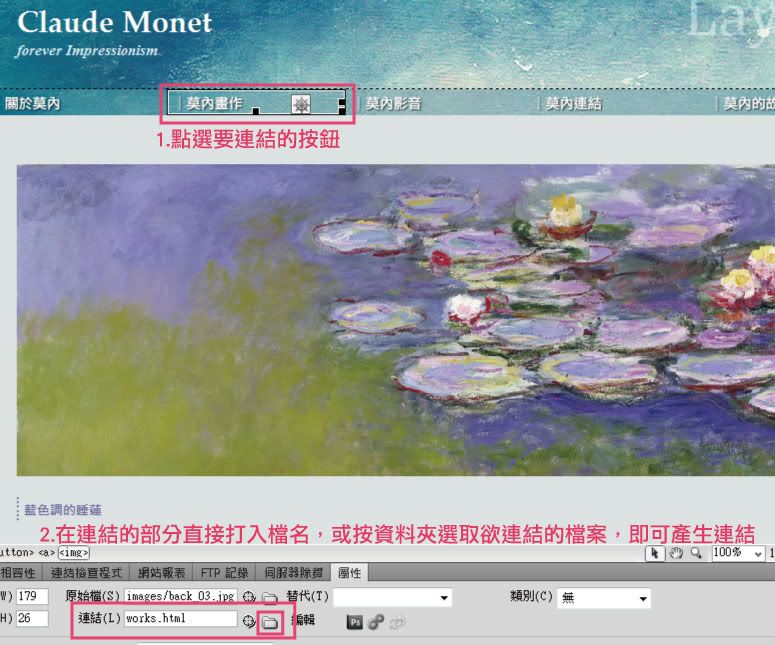
[步驟5] #btn按鈕列的按鈕放置(滑鼠變換影像的做法)
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
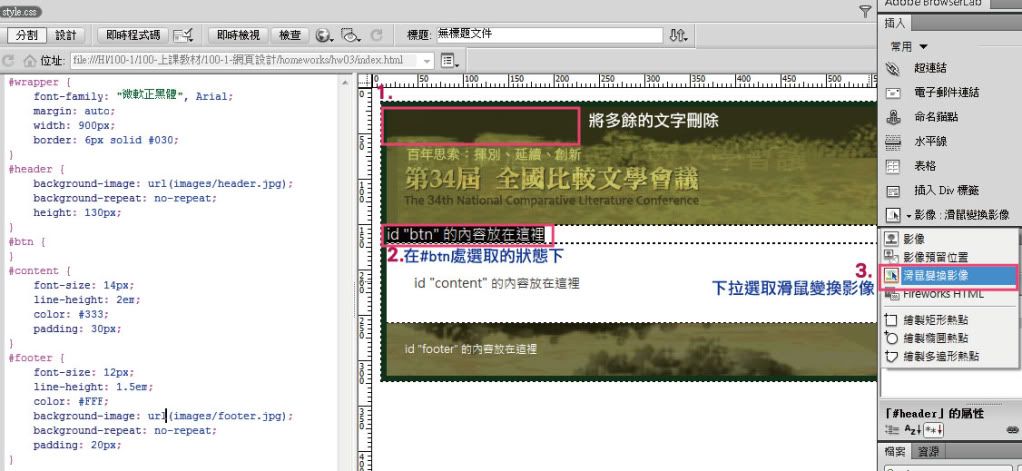
1.觀看#footer文字及編排設定的改變
2.使用分割,觀看左側style.css的設定狀況
3.將上方多餘的文字刪除
4.在#btn處,選取文字,按下左方插入→滑鼠變換影像
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-31.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
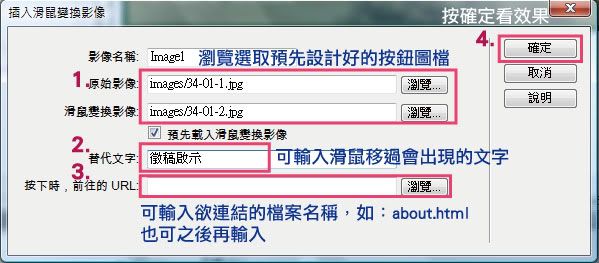
1.滑鼠變換影像的設定
2.事先準備好一組兩個圖檔,做為變換使用
3.填入替代文字的話,若圖片無法顯示時可出現的文字
4.前往的url,若還沒有開新的html檔,可稍後再設定連結
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-32.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
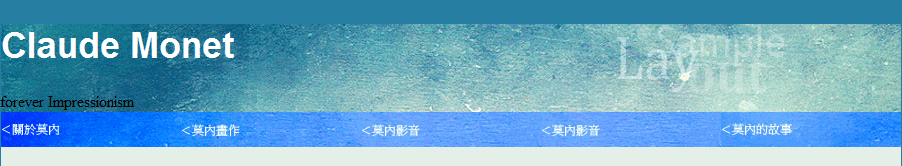
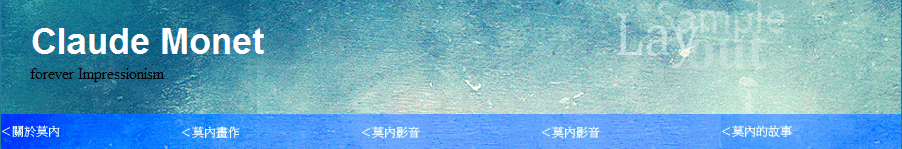
以相同的做法,重複五次,將五組按鈕(共十張圖片)插入
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-33.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟6] 貼入文字內容
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
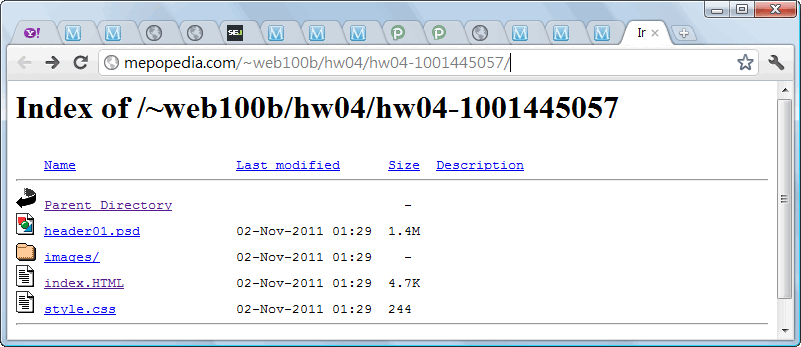
1.打開hw03.txt
2.在#conten及#footer貼上適當文字
