這次要跟大家詳細的介紹繞圖排文和推文的按鈕設定。
希望大家能夠更徹底的了解Float:浮動,以及Padding:內距的意義,並善用Padding:內距,將文字的排版得更舒適更有設計感。
本講義範例網址
http://mepopedia.com/~jinjin/web/hw05/story.html
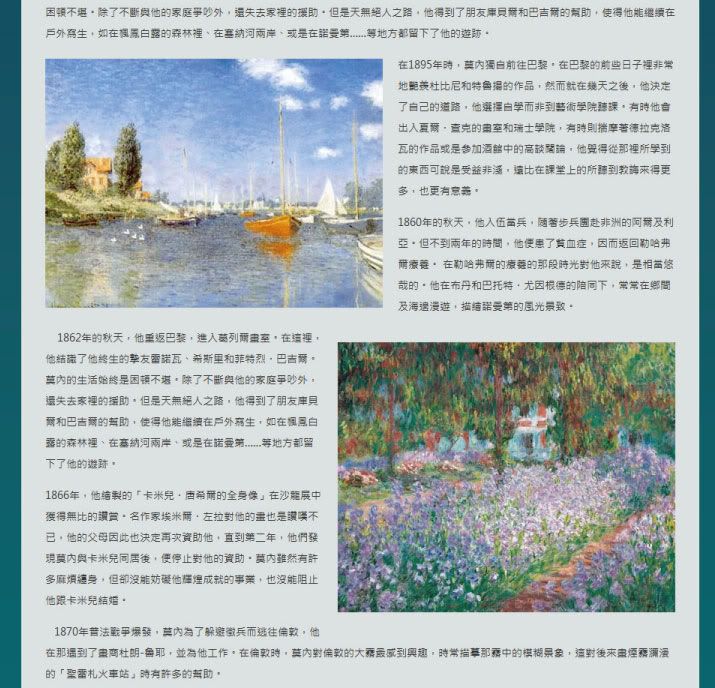
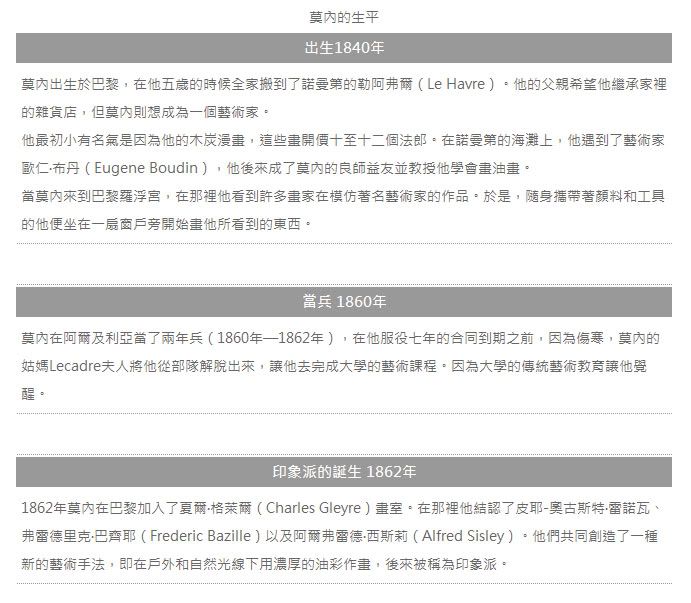
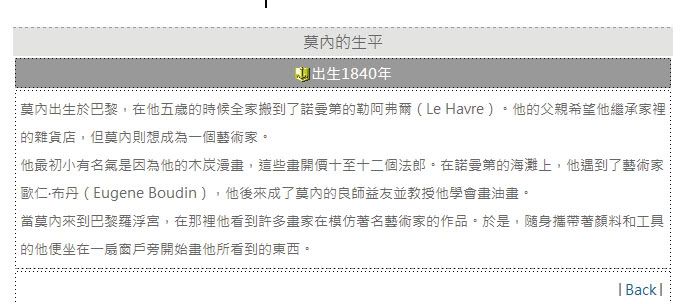
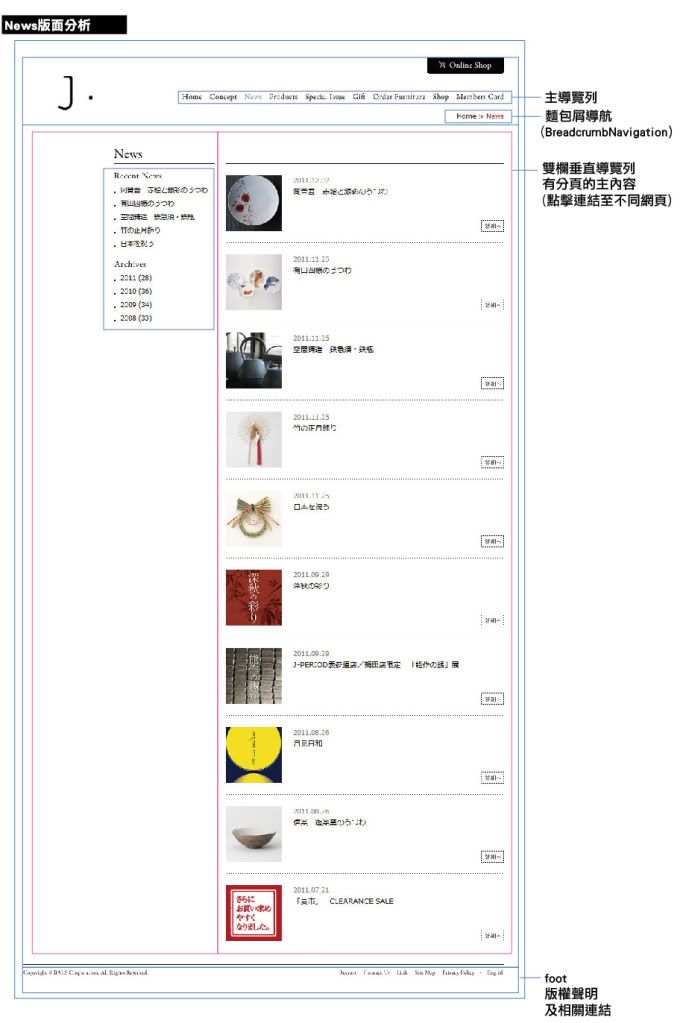
網頁設計中編排包含圖片、文字的版面時,由於圖片通常比文字高很多,若將它們排在同一行,則圖片旁邊容易出現過多的留白,使版面看起來很空洞, 如圖所示:
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-01.jpg]()
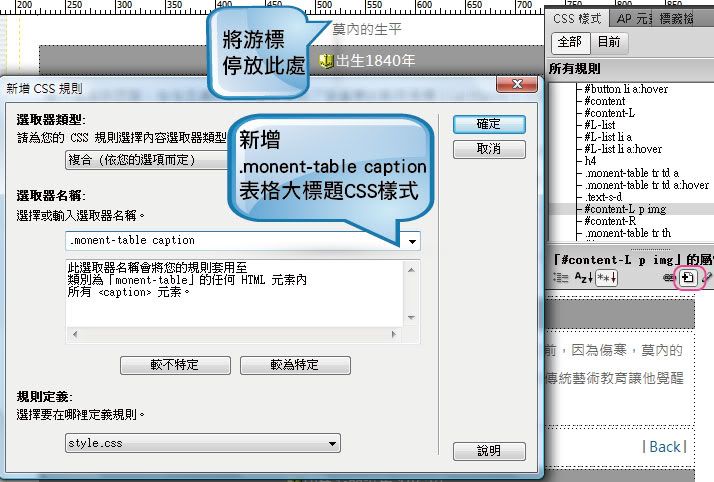
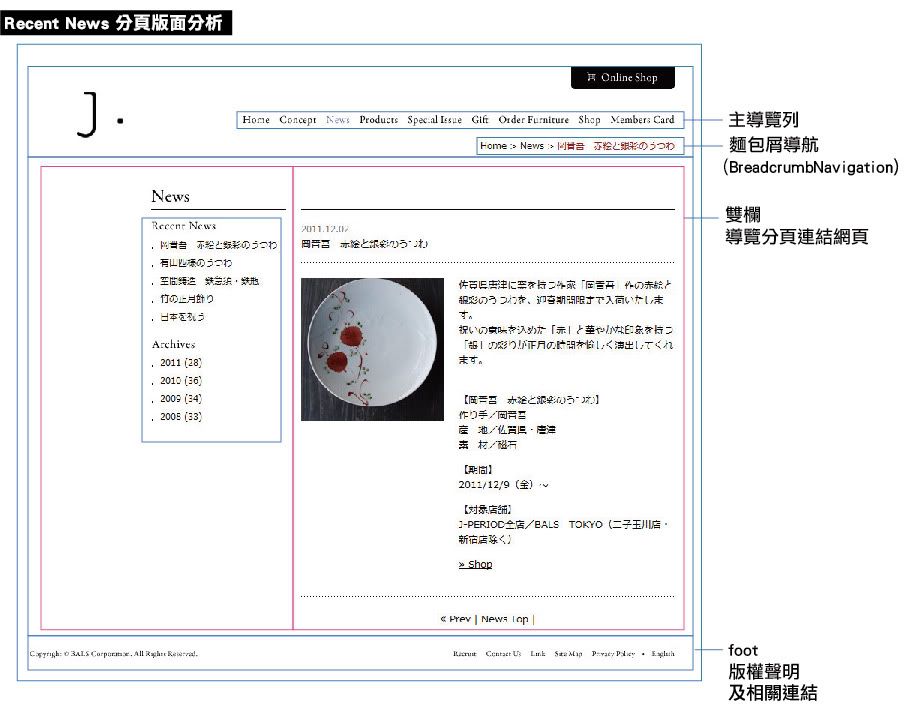
為了讓版面看起來更緊實更有設計感,通常會以「繞圖排文」的方式來排版,也就是將文字排到圖片旁邊的空白處。
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-02.jpg]()
這種做法需透過 CSS 來設定,以下則為「繞圖排文」的步驟:
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-03.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-04.jpg]()
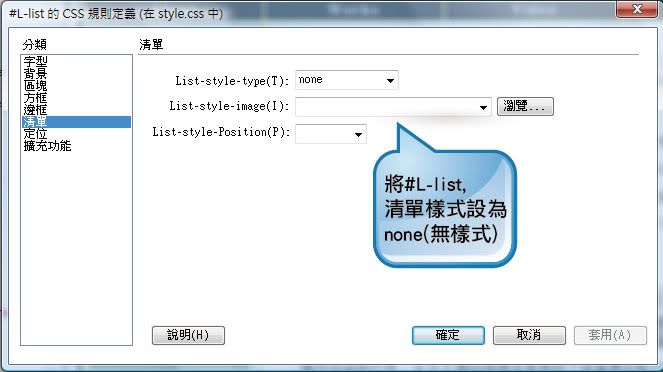
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-05.jpg]()
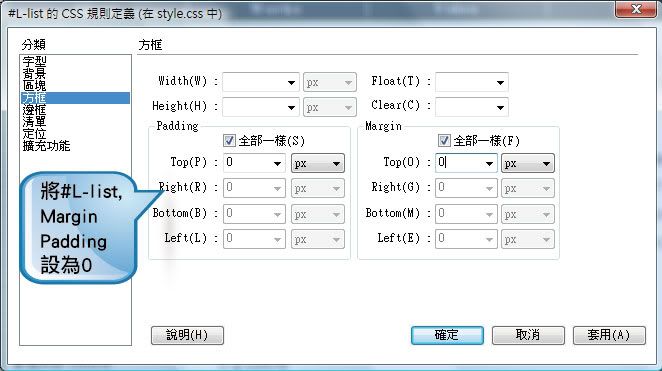
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-06.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-07.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-08.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/img-09.jpg]()
現在幾乎人人臉書的時代,大家都習慣順手按推或分享,若希望自己設計的網站有更多人參訪,可以加入臉書、噗浪或推特的按鈕,並加入分享的語法,動作很簡單,請跟著以下的步驟來做:
![http://i1136.photobucket.com/albums/n481/parkparkyang/fb-01.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/fb-02.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/fb-03.jpg]()
於CSS中加入以下語法
.iconstyle {
cursor: pointer;
}
//推到 facebook 臉書//
void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href))));
//推到 plurk 噗浪//
void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));
//推到 twitter 推特//
void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat (encodeURIComponent(location.href))));
![http://i1136.photobucket.com/albums/n481/parkparkyang/fb-06.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/fb-07.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/fb-08.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/ja-001.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/ja-002.jpg]()
![http://i1136.photobucket.com/albums/n481/parkparkyang/ja-003.jpg]()
希望大家能夠更徹底的了解Float:浮動,以及Padding:內距的意義,並善用Padding:內距,將文字的排版得更舒適更有設計感。
本講義範例網址
http://mepopedia.com/~jinjin/web/hw05/story.html
20. 一、繞圖排文
網頁設計中編排包含圖片、文字的版面時,由於圖片通常比文字高很多,若將它們排在同一行,則圖片旁邊容易出現過多的留白,使版面看起來很空洞, 如圖所示:

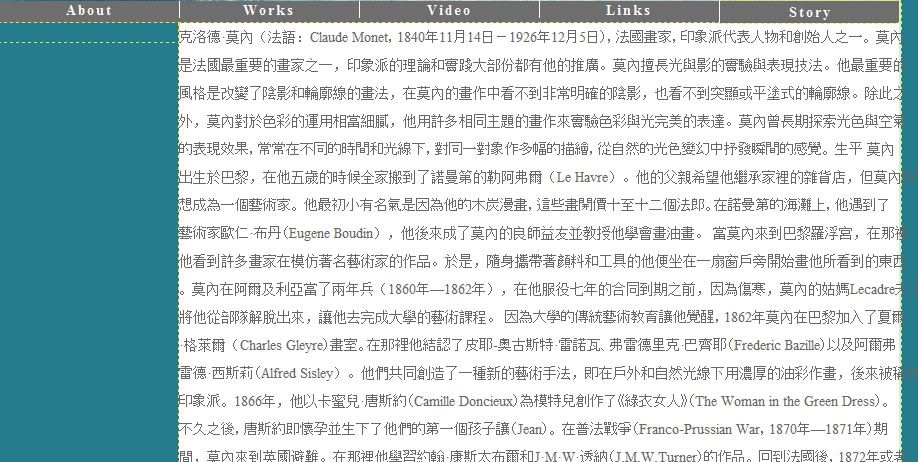
為了讓版面看起來更緊實更有設計感,通常會以「繞圖排文」的方式來排版,也就是將文字排到圖片旁邊的空白處。

這種做法需透過 CSS 來設定,以下則為「繞圖排文」的步驟:
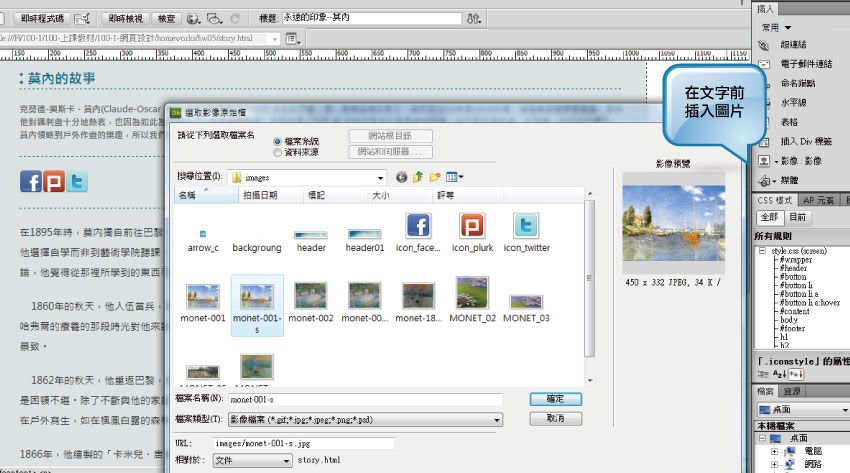
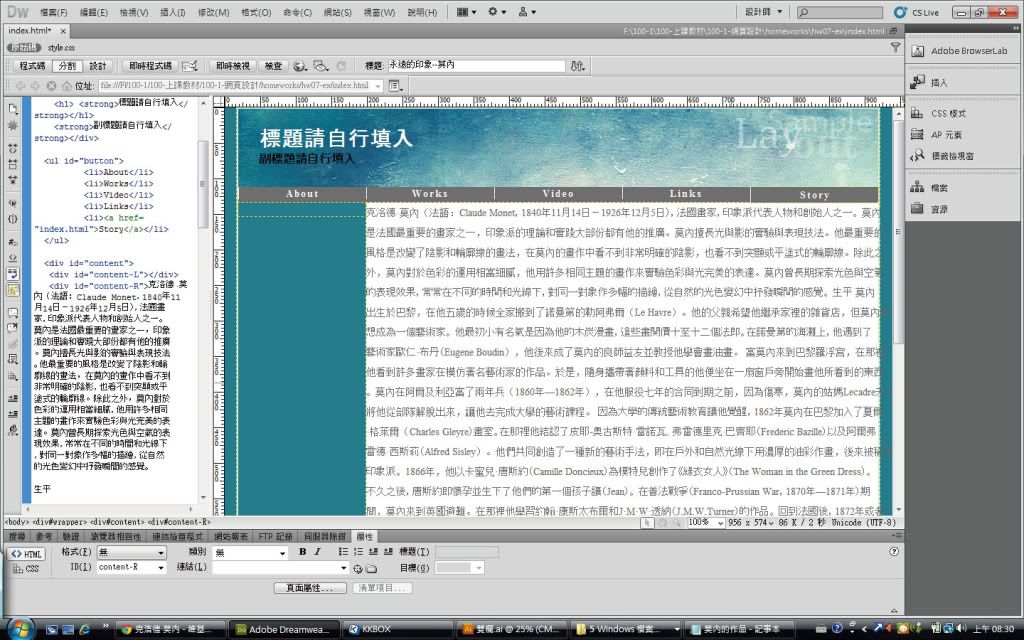
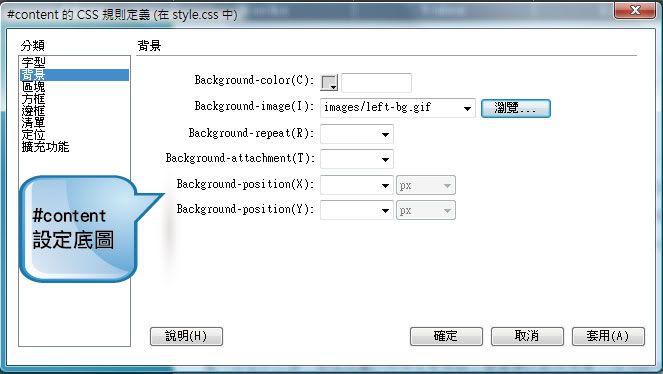
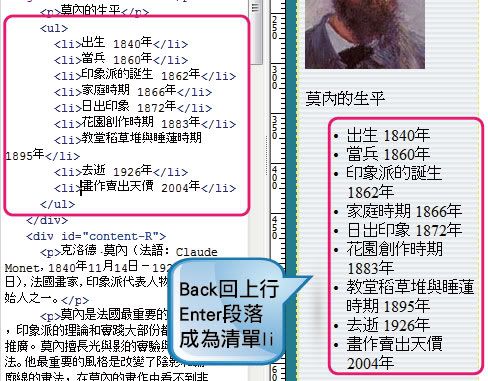
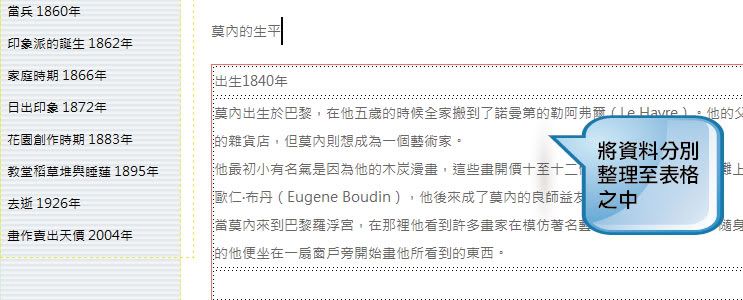
1. 1.在準備好的文字中插入圖片