3.也可自行貼上適當文字
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-34.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-35.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟7] 以DIV設定大標題#title_bar
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
選取第一行標題字
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-36.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
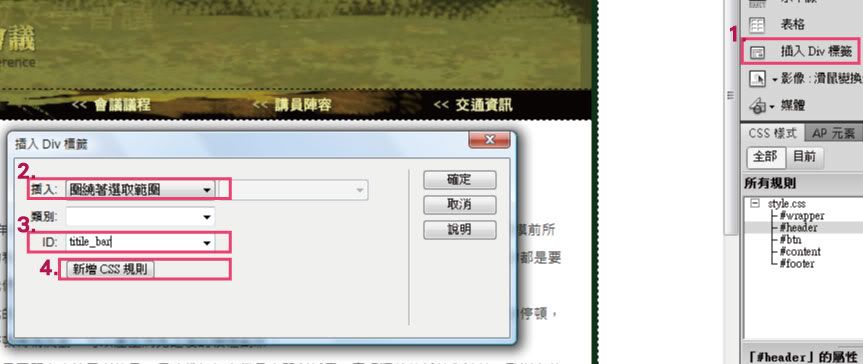
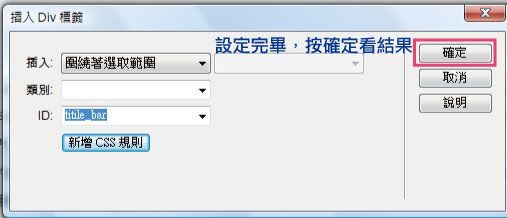
1.插入Div標籤
2.選擇"圍繞著選取範圍"
3.在id上打上title_bar
4.新增CSS規則
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-37.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
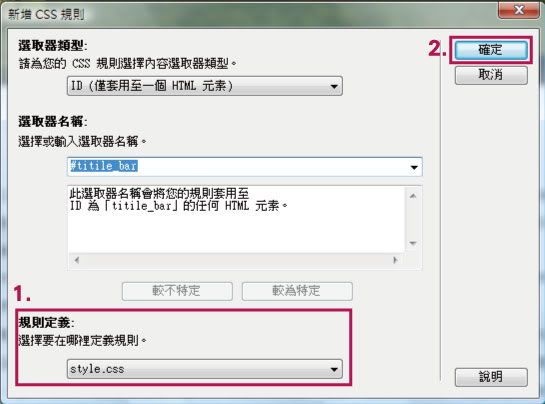
進入style.css編輯
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-38.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
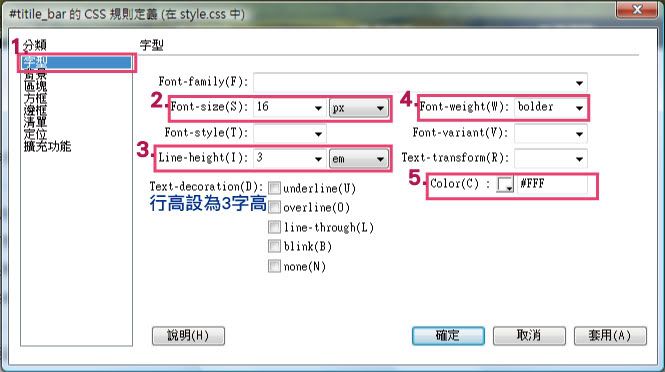
首先設定字型,設定字體大小、行高、粗體、顏色
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-39.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