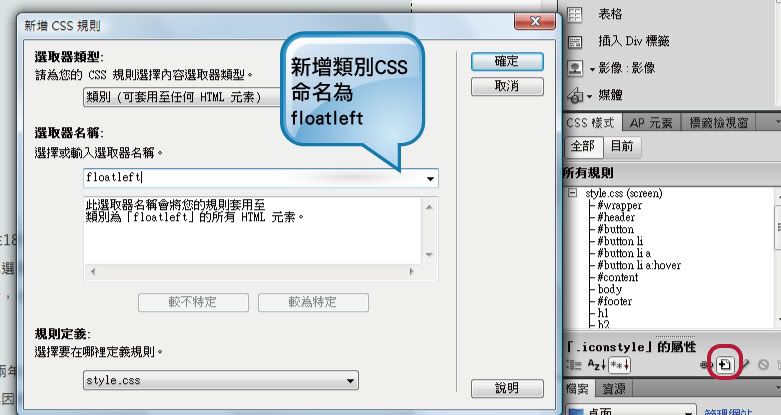
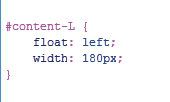
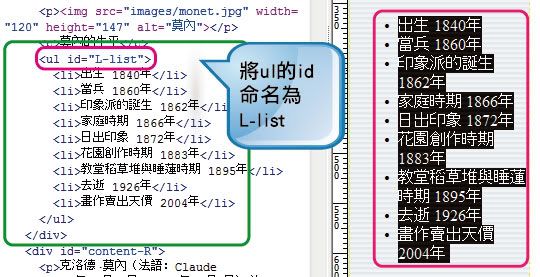
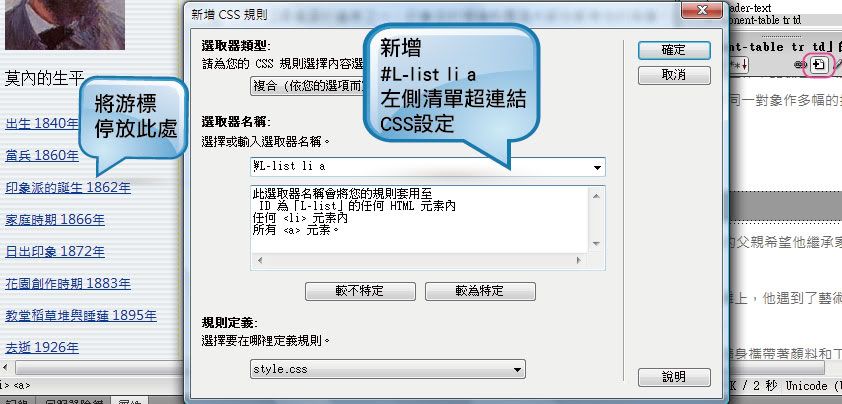
2. 2.新增類別CSS,命名為floatleft

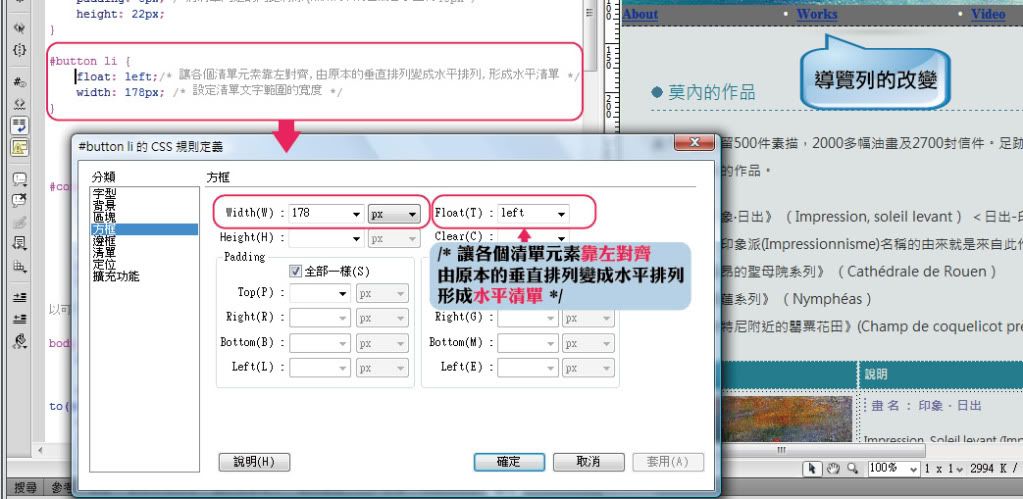
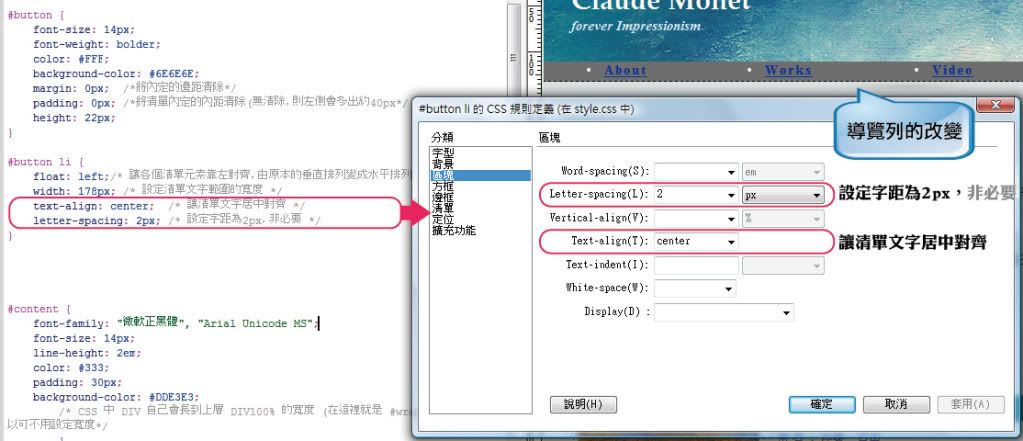
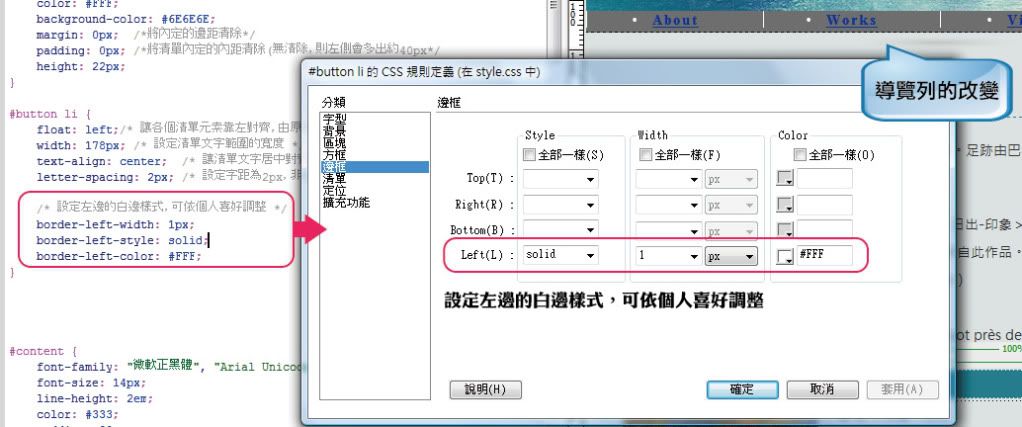
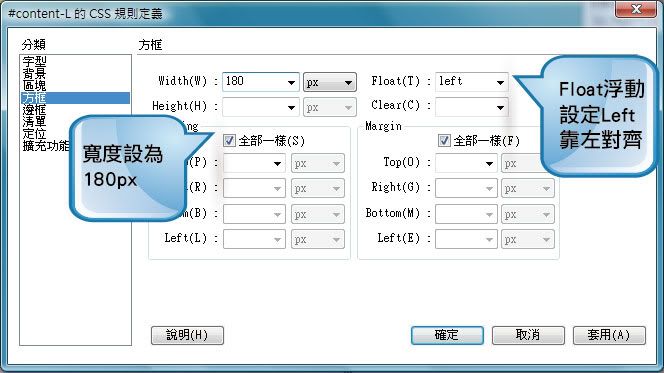
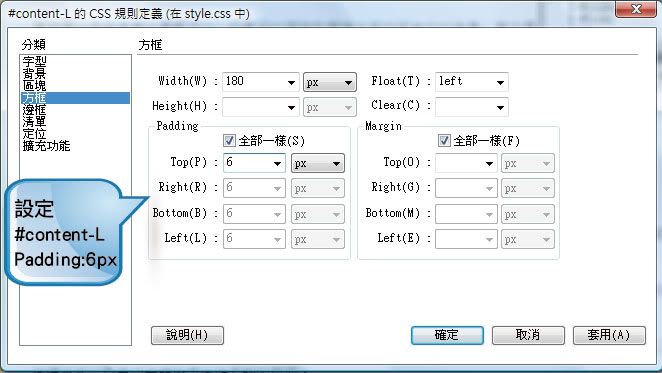
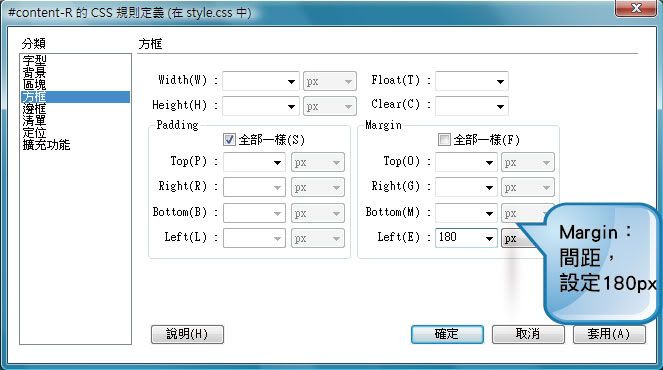
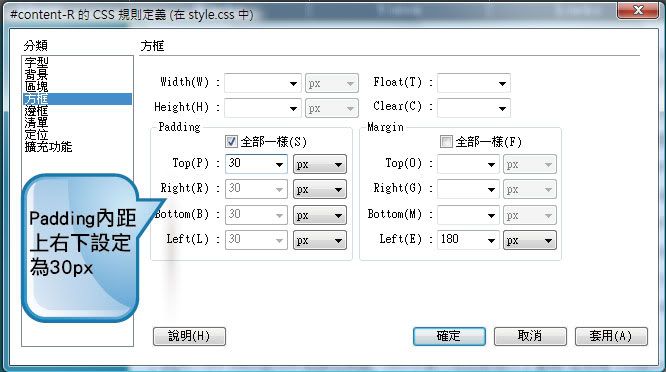
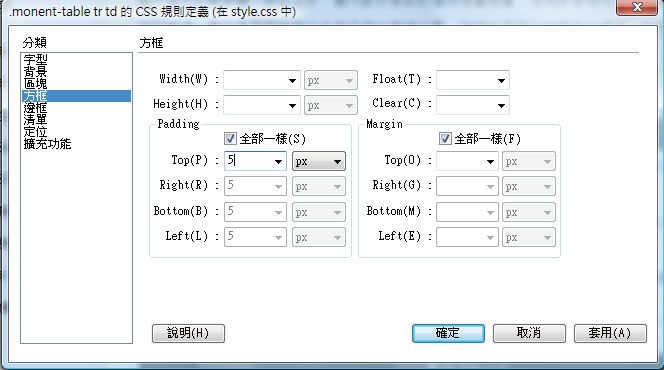
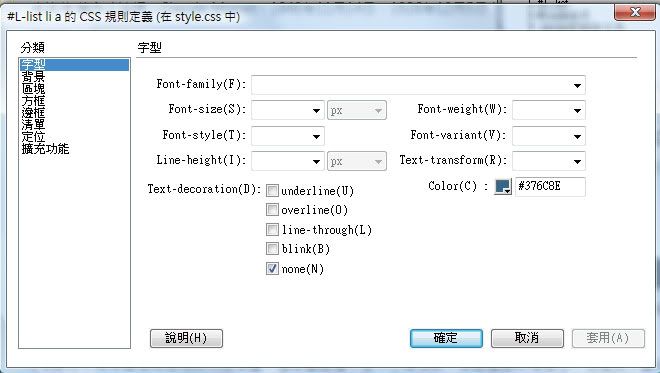
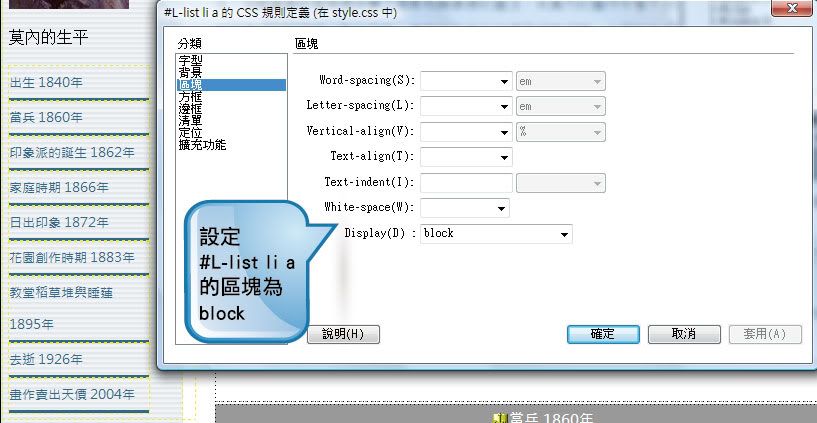
3. 3.Float浮動設定Left靠左對齊,Padding內距?上右下設定為20px

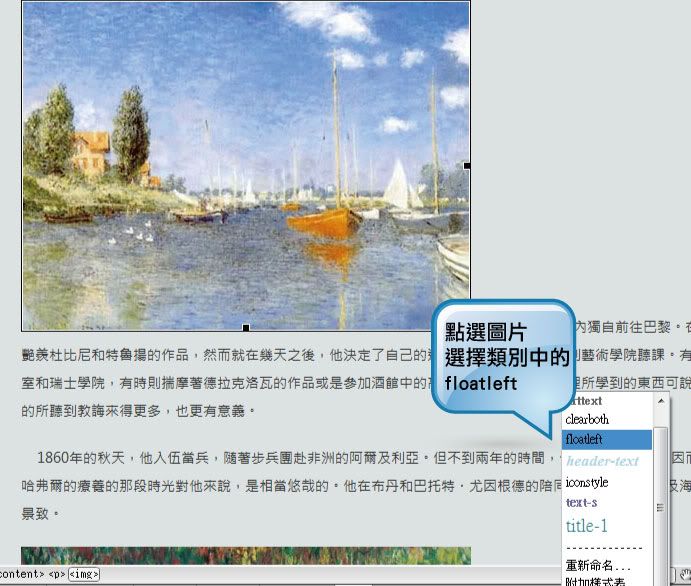
4. 4.將圖片設定為靠左的浮動,選取類別中的floatleft

5. 5.圖片靠左浮動,並與內文產生20px的內距,與文字產生一段舒服的距離

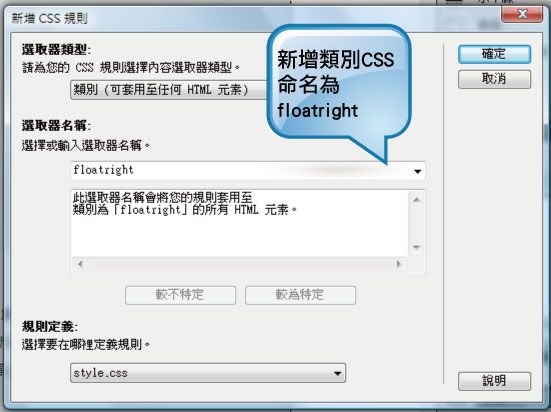
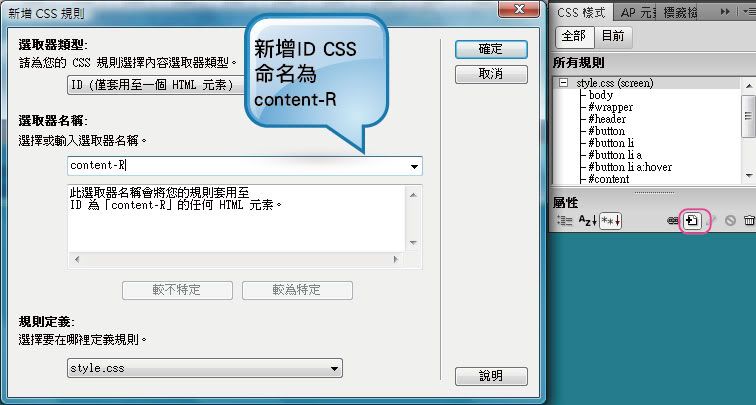
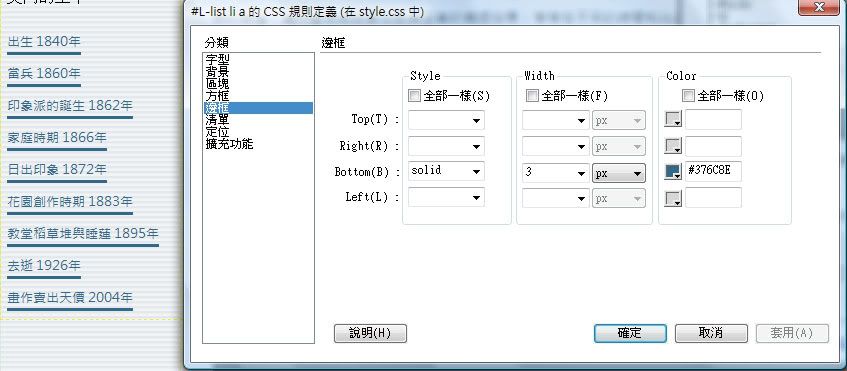
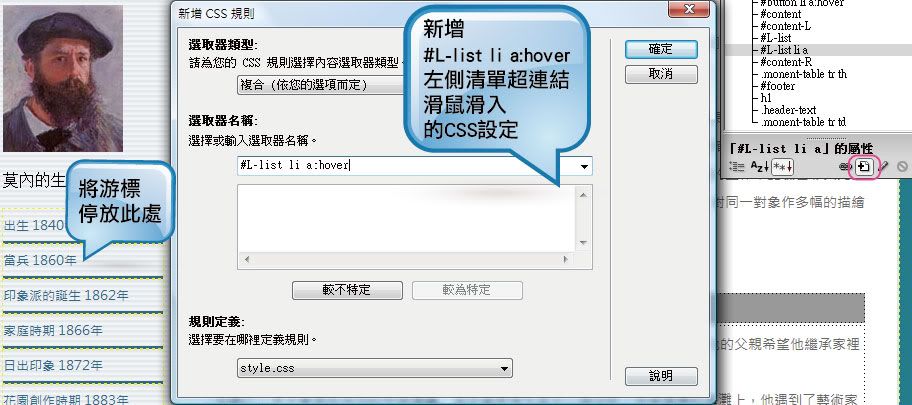
6. 6.以類似的方法,設定置右圖片,新增類別CSS,命名為floatleft