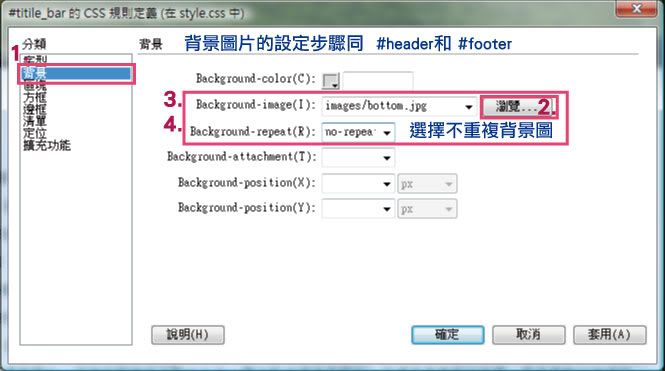
背景圖片的設定與#header及#footerr相同
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-40.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
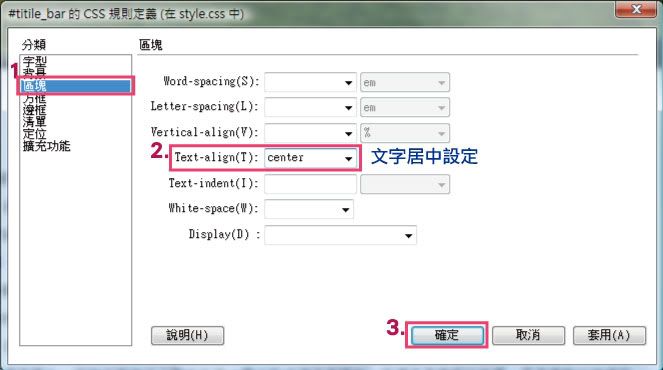
1.點選左側的區塊選單
2.設定 text-align:center ,設定文字居中
3.設定完畢,按確定
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-41.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
回到#title_bar,設定完畢,按確定看效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-42.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
#title_bar的效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-43.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟8] 以類別來設定的次標題
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1.先新增CSS樣式,選擇類別,取名為title-2
2.命名不可與標籤相同,只能以半形的英文、數字、中線、底線命名
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-44.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
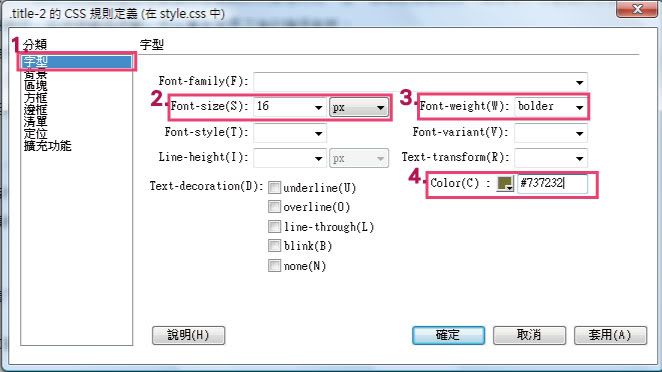
首先設定字型,設定字體大小、行高、粗體、顏色