7. 7.Float浮動設定Right靠右對齊,Padding內距?上左下設定為20px

21. 二、推文按鈕的應用
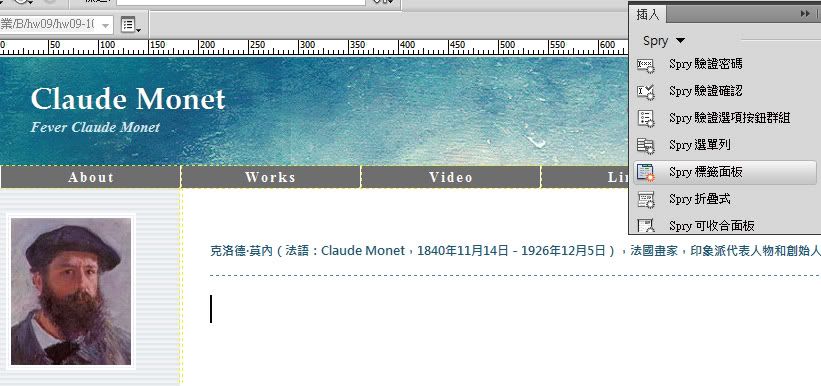
現在幾乎人人臉書的時代,大家都習慣順手按推或分享,若希望自己設計的網站有更多人參訪,可以加入臉書、噗浪或推特的按鈕,並加入分享的語法,動作很簡單,請跟著以下的步驟來做:
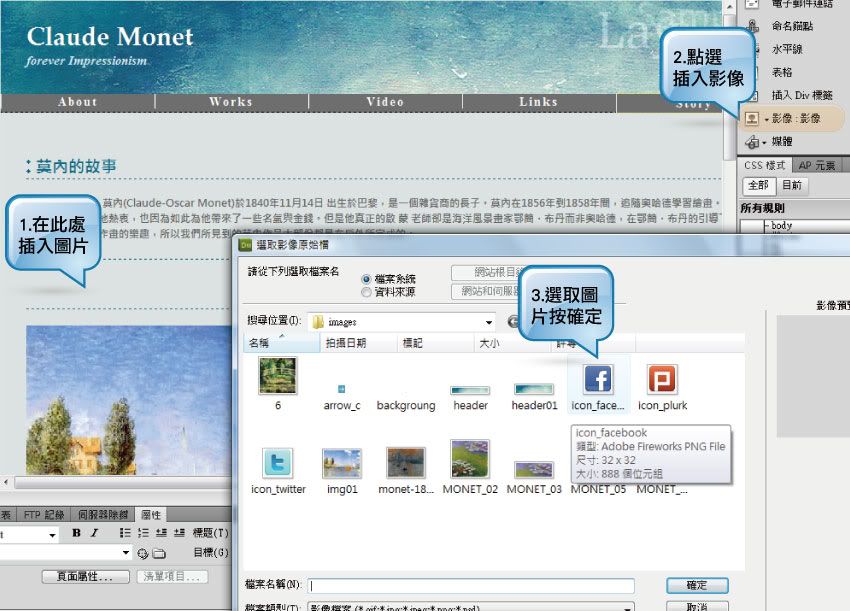
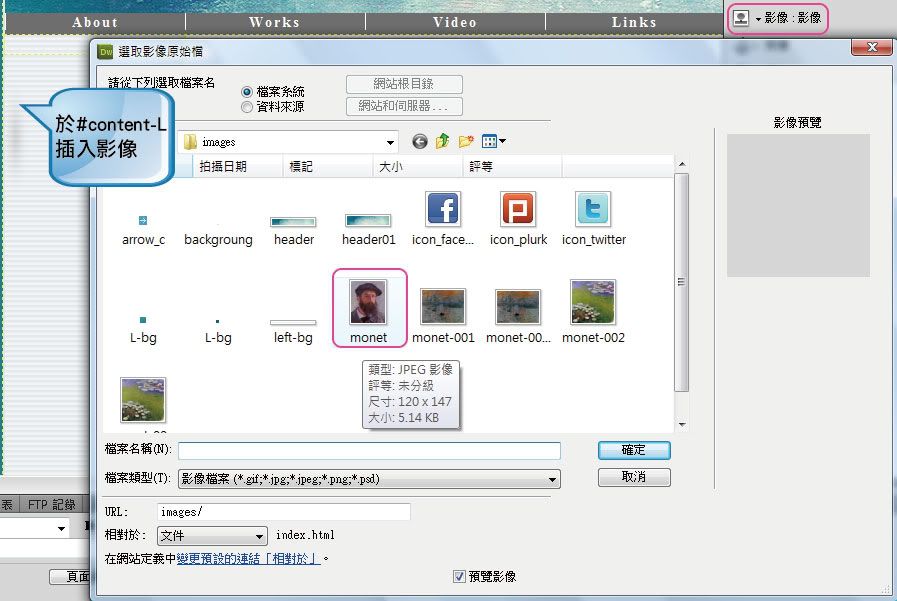
1. 1.插入準備好的臉書、噗浪及推特的按鈕圖片

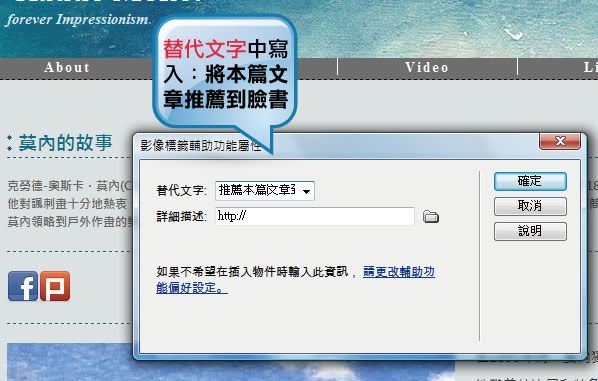
2. 2.替代文字中寫入:將本篇文章推薦到臉書

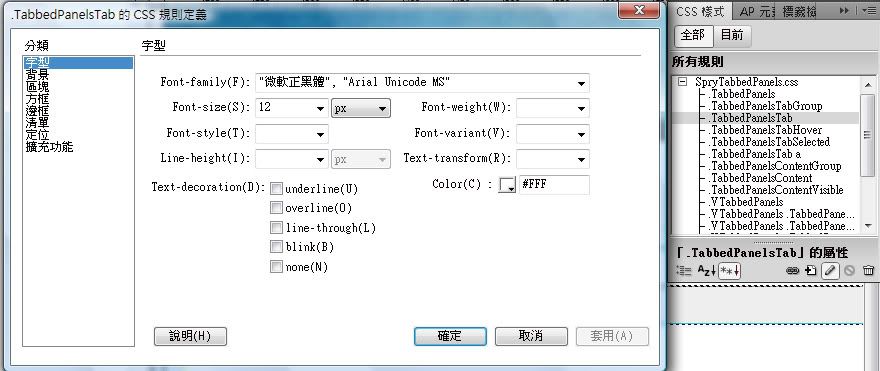
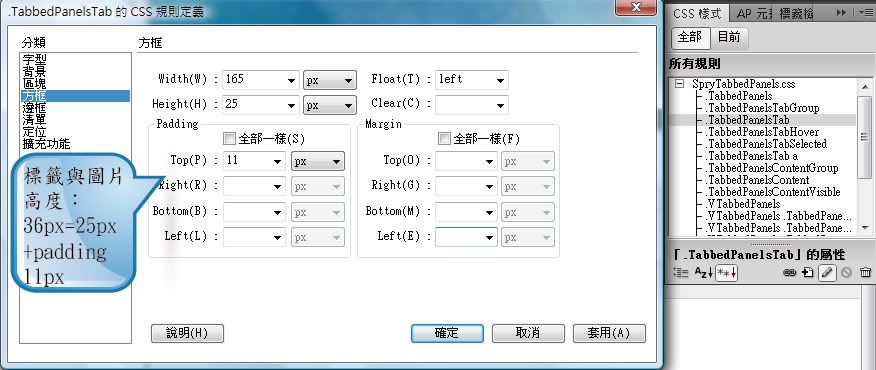
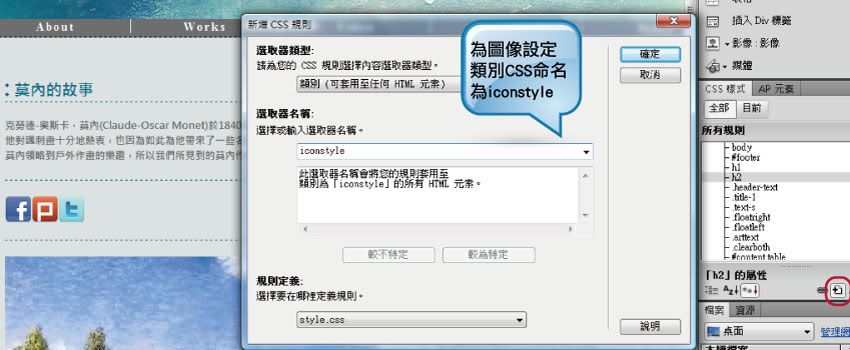
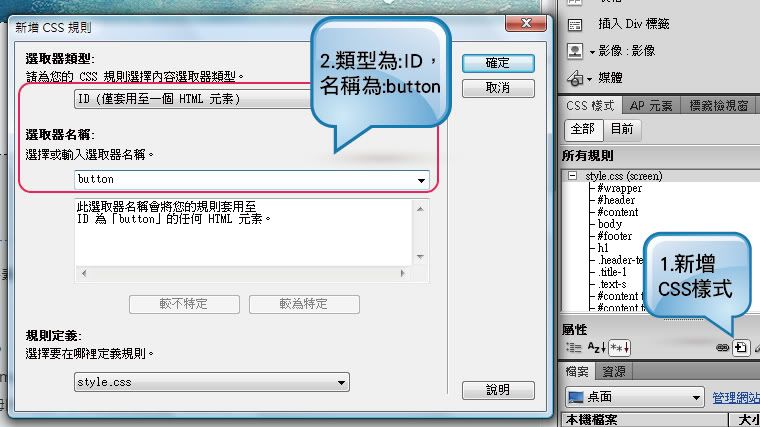
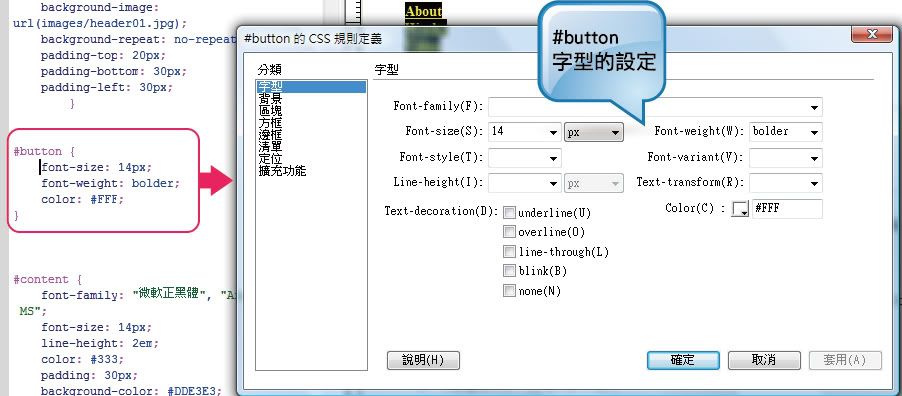
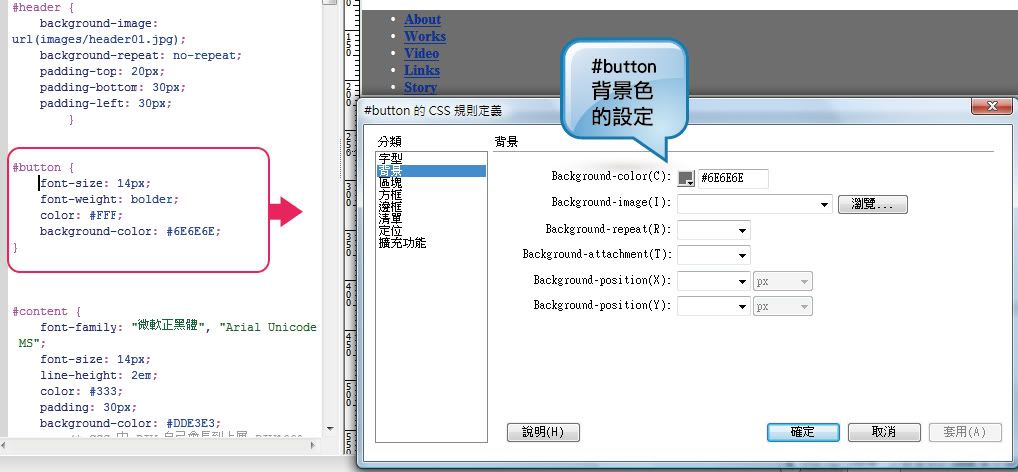
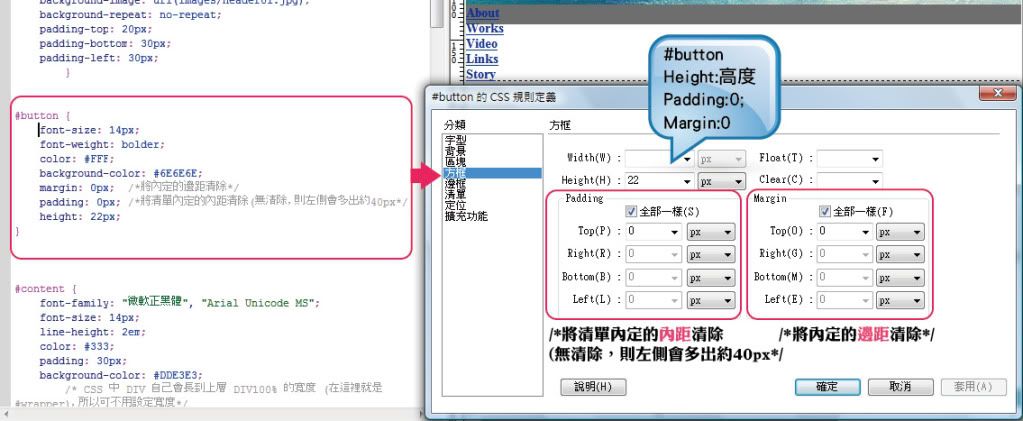
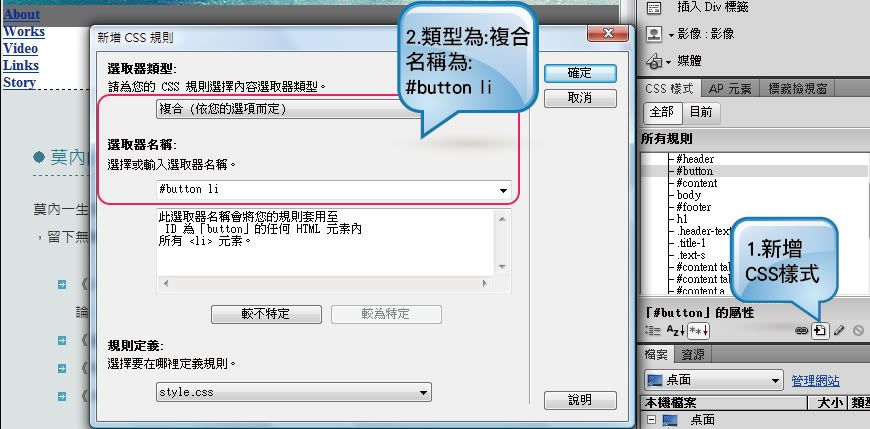
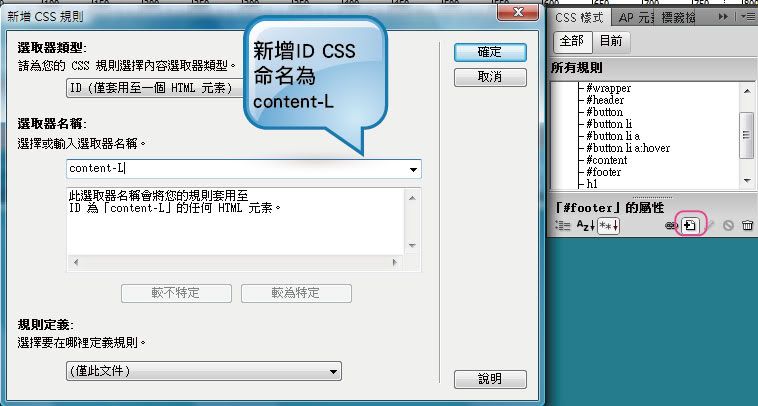
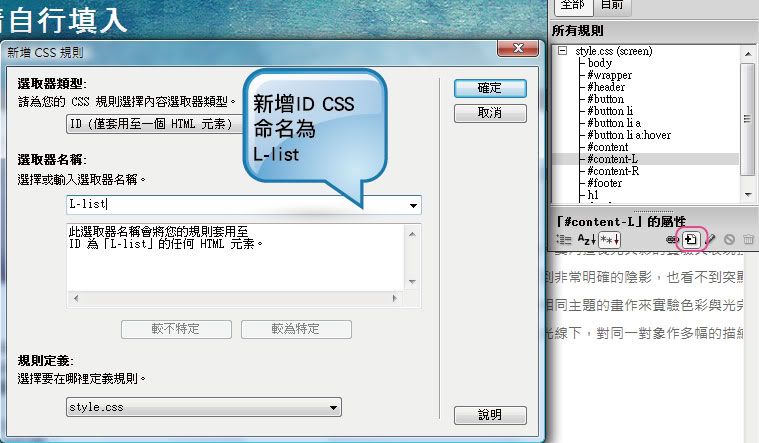
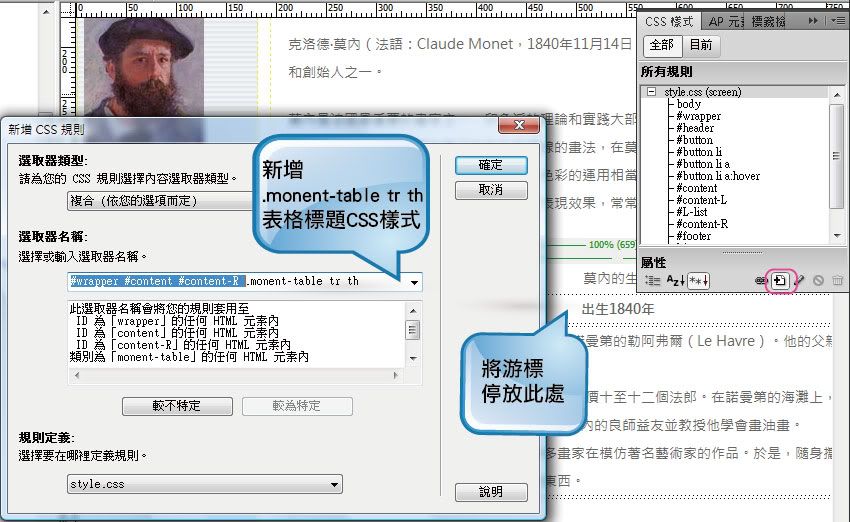
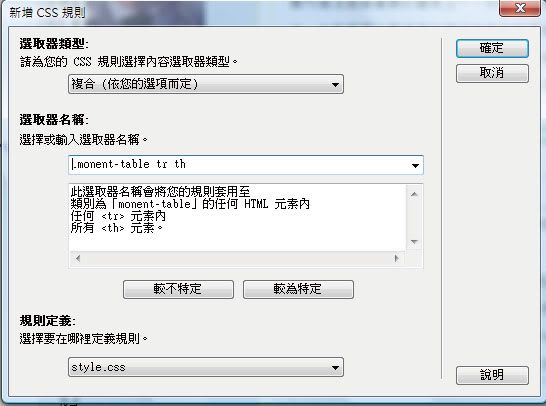
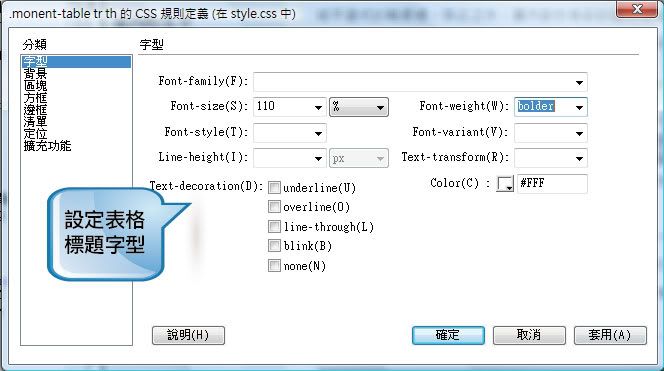
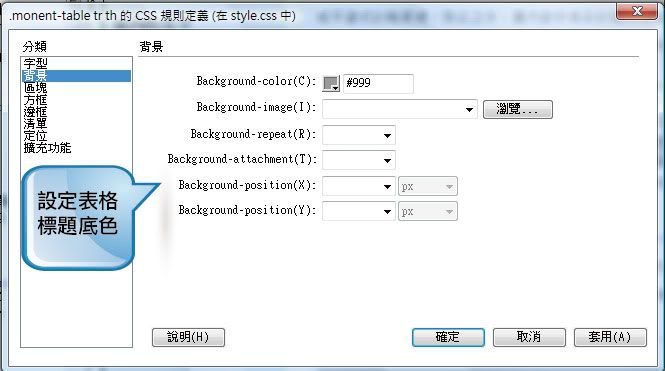
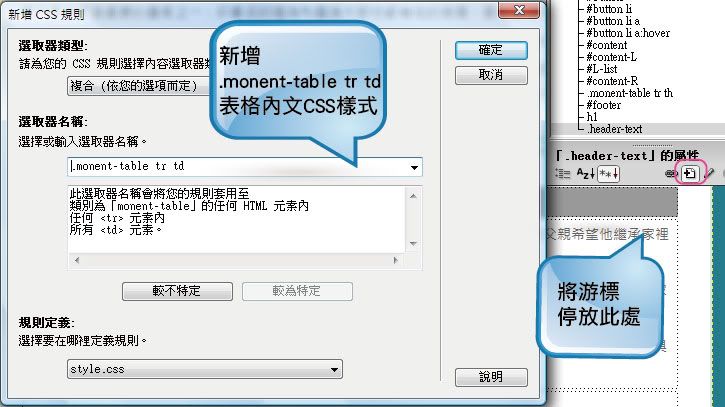
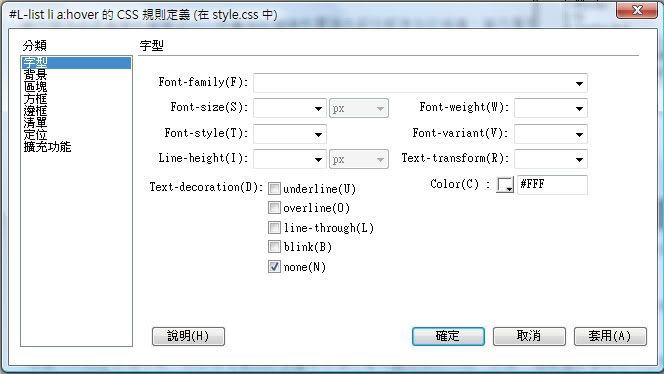
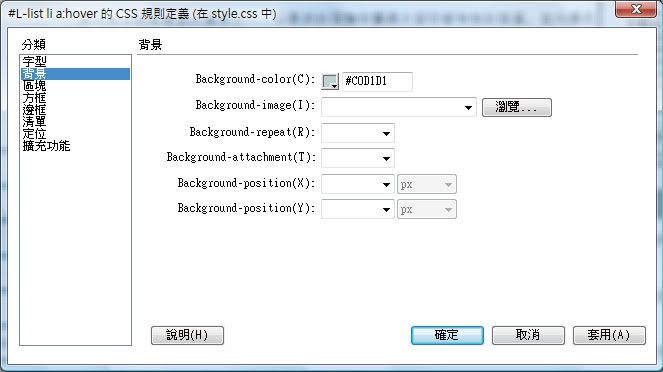
3. 3.為圖像設定類別CSS命名為iconstyle