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-45.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
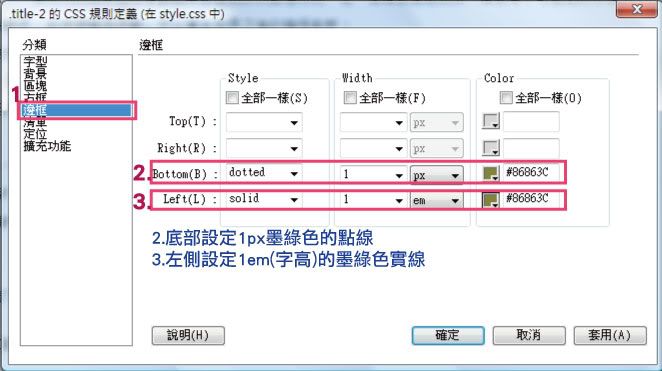
1.點選左側的邊框(border)選單
2.底部設定1px墨綠色的點線
3.左側設定1em(字高)的墨綠色實線
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-46.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
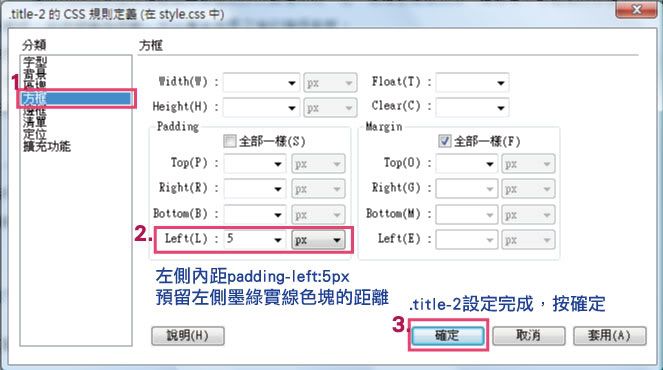
1.接著點選左側的方框選單
2.左側內距padding-left:5px,預留左側墨綠實線色塊的距離
3..title-2設定完成,按確定
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-47.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
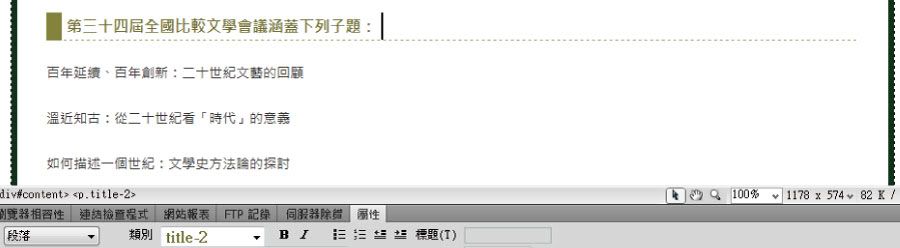
1.滑鼠放置在標題前面
2.在類別選項下拉,選取title-2
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-48.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
標題效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-49.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
[步驟9] 項目清單設定
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
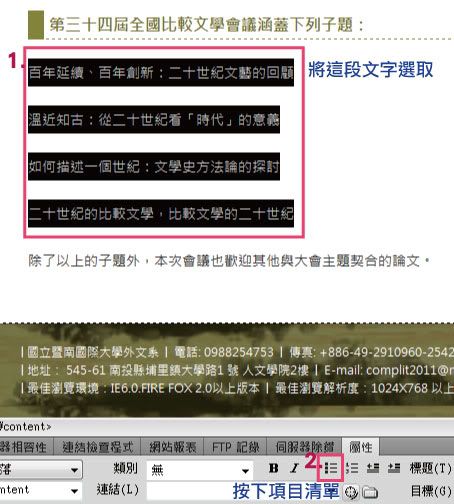
1.將文字選取
2.按下項目清單