於CSS中加入以下語法
4. 4.分享到臉書、噗浪及推特的JavaScript語法
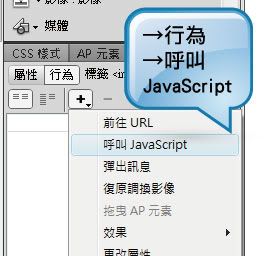
5. 5.點選按鈕,進入行為面板

6. 6.點選→行為→呼叫JavaScript

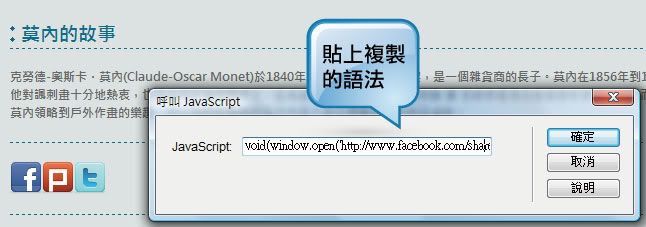
7. 7.分別複製語法後貼上

8. 8.可以試試看成效囉,不過要上傳到網路後,才能真正分享喔!
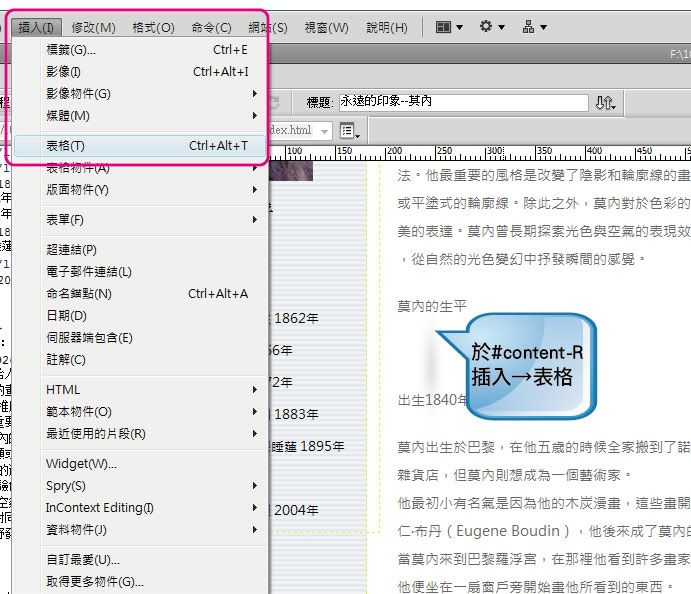
22. 三、圖片的彈跳視窗設定
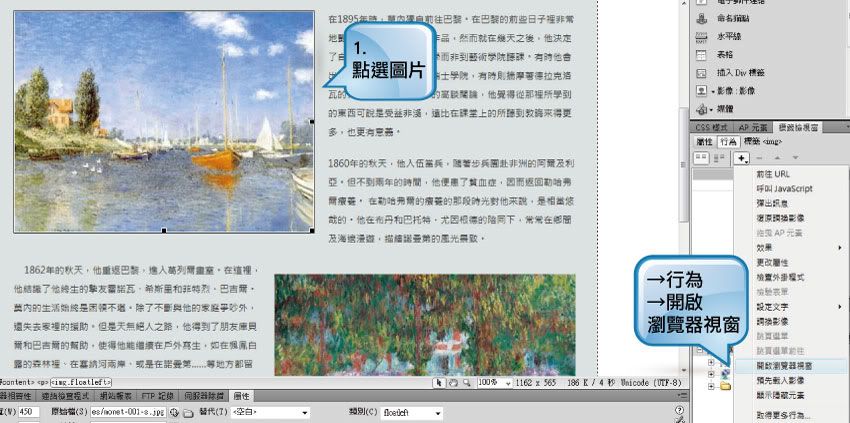
1. 1.點選圖片,進入行為面板