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-50.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
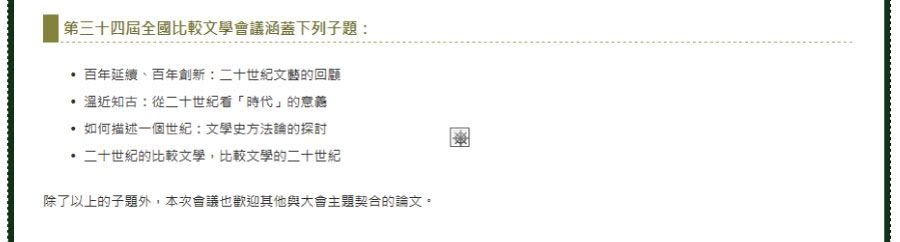
項目清單效果
![http://i1136.photobucket.com/albums/n481/parkparkyang/div-d-51.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
本講義先解說到此,詳細的貼圖、繞圖排文等製作步驟,留在下個單元講解
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
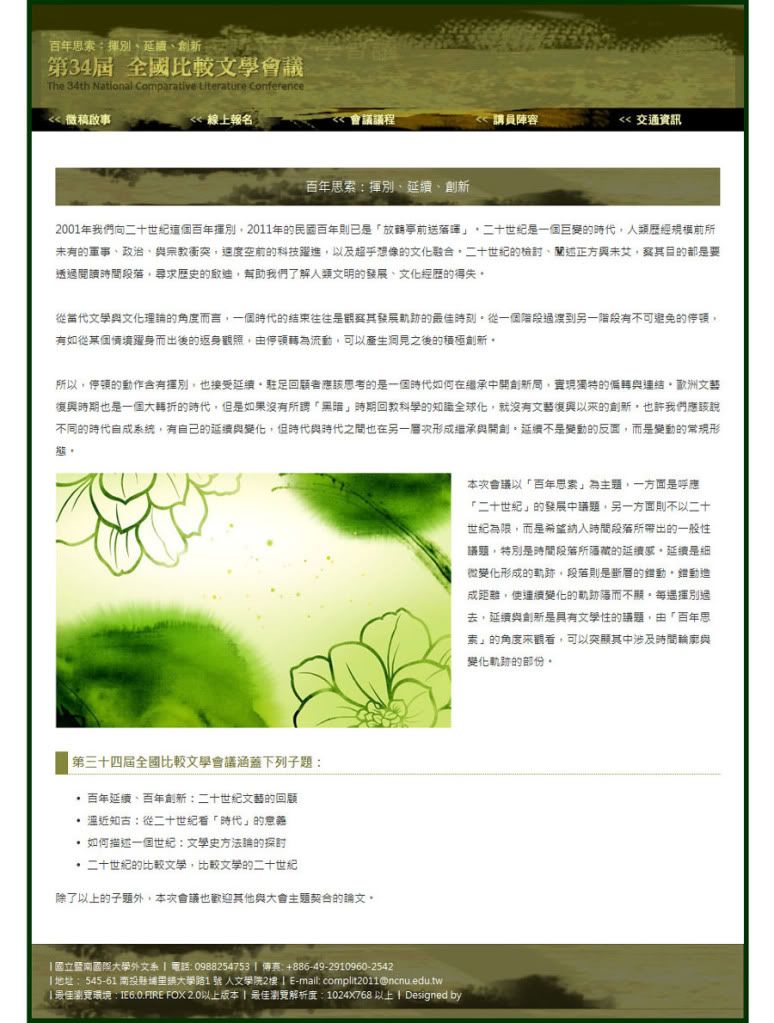
完成圖(含繞圖排文):
![http://i1136.photobucket.com/albums/n481/parkparkyang/webok.jpg]()
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
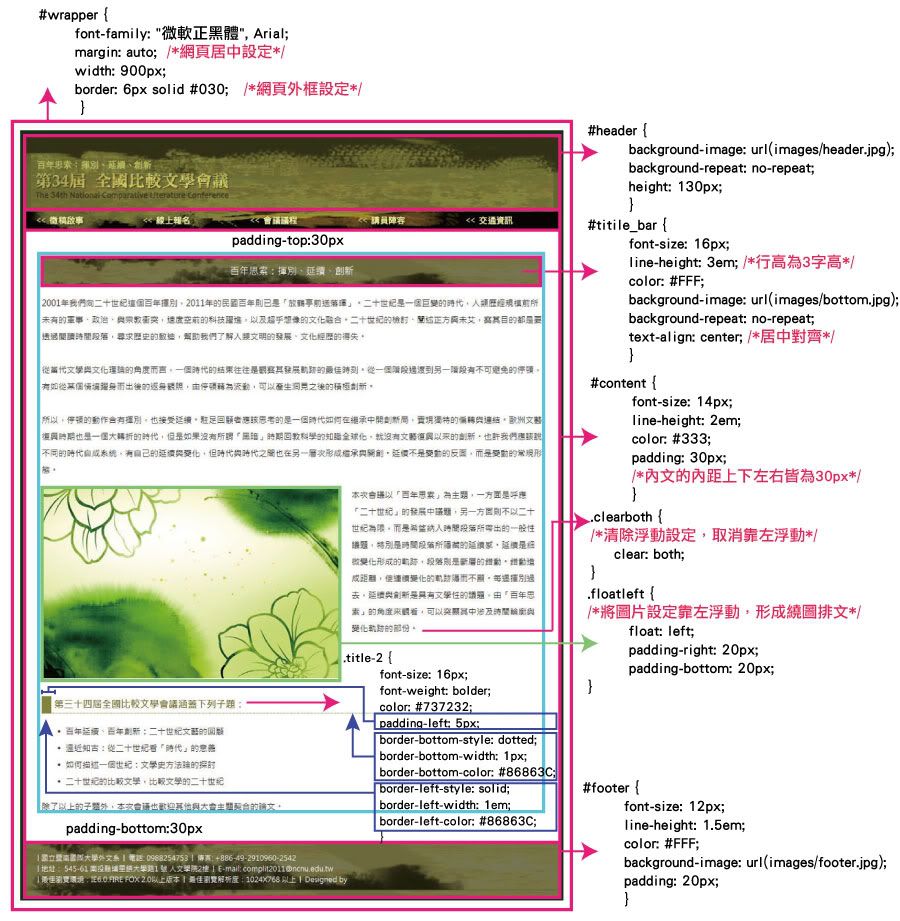
最後完成的style.css的設定參考:
body {
margin: 0px;
}
#wrapper {
font-family: "微軟正黑體", Arial;
margin: auto; /*網頁居中設定*/
width: 900px;
border: 6px solid #030; /*網頁外框設定*/
}
#header {
background-image: url(images/header.jpg);
background-repeat: no-repeat;
height: 130px;
}
#btn {
}
#content {
font-size: 14px;
line-height: 2em;
color: #333;
padding: 30px; /*內文的內距上下左右皆為30px*/
}
#titile_bar {
font-size: 16px;
line-height: 3em; /*行高為3字高*/
color: #FFF;
background-image: url(images/bottom.jpg);
background-repeat: no-repeat;
text-align: center; /*居中對齊*/
}
#footer {
font-size: 12px;
line-height: 1.5em;
color: #FFF;
background-image: url(images/footer.jpg);
padding: 20px;
}
.title-2 {
font-size: 16px;
font-weight: bolder;
color: #737232;
padding-left: 5px;
border-bottom-style: dotted;
border-bottom-width: 1px;
border-bottom-color: #86863C;
border-left-style: solid;
border-left-width: 1em;
border-left-color: #86863C;
}
.floatleft {
/*將圖片設定靠左浮動,形成繞圖排文*/
float: left;
padding-right: 20px;
padding-bottom: 20px;
}
.clearboth {
/*清除浮動設定,取消靠左浮動*/
clear: both;
}
CSS設定的圖解:
![http://i1136.photobucket.com/albums/n481/parkparkyang/webok-1.jpg]()
==========================================
兩種不同的方式,你覺得哪一種比較簡單(單純)
你下次會選擇哪一種來製作呢?
==========================================
延伸學習:可參考這裡的視訊教學,會有更多收穫!
http://css-tricks.com/video-screencasts/1-converting-a-photoshop-mockup-part-1-of-3/
==========================================
![]()
![]()