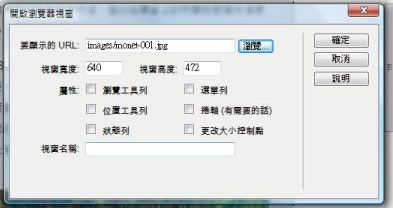
2. 2.點選→行為→開啟瀏覽器視窗,並設定,填入圖片的寬高

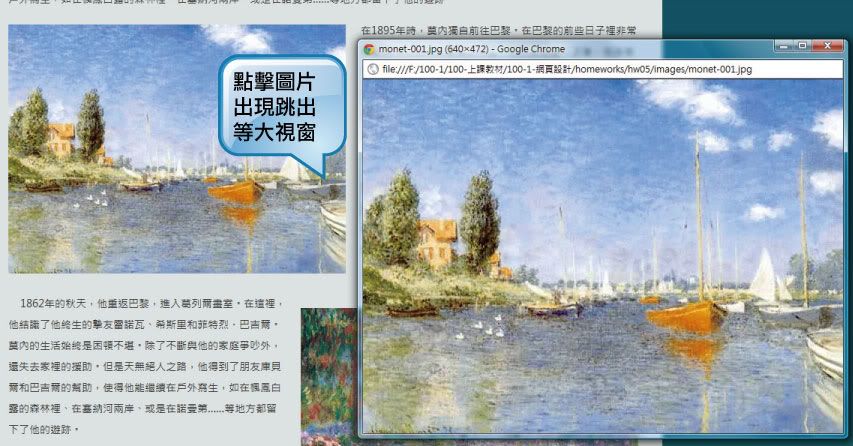
3. 3.點擊圖片後的效果<










































































































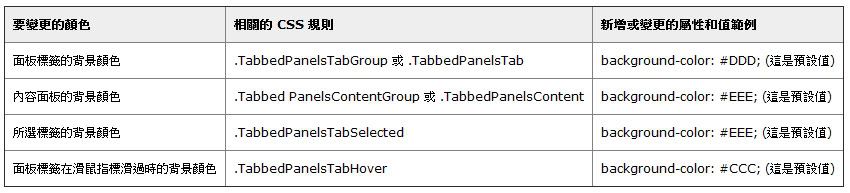
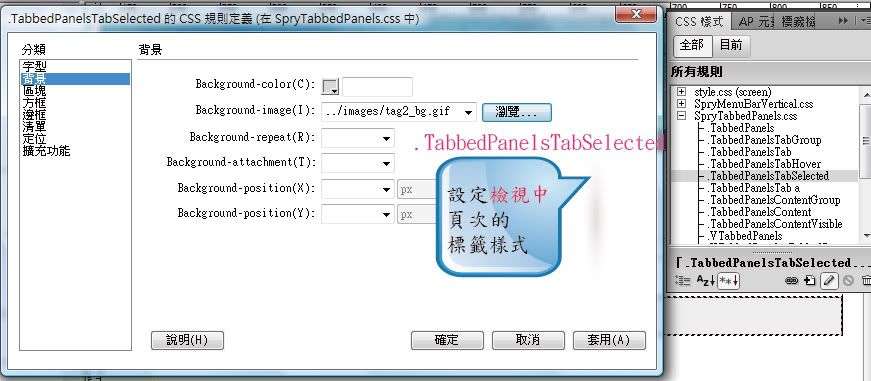
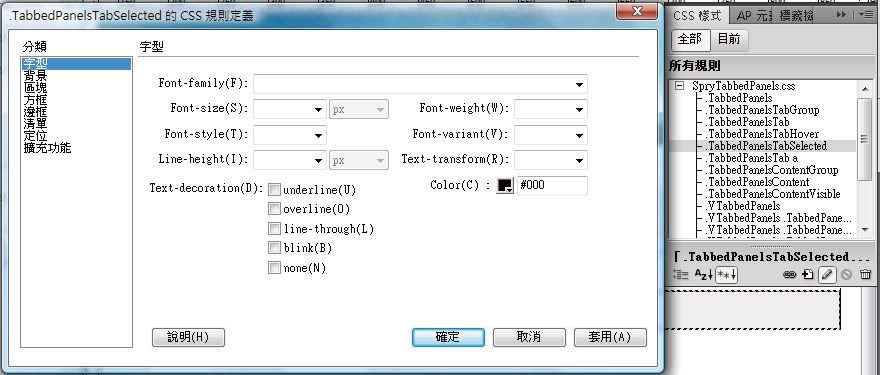
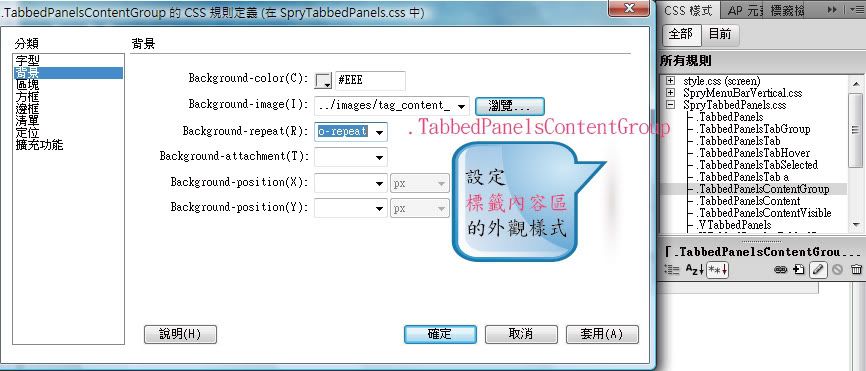
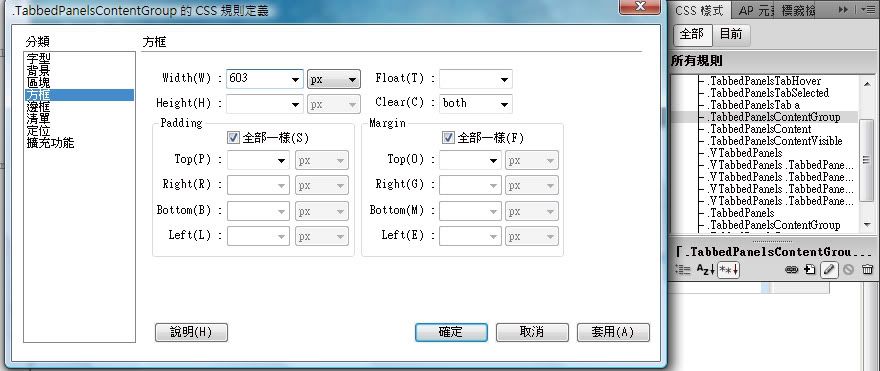
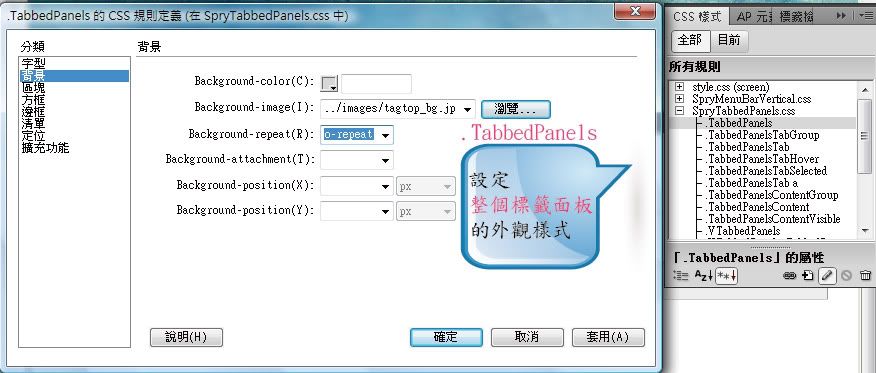
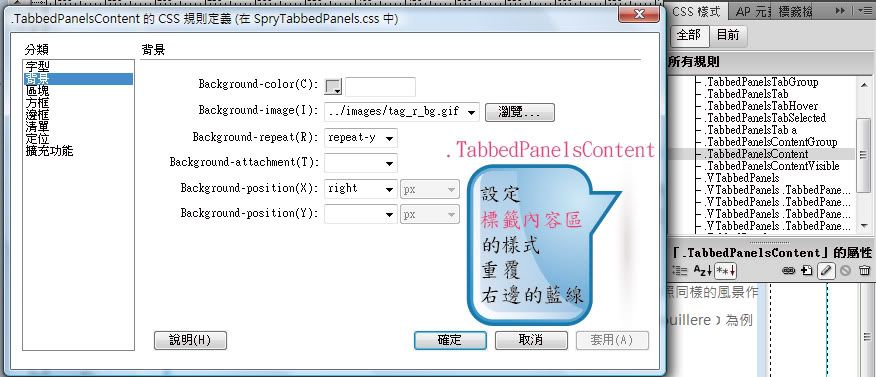
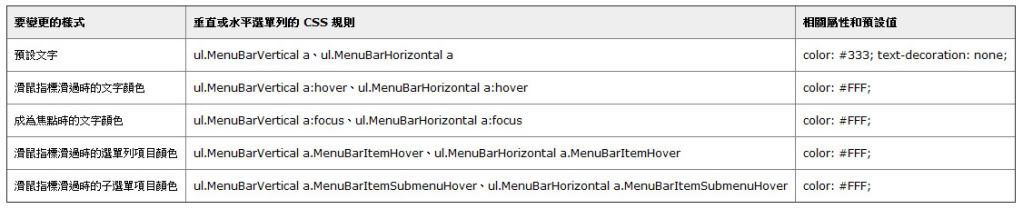
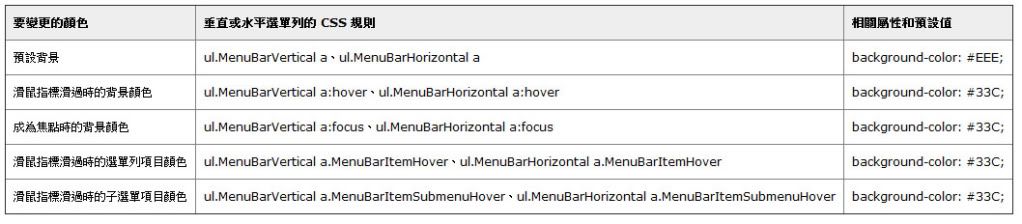
 您可以輕鬆地在隨附的 CSS 檔案中直接編輯標籤面板 Widget 的規則,也可以使用「CSS 樣式」面板來編輯 Widget 的 CSS。 「CSS 樣式」面板可以協助您尋找指定給 Widget 不同部分的 CSS 類別,在您使用面板的「目前」模式時,特別有用。
您可以輕鬆地在隨附的 CSS 檔案中直接編輯標籤面板 Widget 的規則,也可以使用「CSS 樣式」面板來編輯 Widget 的 CSS。 「CSS 樣式」面板可以協助您尋找指定給 Widget 不同部分的 CSS 類別,在您使用面板的「目前」模式時,特別有用。